
메타 프로그래밍은 개발자가 "언어 자체를 프로그래밍"하는 것입니다. 일반적으로 프로그래밍 언어는 개발자가 언어 자체의 특정 기능을 작동할 수 있도록 일부 API를 노출합니다.
ES6부터 Proxy 및 Reflect 기능이 추가되어 메타 프로그래밍(Meta 프로그래밍) 기능이 확장되어 기본 언어 작업 동작(예: 속성 조회, 할당, 열거, 함수 호출 등).
프록시(프록시)
프록시는 ES6에 추가된 새로운 기능으로 객체의 기본 동작을 "프록시"하고 대체할 수 있습니다. 실행 사용자 정의 동작을 사용합니다.
프록시는 대상 개체 앞에 "가로채기" 계층을 설정하는 것으로 이해될 수 있습니다. 개체에 대한 외부 액세스는 먼저 이 가로채기 계층을 통과해야 하므로 다음을 제공합니다. 외부 액세스를 필터링하고 다시 쓸 수 있는 메커니즘입니다. 프록시라는 단어의 원래 의미는 대행사입니다. 여기서는 특정 작업을 "대신하여 행동한다"는 의미로 사용됩니다. 이는 "에이전트"로 번역될 수 있습니다.
프록시 객체는 기본 작업(예: 속성 조회, 할당, 열거, 메서드 호출 등)에 대한 사용자 정의 동작을 정의하는 데 사용됩니다.
프록시 개체 만들기:

대상: 대상 객체는 배열, 함수 또는 다른 프록시 객체와 같은 모든 유형의 객체일 수 있습니다.
handlert: 생성된 프록시 개체의 다양한 동작을 제어하는 프록시 메서드 집합이 포함된 처리기 개체입니다.
프록시 개체 메서드:
Proxy.revocable(target, handler): 취소 가능한 프록시 개체를 만드는 데 사용됩니다.
프로세서 객체에는 총 14개의 프록시 메서드가 있습니다.
handler.getPrototypeOf(): 프록시 객체의 프로토타입을 읽을 때 트리거됩니다. Object.getPrototypeOf(proxy)를 실행할 때와 같은 작업입니다.
handler.setPrototypeOf(): 이 작업은 Object.setPrototypeOf(proxy, null)를 실행할 때와 같이 프록시 객체의 프로토타입을 설정할 때 트리거됩니다.
handler.isExtensible(): 이 작업은 Object.isExtensible(proxy)을 실행할 때와 같이 프록시 객체가 확장 가능한지 여부를 결정할 때 트리거됩니다.
handler.preventExtensions(): Object.preventExtensions(proxy)를 실행할 때와 같이 프록시 객체를 확장 불가능하게 만들 때 트리거됩니다.
handler.getOwnPropertyDescriptor(): 이 작업은 Object.getOwnPropertyDescriptor(proxy, “foo”)를 실행할 때와 같이 프록시 객체 속성의 속성 설명을 얻을 때 트리거됩니다.
handler.defineProperty(): 이 작업은 Object.defineProperty(proxy, “foo”, {를 실행할 때와 같이 프록시 개체의 속성에 대한 속성 설명을 정의할 때 트리거됩니다. }) 시간.
handler.has(): 이 작업은 프록시에서 "foo"를 실행할 때와 같이 프록시 개체에 특정 속성이 있는지 여부를 확인할 때 트리거됩니다.
handler.get(): 이 작업은 Proxy.foo를 실행할 때와 같이 프록시 개체의 특정 속성을 읽을 때 트리거됩니다.
handler.set(): 이 작업은 Proxy.foo = 1을 실행할 때와 같이 프록시 객체의 속성에 값을 할당할 때 트리거됩니다.
handler.deleteProperty(): 이 작업은 delete Proxy.foo가 실행되는 경우와 같이 프록시 객체의 속성이 삭제될 때 트리거됩니다.
handler.enumerate(): 이 작업은 for(i in Proxy){}를 실행할 때와 같이 프록시 객체의 속성을 탐색할 때 트리거됩니다.
handler.ownKeys(): 이 작업은 Object.getOwnPropertyNames(proxy)를 실행할 때와 같이 프록시 객체의 모든 속성 키를 얻을 때 트리거됩니다.
handler.apply(): 이 작업은 Proxy()를 실행할 때와 같이 대상 객체가 함수인 프록시 객체를 호출할 때 트리거됩니다.
handler.construct(): 이 작업은 새 프록시()를 실행할 때와 같이 대상 객체가 생성자인 프록시 객체의 인스턴스를 생성할 때 트리거됩니다.
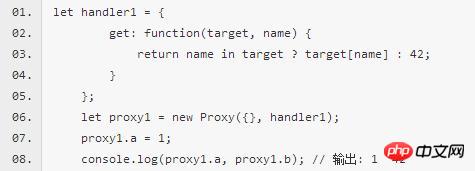
속성 값의 읽기 작업을 가로채기:

위 코드에서 Proxy (프록시) 개체는 대상과 핸들을 정의하고 핸들은 get 캡처 메서드를 구현합니다. 이 방법을 통해 프록시된 개체는 더 이상 정의되지 않은 속성에 대해 정의되지 않은 값을 반환하지 않고 숫자 42를 반환합니다.
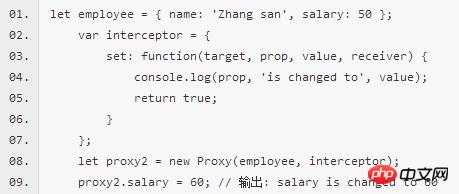
속성 값 할당 작업 차단:

위 코드에서는 우리가 듣고 있는 객체의 속성이 변경되면 이 핸들러가 호출됩니다. 동시에 매개변수를 통해 어떤 속성이 변경되었는지 알 수 있습니다. 값으로 변경되었습니다.
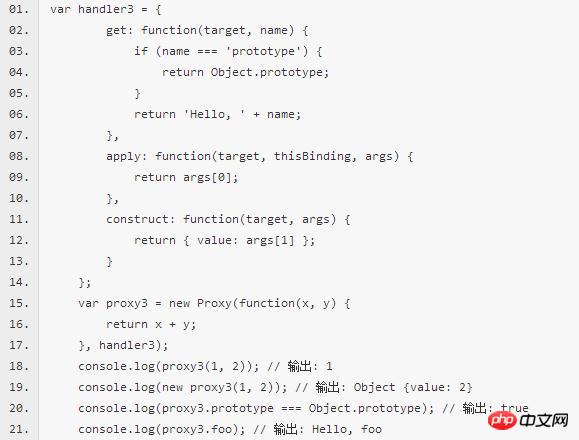
동일한 인터셉터 기능을 설정하여 여러 작업을 가로챌 수 있습니다.

Proxy.revocable 메서드는 취소 가능한 프록시 개체를 만드는 데 사용됩니다. 프록시 개체가 취소되면 해당 개체에 대해 수행되는 모든 프록시 작업은 TypeError 예외가 발생합니다.

Reflect(리플렉션)
ES6 Reflect에 도입 객체의 기본 동작을 직접 조작할 수 있는 또 다른 메타프로그래밍 기능입니다. Reflect의 제어 가능한 동작과 Proxy의 프록시 사이에는 일대일 대응이 있으므로 Reflect를 사용하여 Proxy의 사용자 지정 메서드에서 기본 동작을 쉽게 호출할 수 있습니다.
리플렉션은 프로그램이 실행되는 동안 프로그램 자체의 특성을 동적으로 표시할 수 있는 귀중한 언어 기능입니다.
Reflect 객체는 14개의 정적 메서드를 제공하며, 해당 이름은 14개의 프록시 프로세서 메서드 이름과 동일합니다. 이 14개 메서드 중 일부는 Object 개체 메서드에 있습니다. 동일한 이름도 존재하며, 기능은 유사하지만 미묘한 차이가 있습니다.
Reflect.apply(): 함수를 호출하고 배열을 호출 매개변수로 전달합니다. Function.prototype.apply()와 유사합니다.
Reflect.construct(): 생성자에서 새 작업을 수행합니다. 이는 새 대상(...args)을 실행하는 것과 동일합니다.
Reflect.defineProperty(): Object.defineProperty()와 유사합니다.
Reflect.deleteProperty(): 객체의 속성을 삭제하는 것은 delete target[name]을 실행하는 것과 같습니다.
Reflect.enumerate(): 이 메소드는 열거 가능한 모든 자체 문자열 속성과 대상 객체의 상속된 문자열 속성을 포함하는 반복자를 반환합니다. for...in 작업은 이러한 속성입니다. 통과됩니다.
Reflect.get(): target[name]과 유사하게 객체의 속성 값을 가져옵니다.
Reflect.getOwnPropertyDescriptor(): Object.getOwnPropertyDescriptor()와 유사합니다.
Reflect.getPrototypeOf(): Object.getPrototypeOf()와 유사합니다.
Reflect.has(): 객체에 특정 속성이 있는지 확인합니다. in 연산자와 동일한 기능을 갖습니다.
Reflect.isExtensible(): Object.isExtensible()과 유사합니다.
Reflect.ownKeys(): 모든 자체 속성(상속 속성 제외)을 포함하는 배열을 반환합니다.
Reflect.preventExtensions(): Object.preventExtensions()와 유사합니다.
Reflect.set(): target[name] = val과 유사하게 객체의 속성 값을 설정합니다.
Reflect.setPrototypeOf(): Object.setPrototypeOf()와 유사합니다.

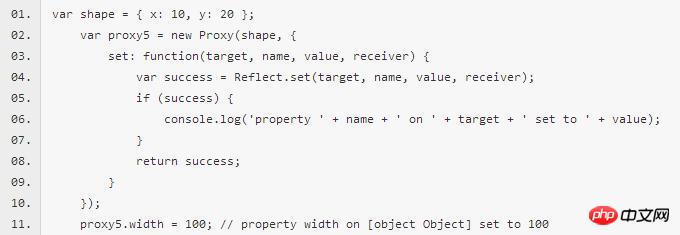
위 코드에서 Proxy 메소드는 대상 객체의 속성 할당 동작을 가로채서 Reflect.set 메소드를 객체의 속성에 할당된 값으로 지정합니다.
Reflect를 사용하는 이유:
분명히 언어 내부에 있는 Object 개체의 일부 메서드(예: Object.defineProperty)를 대상에 대해 생각해 보세요. 이 단계에서는 일부 메서드가 Object 및 Reflect 개체 모두에 배포되며 향후 새 메서드는 Reflect 개체에만 배포됩니다.
일부 Object 메서드의 반환 결과를 수정하여 더욱 합리적으로 만듭니다. 예를 들어 Object.defineProperty(obj, name, desc)는 속성을 정의할 수 없을 때 오류를 발생시키는 반면 Reflect.defineProperty(obj, name, desc)는 false를 반환합니다.
객체 작업을 기능적 동작으로 만듭니다. obj의 이름 및 obj[name] 삭제와 같은 일부 객체 작업은 필수적이며, Reflect.has(obj, name) 및 Reflect.deleteProperty(obj, name)는 이를 기능적 동작으로 전환합니다.
Reflect 객체의 메소드는 Proxy 객체의 메소드와 1:1로 대응되며, Proxy 객체의 메소드이면 해당 메소드를 찾을 수 있습니다. 반사 개체에. 이를 통해 Proxy 개체는 해당 Reflect 메서드를 쉽게 호출하여 기본 동작을 완료하고 동작 수정을 위한 기반으로 사용할 수 있습니다. 즉, Proxy가 기본 동작을 어떻게 수정하더라도 Reflect에서는 항상 기본 동작을 얻을 수 있습니다.

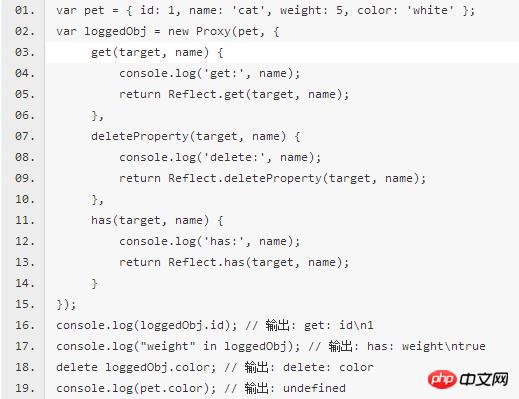
위 코드에서 Proxy 객체의 각 차단 작업(get, delete, has)은 내부적으로 해당 Reflect 메서드를 호출합니다. 네이티브 동작이 정상적으로 실행될 수 있는지 확인합니다. 추가된 작업은 각 작업에 대한 로그 한 줄을 출력하는 것입니다. Reflect 객체를 사용하면 많은 작업을 더 쉽게 읽을 수 있습니다.
위 내용은 ES6 새로운 기능 개발 WeChat 애플릿(6)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!