
엄격 모드를 선언할 필요 없음
WeChat 애플릿 개발 도구가 ES6 변환 기능 javasctipt strict mode(엄격 모드)가 기본적으로 활성화되어 있습니다.
IIFES를 블록 수준 범위로 대체
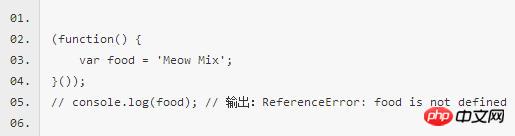
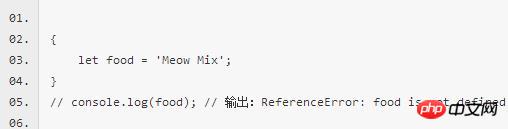
IIFE(즉시 실행되는 함수 표현식)의 일반적인 용도는 내부 범위를 만드는 것입니다. ES6에서는 함수 범위 대신 블록 수준 범위를 만들 수 있습니다. 블록 수준 범위 지정의 출현으로 널리 사용되는 즉시 실행 익명 함수(IIFE)가 더 이상 필요하지 않게 되었습니다.
IIFE:

ES6 블록 범위:

for...of 루프 사용
ES6 그리기 C++, Java, C# 및 Python 언어에서 for...of 루프는 모든 데이터 구조를 탐색하기 위한 통합 방법으로 도입되었습니다.
Symbol.iterator 속성을 사용하여 데이터 구조를 배포하는 한 반복자 인터페이스가 있는 것으로 간주되며 해당 멤버는 for...of 루프를 사용하여 탐색할 수 있습니다. . 즉, for...of 루프 내부에서 호출되는 것은 데이터 구조의 Symbol.iterator 메서드입니다.
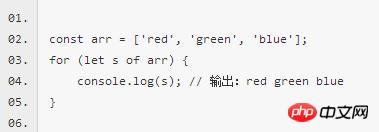
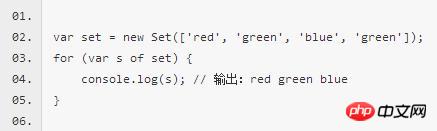
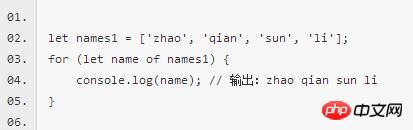
for...of 루프가 사용할 수 있는 범위에는 배열, Set 및 Map 구조, 특정 배열 유사 객체, Generator 객체 및 문자열이 포함됩니다.
배열 순회:

세트 순회:

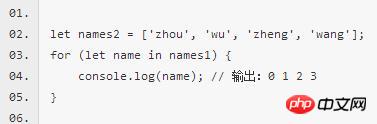
for...of는 반복자를 반복하는 데 사용됩니다.

for...in은 객체의 속성을 순회하는 데 사용됩니다.

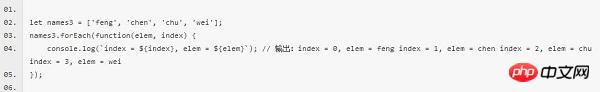
배열 인스턴스의 forEach 메서드는 배열의 요소와 인덱스를 순회합니다.

for...of 루프는 ES6 반복(반복 가능 및 반복자를 통해) 및 구조 분해를 지원합니다. . 구조 분해와 결합된 배열의 새로운 ES6 메서드인entry()를 통해 배열 인스턴스의 forEach 메서드를 대체할 수 있습니다.

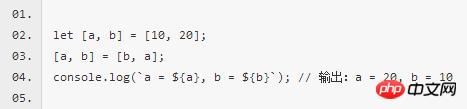
변수 구조분해를 통해 두 변수의 값 교환
쌍인 경우 변수의 배열에 넣은 다음 배열을 분해하고 동일한 변수를 (다른 순서로) 할당하면 중간 변수에 의존하지 않고 두 변수의 값을 교환할 수 있습니다.

스프레드 연산자와 나머지 연산자 사용
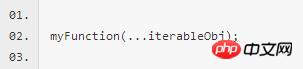
스프레드 연산자(확산 구문)를 사용하면 여러 인수(함수 호출의 경우), 여러 요소(배열 리터럴의 경우) 또는 여러 변수(구조 분해 할당의 경우)가 있는 어딘가에서 표현식을 확장할 수 있습니다.
은 함수 호출 구문에 사용됩니다.

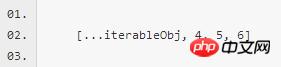
은 배열 리터럴 구문에 사용됨:

나머지 연산자, 스프레드 연산자는 동일합니다. 그러나 배열과 객체를 구조 해제하는 데 사용됩니다. 어떤 면에서 잔여 요소는 배열을 여러 요소로 "확장"하는 해제 요소와 반대되는 반면, 잔여 요소는 여러 요소를 수집하여 단일 요소로 "축소"합니다.
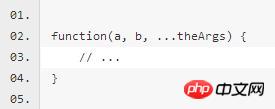
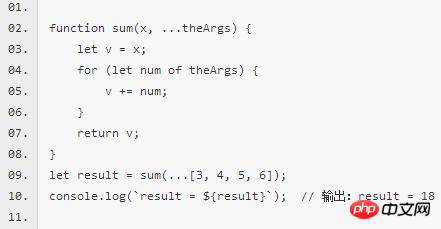
나머지 매개변수를 사용하면 길이가 불확실한 실제 매개변수를 배열로 표현할 수 있습니다.
나머지 매개변수 구문:

사용 예:

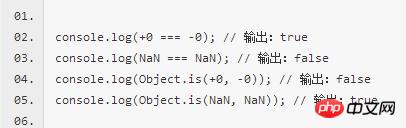
두 값이 완전히 동일한지 비교
Object.is()는 두 값이 완전히 동일한지 비교하는 데 사용됩니다. 기본적으로 엄격한 비교 연산자(===)와 동작은 동일하지만 두 가지 차이점만 있습니다. 첫째, +0은 -0과 같지 않고, 둘째, NaN은 자신과 같습니다.

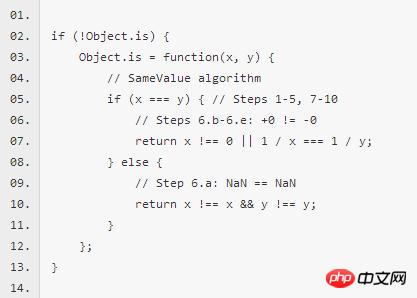
모바일 단말기의 적응을 충족시키기 위해 Polyfill

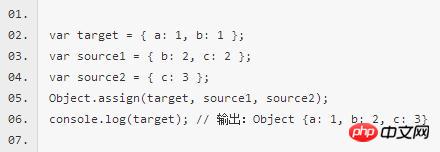
객체 속성 복사
Object.sign 메소드는 소스 객체(source)의 열거 가능한 모든 속성을 대상 객체(target)에 복사하는 데 사용됩니다. 매개변수로 두 개 이상의 개체가 필요하며 첫 번째 매개변수는 대상 개체이고 후속 매개변수는 소스 개체입니다. 매개변수 중 하나가 객체가 아닐 때마다 TypeError가 발생합니다.

대상 개체와 원본 개체의 속성이 동일하거나 여러 원본 개체의 속성이 동일한 경우 속성을 선택하면 나중에 속성이 이전 속성을 덮어씁니다.
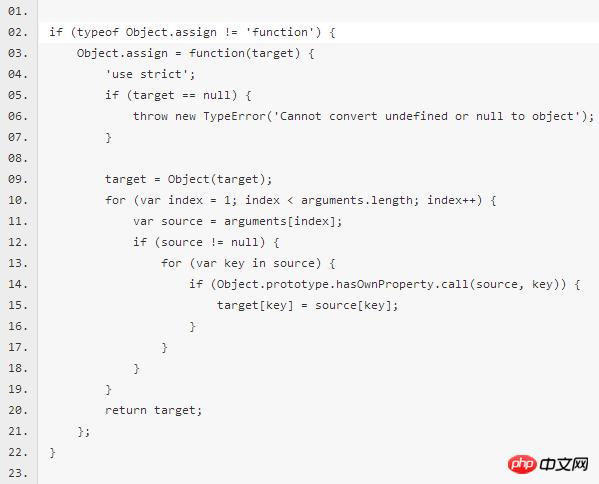
모바일 단말 적응을 위해 Polyfill을 프로그램에 추가할 수 있습니다

위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(9)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!