노트 시작 부분에 수정해야 할 점 "p+CSS"라는 이름은 사실 부정확한 이름입니다. 이 이름은 표준 페이지 레이아웃 방법에 대한 철저한 이해 부족으로 인해 붙여졌습니다. 기술, 그리고 표준 이름은 무엇입니까? 하하, 그렇습니다. 표준 이름은 순전히 코드에서 나온 xHTML+CSS입니다.
http://m.sbmmt.com/ code/7955.html" target="_blank">페이지 레이아웃 테이블+CSS라고 부릅니다. ", 이제 레이아웃 페이지는 p를 사용하므로 "p+CSS"라고 합니다. 꽤 그럴싸하게 들리지만, 이 용어가 대부분의 웹 개발자를 오도하고 웹 페이지 제작자를 두 가지 큰 오해로 이끌었다는 것을 모르십니까? [신화 1] 웹 페이지에서 Table을 사용하면 페이지 표준이 아니며 Table을 사용하는 것이 부끄럽다는 느낌도 듭니다. Table은 페이지가 표준인지 여부를 결정하는 핵심 요소가 되었습니다.
[오해 2] 웹페이지에 p 태그를 많이 사용할수록 좋다는 믿음이 있습니다. 심지어 페이지의 모든 태그를 p 태그로 바꾸는 사람들도 있습니다.
오해를 피하기 위해서는 먼저 웹페이지의 두 요소인 "Table"과 "p"의 목적을 이해해야 합니다. 먼저 Table의 목적은 데이터를 저장하는 것이고, p의 목적은 다음과 같습니다. 페이지 구조를 설정하려면 두 가지 기능이 서로 다릅니다. 데이터를 저장해야 할 경우 테이블을 사용하는 것이 가장 편리하고 빠릅니다. 예를 들어 W3Cfun.com의 "Browser Encyclopedia" 테마 페이지의 주소는 다음과 같습니다. //www.w3cfuns.com/portal.php?mod=topic&topicid=6, 이때는 확실히 Table이 가장 적합하며, 물론 페이지 구조를 이루는 테이블 외부 부분은 목적에 따라 결정됩니다. 이 페이지는 W3C 표준과 일치합니다.
하지만 p+CSS는 사람들의 마음 속에 깊이 뿌리박혀 있습니다. 특히 저 같은 초보자에게는 p+CSS라는 이름이 더 적절합니다. CSS라는 이름을 사용하면 오해를 불러일으킬지 여부는 보는 사람에게 달려 있습니다. 하하! 댓글도 달고 싶습니다. HTML5가 대중화되면 섹션+CSS라고 부를까요? 하하, 어떻게 생각하시나요?
✪W3C 표준이 무엇인가요? W3C 표준은 표준이 아니라 구조 표준, 성능 표준, 행동 표준의 세 부분으로 구성된 표준 모음입니다.
구조 표준에 해당하는 대표 언어는 xHTML, 프리젠테이션 표준에 해당하는 대표 언어는 CSS, 액션 표준에 해당하는 대표 언어는 자바스크립트입니다.
자, 이제 웹 프론트엔드에 대한 상식 이야기를 마쳤으니 오늘의 노트를 시작해 보겠습니다. 그런데 겨울방학이라 쓸 일이 없을 것 같네요. 블로그 쓸 시간이 많아요, 하하, 아시죠?
★p+CSS 소개CSS 레이아웃 방법에서 p는 이 레이아웃 방법의 핵심 개체이며 페이지 레이아웃은 더 이상 테이블에 의존하지 않습니다. p를 사용하는 것만으로도 간단한 레이아웃을 만들려면 p와 CSS라는 두 가지만 있으면 됩니다. 따라서 이 레이아웃 방법을 p + CSS 레이아웃이라고 합니다.
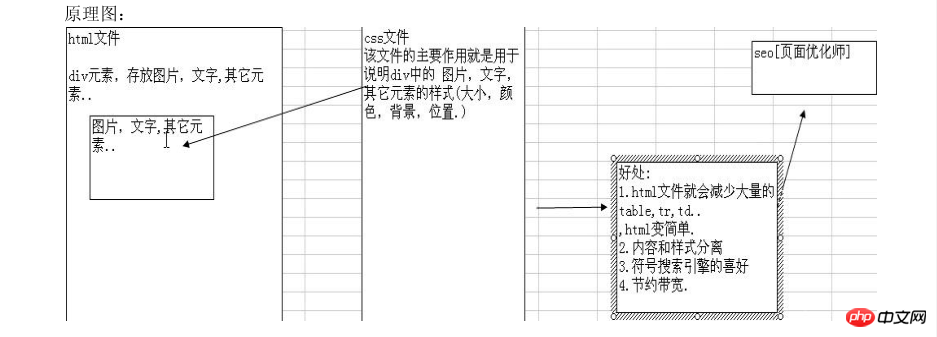
● p: 레이아웃 컨테이너 태그p는 XHTML에서 지정하는 컨테이너 태그로, 레이아웃 디자인에 특별히 사용됩니다. HTML 요소, 텍스트, 그림, 비디오를 저장하는 데 사용되는 요소입니다. 콘텐츠 스타일은 CSS로 지정됩니다.
● CSS: Cascading Style SheetCSS(Cascading Style Sheet)는 웹페이지의 형식을 지정하는 표준 방법으로 웹페이지의 스타일을 제어하는 데 사용됩니다. 스타일 정보를 웹 콘텐츠와 분리할 수 있는 기술입니다.

★p+CSS의 장점1. W3C 표준, Microsoft 및 기타 회사를 준수합니다. W3C 지지자입니다.
2. 웹 페이지의 레이아웃, 글꼴, 색상, 배경 및 기타 그래픽 효과를 보다 정확하게 제어할 수 있어 조정이 더욱 편리해졌습니다. p+CSS가 대세입니다
3. 형식과 구조를 분리하는 것이 형식의 재사용과 웹페이지의 수정 및 유지 관리에 유리하며, 팀 개발 시 업무 분담과 협력이 더 쉽습니다. 상호 상관관계 감소
4. CSS의 가장 큰 장점은 간단한 코드가 크기가 더 작고, 다운로드 속도가 빠르며, 대역폭을 많이 절약한다는 것입니다. 그리고 우리 모두 알고 있듯이 검색 엔진은 간결한 코드를 좋아합니다. .
5. CSS 스타일 시트를 사용하면 사이트의 모든 웹페이지가 동일한 CSS 파일을 가리킬 수 있어 많은 웹페이지를 동시에 업데이트할 수 있습니다.
★CSS 적용기본 구문 구조: selector {속성: 속성 값;}
예: p{ color :red;} /* CSS 주석 방법*/
소개 방법:[임베디드]: HTML 문서 내에서 태그 사이에 CSS 코드를 언로드하고