
기업가에게 가장 큰 두려움은 출발선에서 지는 것입니다. WeChat 미니 프로그램의 세계는 기업가들로 붐비게 되어 있습니다. 실제로 소규모 프로그램을 개발하는 데 드는 비용은 독립 앱을 개발하는 것보다 훨씬 낮습니다. 대기업의 경우 소규모 프로그램이 금상첨화와 비슷하지만 예산이 많지 않은 소규모 회사의 경우 소규모 프로그램이 시기적절한 도움이 될 수 있습니다.
1장: 준비
입니다. 준비하는 것이 중요합니다. WeChat 애플리케이션 계정을 개발하려면 사전에 WeChat 공식 웹사이트에서 개발자 도구를 다운로드해야 합니다.
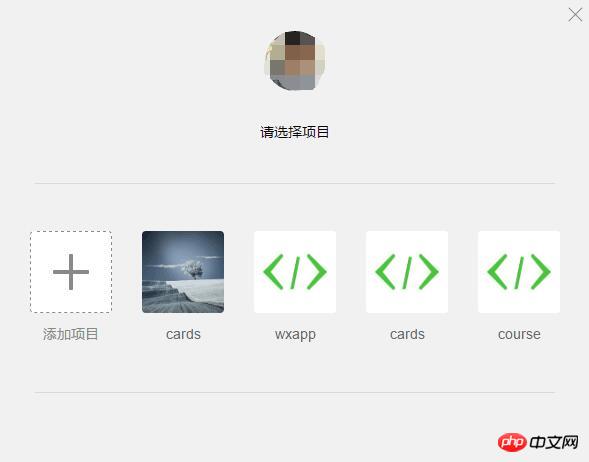
1. 최신 WeChat 개발자 도구를 다운로드하면 다음 인터페이스가 표시됩니다.
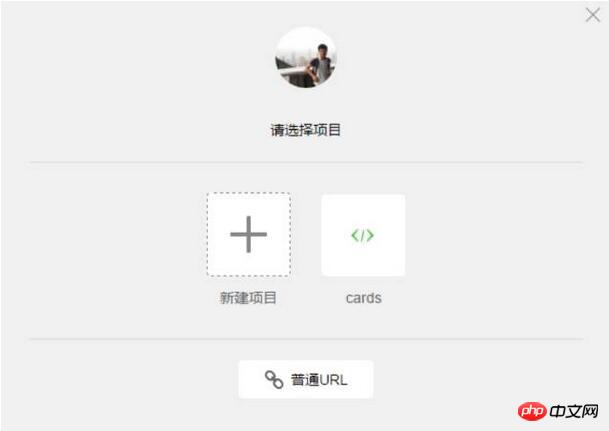
 2. '새 웹+' 프로젝트를 클릭하면 다음 화면이 나타납니다.
2. '새 웹+' 프로젝트를 클릭하면 다음 화면이 나타납니다.
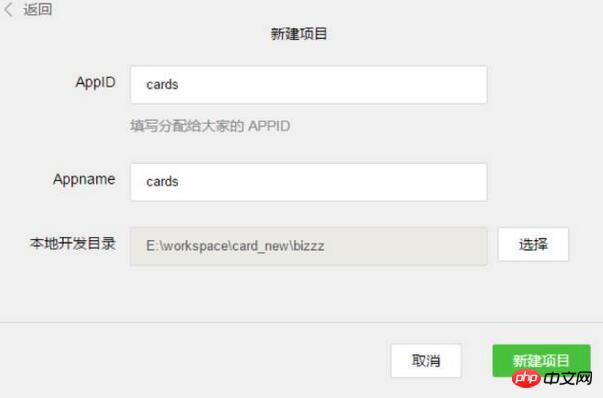
 3. 이 페이지의 다양한 내용을 주목해주세요 -
3. 이 페이지의 다양한 내용을 주목해주세요 -
(1) AppID : 공식 설명에 따라 입력하세요.
(2)Appname: 프로젝트의 가장 바깥쪽 폴더 이름을 "ABC"로 지정하면 이후의 모든 프로젝트 내용이 "/ABC/… " 디렉터리에 저장됩니다. .
(3) 로컬 개발 디렉터리: 프로젝트가 로컬에 저장되는 디렉터리입니다.
참고: 다시 한 번 말하지만, 이 프로젝트를 팀원과 함께 개발하는 경우 공동 개발의 통일성을 보장하기 위해 동일한 디렉터리 이름과 로컬 디렉터리를 사용하는 것이 좋습니다. 이전에 프로젝트가 있었다면 가져오기 과정은 위와 유사하므로 다시 설명하지 않겠습니다.
4. 모든 준비가 완료되면 '새 프로젝트' 버튼을 클릭하고 팝업창에서 '확인'을 클릭하세요.
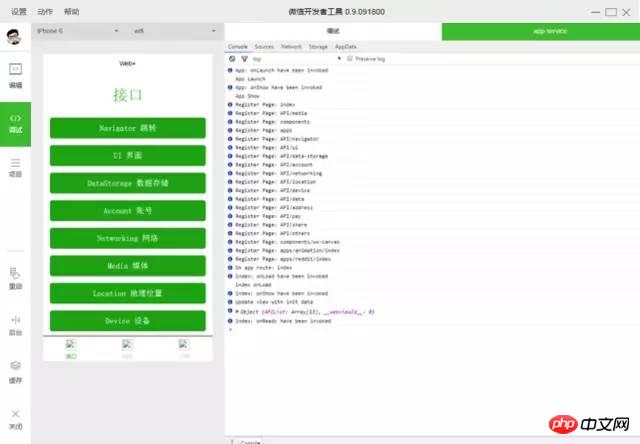
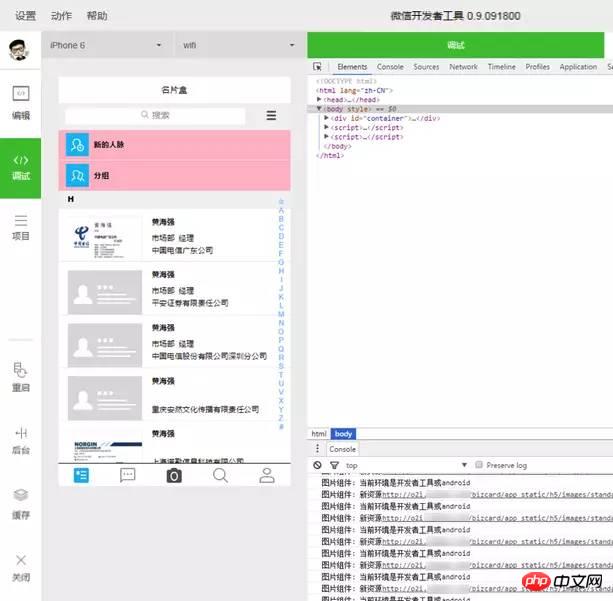
 5. 위 그림과 같이 현재 WeChat 개발자 도구가 자동으로 빌드되었습니다. a 초기 데모 프로젝트에는 WeChat 애플리케이션 프로젝트에 필요한 기본 콘텐츠와 프레임워크 구조가 포함되어 있습니다. 프로젝트 이름(그림의 "카드")을 클릭하여 프로젝트에 들어가면, 전체 프로젝트의 기본 구조를 볼 수 있습니다:
5. 위 그림과 같이 현재 WeChat 개발자 도구가 자동으로 빌드되었습니다. a 초기 데모 프로젝트에는 WeChat 애플리케이션 프로젝트에 필요한 기본 콘텐츠와 프레임워크 구조가 포함되어 있습니다. 프로젝트 이름(그림의 "카드")을 클릭하여 프로젝트에 들어가면, 전체 프로젝트의 기본 구조를 볼 수 있습니다:

2장: 프로젝트 구조
WeChat은 현재 매우 큰 사용자 기반을 보유하고 있습니다. WeChat이 공식 계정을 출시한 후 모든 사람이 그 인기를 확인할 수 있었으며, 이는 공식 계정 비즈니스의 요구가 점점 더 복잡해짐에 따라 h5의 급속한 발전을 촉진하기도 합니다. , 신청 계정은 이제 도착도 딱 맞습니다. 문서를 한두 번 읽은 후 우리 팀은 개발자에게 제공하는 방식도 DOM 운영에서 데이터 운영까지 포괄적인 변화를 겪고 있음을 발견했습니다. 공개 계정에서는 WeChat에서 제공하는 브리지 도구를 기반으로 많은 h5를 구현하기가 어렵습니다. 구현된 기능은 하이브리드 개발과 다소 유사합니다. 하이브리드 개발과의 차이점은 WeChat의 개방형 인터페이스가 더 엄격하고 구조가 제공하는 구성 요소를 채택해야 한다는 것입니다. 여기서는 외부 프레임워크와 플러그인을 사용할 수 없으므로 개발자는 다음을 수행할 수 있습니다. 운영 DOM과 완전히 분리되었으며 개발 사고 방식이 크게 바뀌었습니다.
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 핵심 기능을 이해하고 먼저 전체 작동 프로세스를 이해하는 것이 매우 중요합니다.
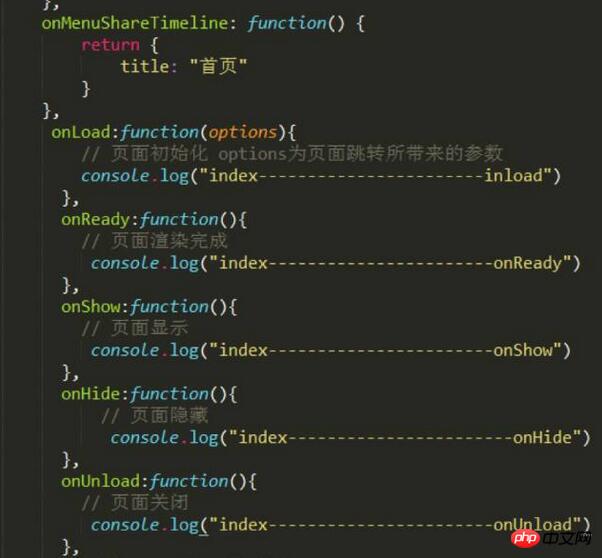
라이프 사이클:
index.js:

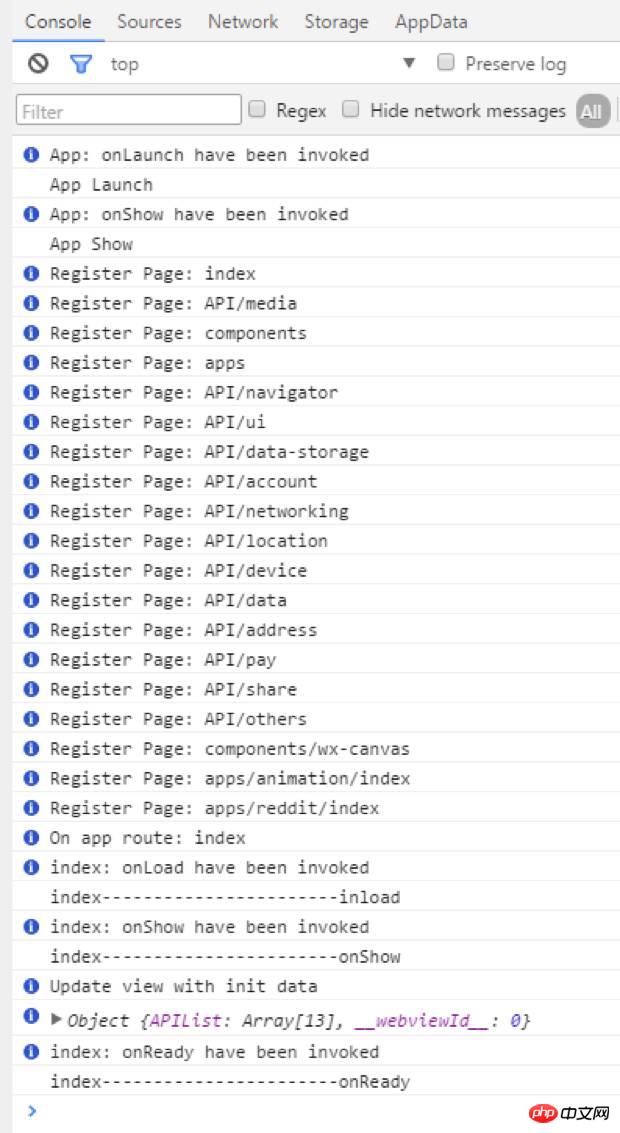
개발자 도구 콘솔에서 확인할 수 있습니다:

홈페이지 콘솔을 보면 App Launch –>App Show –>onload –>onShow –>onReady 순서를 확인할 수 있습니다.
첫 번째는 전체 앱의 시작 및 표시입니다. 앱의 시작은 app.js에서 구성할 수 있으며, 그 다음에는 각 페이지의 로딩 및 표시로 이동합니다. 등.
상상하시겠지만 여기서는 상자 적재 등 많은 일을 처리할 수 있습니다.
라우팅:
라우팅은 항상 프로젝트 개발의 핵심이었습니다. 실제로 WeChat에서는 여기에서 라우팅을 거의 소개하지 않습니다. WeChat은 라우팅 측면이 잘 캡슐화되어 있으며 세 가지 점프 방법도 제공됩니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동한 후 wx.navigateBack을 사용하여 원래 페이지로 돌아갑니다.
wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
라우팅 측면에서 보면 이 세 가지만으로 충분합니다. WeChat은 라우팅 구성이 전혀 필요하지 않습니다. 많은 프레임워크에는 라우팅 구성이 매우 번거로운 경우가 많습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이어서 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 빠릅니다. 매우 빠릅니다. 미리 여러 번 주의 깊게 찾아볼 수 있으며 개발 효율성이 매우 좋습니다.
기타:
모든 외부 프레임워크와 플러그인은 기본적으로 사용할 수 없으며 기본 js 플러그인도 사용하기 어렵습니다. 기존 js 플러그인은 기본적으로 운영 DOM 형태로 존재하는데, 이번에 위챗 애플리케이션 계정 구조상 어떠한 DOM 운영도 허용하지 않고, 우리가 익숙하게 사용해오던 동적으로 설정된 rem.js도 지원하지 않습니다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공하므로 개발 여지가 많습니다.
공용 계정에 비해 애플리케이션 계정 개발은 구성 요소 기반, 구조화 및 다양화되어 있음을 확인했습니다. 신세계는 항상 놀라움으로 가득 차 있으며, 더 많은 부활절 달걀이 모두가 발견하기를 기다리고 있습니다.
이제 간단한 코드 작업을 시작하겠습니다!
1. 프로젝트 폴더를 찾아 편집기로 가져옵니다. 여기서는 Sublime Text 편집기를 사용했습니다. 개발 습관에 따라 선호하는 편집기를 선택할 수 있습니다.

2. 다음으로, 프로젝트 내용에 맞게 프로젝트 구조를 조정해야 합니다. 예제 프로젝트에서 "card_course" 디렉토리에는 주로 "tabBar" 페이지와 애플리케이션의 일부 구성 파일이 포함되어 있습니다.
3. 예제 프로젝트의 "tabBar"는 5개의 메뉴 버튼입니다:

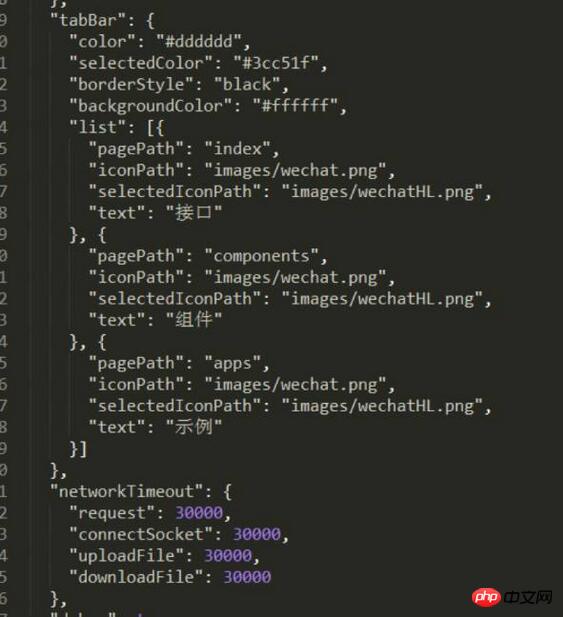
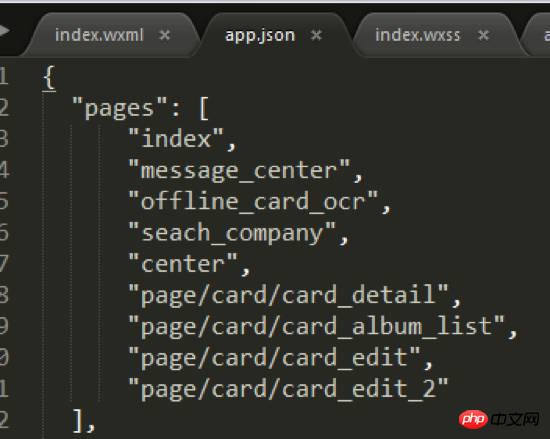
4. 이 5가지 메뉴를 구성하려면 "app.json" 파일을 찾으세요. 코드 줄에서 ""tabBar""를 찾으세요:

실제 프로젝트에 따라 변경할 수 있습니다. 여기서 :
"Color"는 하단 글꼴 색상이고, "selectedColor"는 페이지 전환을 위한 강조 색상이고, "borderStyle"은 전환 위의 선 색상입니다. 메뉴에서 "BackgroundColor"는 하단 메뉴 표시줄 배경색입니다. 텍스트 설명은 상대적으로 추상적입니다. 하나하나 디버깅하여 그 효과를 확인하여 깊은 인상을 받는 것이 좋습니다.
"목록" 아래의 코드 순서는 순서대로 이루어져야 하며 임의로 변경할 수 없습니다.
"pagePath"" 다음의 파일 이름에는 ".wxml" 접미사가 숨겨져 있습니다. 이는 WeChat 개발 코드의 인도적인 측면입니다. 이는 비용을 절약하는 데 도움이 됩니다. 코드를 작성할 때 파일 접미사를 자주 선언할 필요가 없습니다.
""iconPath""는 표시되지 않은 페이지의 아이콘 경로입니다. 이 두 경로는 바로 네트워크 아이콘이 될 수 있습니다.
""selectedIconPath""는 현재 표시된 페이지에서 강조 표시된 아이콘의 경로입니다. 제거 후 아이콘은 ""iconPath""로 표시됩니다. 기본.
""텍스트""는 제거할 수도 있습니다. 제거한 후에는 아이콘이 표시됩니다. 가득차 있는.
참고: WeChat의 하단 메뉴는 최대 5개의 열(5개 아이콘)을 지원하므로 WeChat 애플리케이션의 UI 및 기본 구조를 디자인할 때 메뉴 표시줄의 레이아웃을 고려해야 합니다. 미리.
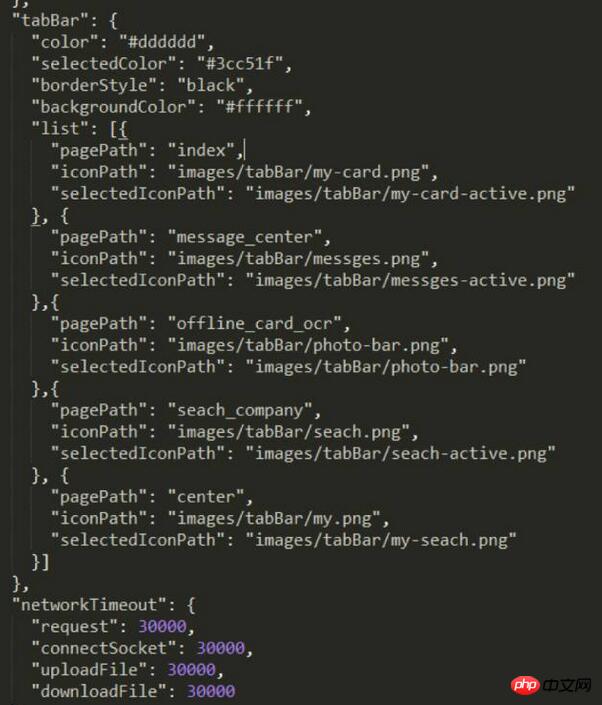
5. 위의 코드 규칙에 따라 참고용으로 샘플 프로젝트의 기본 구조를 준비했습니다.


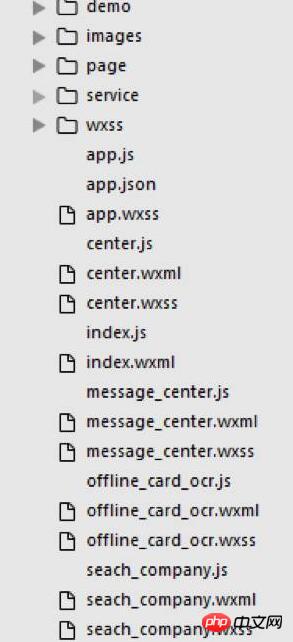
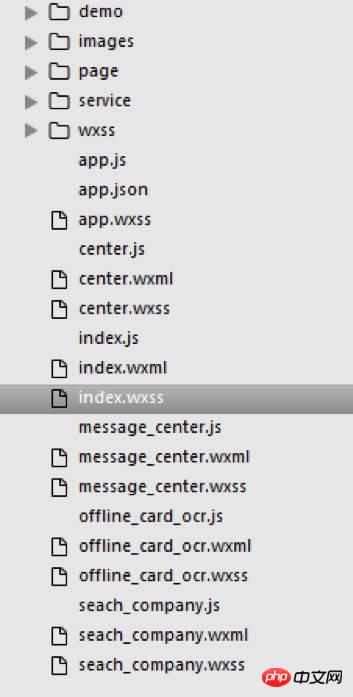
6. "Json" 파일이 구성되면 "card_course"의 기본 구조는 위 그림과 같습니다. 불필요한 하위 집합은 일시적으로 삭제할 수 있지만 누락된 하위 집합은 적극적으로 생성해야 합니다. 하위 집합을 삭제할 때 "app.json"의 해당 콘텐츠도 삭제되었는지 확인하세요.
참고: 저는 개인적으로 새로운 "wxml" 파일을 생성할 때 해당 "js" 및 "wxss" 파일도 함께 생성하는 것을 권장합니다. 왜냐하면 WeChat 애플리케이션의 구성 특성이 계정은 "wxml" 파일을 파싱할 때 동일한 파일 이름을 가진 "js" 및 "wxss" 파일이 동시에 동일한 디렉터리에 있으므로 "js" 파일은 "app"에서 미리 구성되어야 합니다. .json"을 시간에 맞게 지정하세요.
"wxml"을 작성할 때 WeChat 애플리케이션 계정에서 제공하는 인터페이스에 따라 코딩하면 됩니다. 대부분 이전의 "p"이지만 지금은 "view"를 사용합니다. 다른 하위 집합을 사용해야 하는 경우 WeChat에서 제공하는 인터페이스에 따라 선택할 수 있습니다.
스타일을 설정하려면 "class" 이름을 사용하세요. 여기서 "id" 이름은 기본적으로 쓸모가 없습니다. "dom"이 아닌 주로 데이터를 운영합니다.

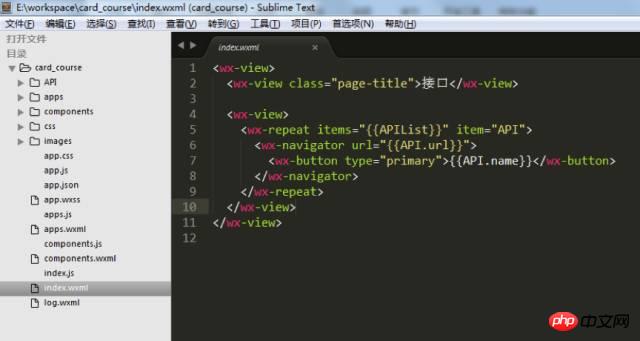
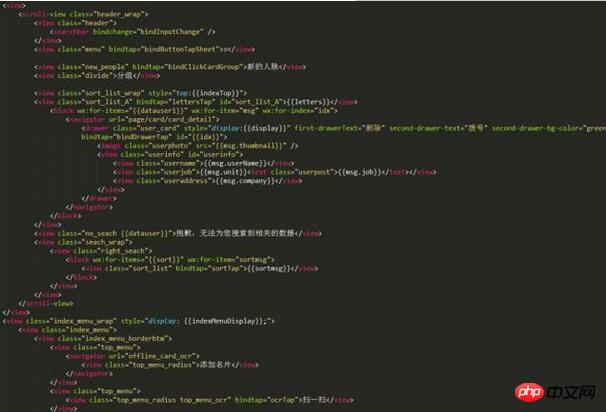
7. 위는 샘플 프로젝트 홈페이지의 "wxml" 인코딩입니다. 그림에서 볼 수 있듯이 페이지를 구현하기 위한 코드의 양은 매우 적습니다.
8. "Wxss" 파일은 이 파일에 직접 스타일을 작성할 수도 있습니다.

9. 코드를 수정하고 새로고침하면 배경이 없는 "view" 레이블이 바로 분홍색으로 변하는 것을 볼 수 있습니다.
참고: "wxml" 및 "wxss" 아래의 내용을 수정한 후 F5로 직접 새로고침하면 "js"를 수정하는 경우 효과를 확인할 수 있습니다. 효과를 보려면 다시 시작 버튼을 누르세요.
10. 또한, public 스타일은 "app.wxss"에서 직접 참조할 수 있습니다.

11. "Js" 파일은 ""페이지""에 있어야 합니다. app.json' 파일이 미리 구성되어 있습니다. 프로젝트 구조를 명확히 하기 위해 예제 프로젝트의 "index" 홈페이지와 동일한 레벨 디렉토리에 다음과 같이 4개의 다른 페이지 파일을 생성했습니다.

위 단계를 거쳐 케이스에 들어있는 하단 메뉴 5개가 모두 구성되었습니다.
위 내용은 WeChat Mini 프로그램 개발 시작부터 시작까지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!