문제 해결에서는 호환성을 고려하지 않습니다. 문제 해결 시 낯설다고 생각되는 CSS 속성이 있으면 무엇이든 말하세요. 서둘러서 알아보세요.
계속 업데이트하고, 계속 업데이트하고, 계속 업데이트하고, 중요한 것을 세 번 말하세요.
본문은 여기서부터 시작됩니다. 때로는 특정 경우에 다음과 같은 애니메이션 효과인 그라디언트 + 애니메이션이 필요할 수도 있습니다.

그라디언트를 가정합니다.
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 100%);
} 기존의 생각에 따르면 에서는 먼저 animation 단계에서 색상을 변경하여 색상 그라데이션 애니메이션을 구현하는 것을 생각한 다음, CSS 코드는 다음과 같습니다: animation
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 100%);
animation: gradientChange 2s infinite;
}
@keyframes gradientChange {
100% {
background: linear-gradient(90deg, #e91e1e 0%, #6f27b0 100%);
}
}위에서 세 가지 색상을 사용했습니다:
노란색#ffc700
빨간색#e91e1e
보라색#6f27b0
결국 기대했던 만큼의 결과는 나오지 않았는데,

저희 기대했던 트윈 애니메이션이 프레임별 애니메이션이 되었습니다.
즉, 선형 그래디언트는 애니메이션을 지원하지 않습니다 . 단순히 한 색상에서 다른 색상으로 변경하면 어떨까요? 다음과 같습니다: animation
p {
background: #ffc700;
animation: gradientChange 3s infinite alternate;
}
@keyframes gradientChange {
100% {
background: #e91e1e;
}
}단순한 단색 값이 그라디언트를 겪을 수 있음을 발견했습니다.
요약하자면 선형 그래디언트(방사형 그래디언트)는 지원되지 않지만 단색 배경은 지원됩니다. animation
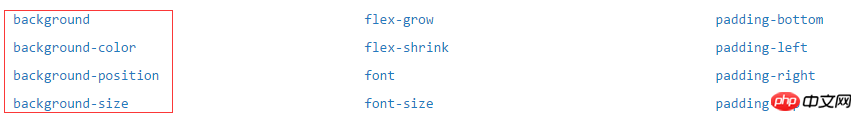
문서를 검색해서 다음과 같이 근처 지역을 스크린샷으로 찍었습니다. background

어떤 CSS 속성을 애니메이션할 수 있나요? 위 스크린샷은 CSS 애니메이션을 지원하는 불완전한 속성입니다. 전체 속성을 보려면 왼쪽을 클릭하세요.
관련 문서에는 background를 지원한다고 나와 있지만 background를 지원하지 않는다는 내용은 없습니다. 그 이유는 그라디언트에 애니메이션 변경 사항을 추가하면 성능이 너무 많이 소모되기 때문일 수 있습니다. background: linear-gradient()/radial-gradient()
그럼 우리가 원하는 배경색 그라데이션 애니메이션은 불가능할까요? 우리의 생각을 달리하여 목표를 달성할 수 있는 다른 방법이 있는지 살펴보겠습니다.
上面哪些 CSS 属性可以动画的截图中,列出了与 background 相关还有 background-position ,也就是 background-position 是支持动画的,通过改变 background-position 的方式,可以实现渐变动画:
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 50%, #6f27b0 100%);
background-size: 200% 100%;
background-position: 0 0;
animation: bgposition 2s infinite linear alternate;
}
@keyframes bgposition {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 0;
}
}这里我们还配合了 background-size。首先了解下:
background-position:指定图片的初始位置。这个初始位置是相对于以<a href="//m.sbmmt.com/code/865.html" target="_blank">background-origin</a>定义的背景位置图层来说的。
background-size:设置背景图片大小。当取值为百分比时,表示指定背景图片相对背景区的百分比大小。当设置两个参数时,第一个值指定图片的宽度,第二个值指定图片的高度。
通过 background-size: 200% 100% 将图片的宽度设置为两倍背景区的宽度,再通过改变 background-position 的 x 轴初始位置来移动图片,由于背景图设置的大小是背景区的两倍,所以 background-position的移动是由 0 0 -> 100% 0 。最终效果如下:
既然 background-position 可以,那么另一个 background-size 当然也是不遑多让。与上面的方法类似,只是这次 background-position 辅助 background-size ,CSS 代码如下:
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 33%, #6f27b0 66%, #00ff88 100%);
background-position: 100% 0;
animation: bgSize 5s infinite ease-in-out alternate;
}
@keyframes bgSize {
0% {
background-size: 300% 100%;
}
100% {
background-size: 100% 100%;
}
}效果如下:
通过改变 background-size 的第一个值,我将背景图的大小由 3 倍背景区大小向 1 倍背景区大小过渡,在背景图变换的过程中,就有了一种动画的效果。
而至于为什么要配合 background-position: 100% 0 。是由于如果不设置 background-position ,默认情况下的值为 0% 0%,会导致动画最左侧的颜色不变,像下面这样,不大自然:

上面两种方式虽然都可以实现,但是总感觉不够自由,或者随机性不够大。
不仅如此,上述两种方式,由于使用了 background-position 和 background-size,并且在渐变中改变这两个属性,导致页面不断地进行大量的重绘(repaint),对页面性能消耗非常严重,所以我们还可以试试 transfrom 的方法:
使用伪元素配合 transform 进行渐变动画,通过元素的伪元素 <a href="//m.sbmmt.com/java/java-Before.html" target="_blank">before</a> 或者 after ,在元素内部画出一个大背景,再通过 transform 对伪元素进行变换:
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 33%, #6f27b0 66%, #00ff88 100%);
background-position: 100% 0;
animation: bgSize 5s infinite ease-in-out alternate;
}
@keyframes bgSize {
0% {
background-size: 300% 100%;
}
100% {
background-size: 100% 100%;
}
}实现原理如下图所示:

我们可以在任意 animation 动画过程中再加入 scale 、skew 、roate 等变换,让效果看上去更加逼真随机。效果如下:
上面列出来的只是部分方法,理论而言,伪元素配合能够产生位移或者形变的属性都可以完成上面的效果。我们甚至可以运用不同的缓动函数或者借鉴蝉原则,制作出随机性十分强的效果。
当然,本文罗列出来的都是纯 CSS 方法,使用 SVG 或者 Canvas 同样可以制作出来,而且性能更佳。感兴趣的读者可以自行往下研究。
背景色渐变动画具体可以运用在什么地方呢,稍微举个例子。

效果如下:
除此之外,在背景板凸显文字,让一些静态底图动起来吸引眼球等地方都有用武之地。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
위 내용은 CSS를 사용하여 배경색 그라데이션 애니메이션 예제를 영리하게 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!