
긴급~화장실을 못찾으셨나요? 파란색의 볼트, 바지 팝? 입니다~~ 화장실 레이더로 오세요~~. 훌륭한 포스터인 패티님, 코드만 쓴 게 아니라 광고 갯수까지 생각했어요 와우~~ "화장실을 빨리 찾을수록 줄도 빨리 서요."
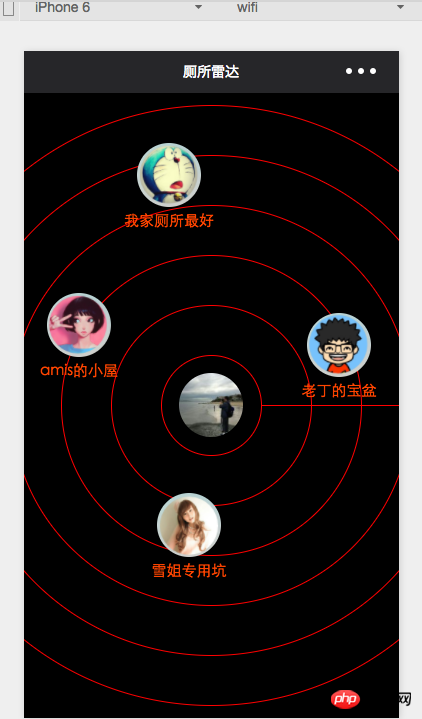
연습장에서 '화장실 레이더'를 보고 시도해보았는데 주로 CSS의 '기본적인 컨트롤 사용법'과 '페이지 간 상호작용'을 연습하기 위한 것이었지만 여전히 머리가 아팠습니다. 지난번보다 더 좋았습니다. 데모 "가위바위보"가 훨씬 더 좋습니다. HOHO. (PS: 여러 페이지가 있습니다. 먼저 홈페이지 코드를 붙여넣으면 됩니다. 보고 싶은 친구들은 다운로드하면 서로 소통할 수 있습니다. 댓글도 작성했습니다. 아, 그런데 새로운 공유 기능이 생겼습니다. 물론 공유글에 광고 문구도 추가했습니다)
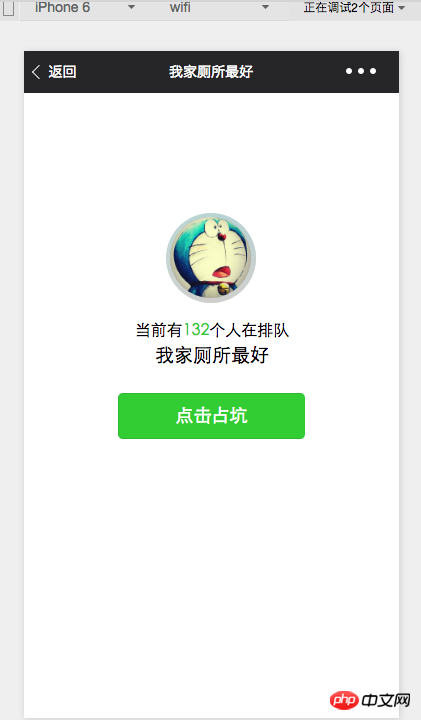
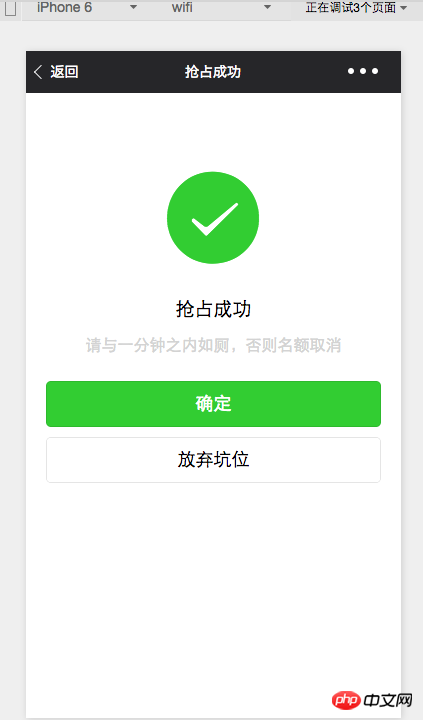
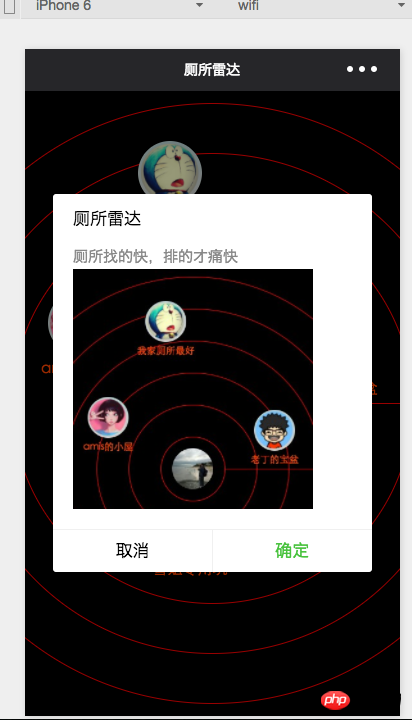
사진은 바로 아래




js:
//index.js
var app = getApp()
var winHeight = 0
var winWidth = 0
Page({
data: {
//背景图片,现在没有
img:'/pages/image/123.png',
//确定左边距距离,上边距距离,厕所title,头像
dataArr:[{'left':200,'top':100,'title':'我家厕所最好','img':'/pages/image/1.png'},
{'left':20,'top':400,'title':'amis的小屋','img':'/pages/image/2.png'},
{'left':540,'top':440,'title':'老丁的宝盆','img':'/pages/image/3.png'},
{'left':240,'top':800,'title':'雪姐专用坑','img':'/pages/image/4.png'}]
},
//进页面后获取数据
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
console.log(userInfo)
//更新数据
that.setData({
userInfo:userInfo
})
})
//获取数据
wx.getSystemInfo({
success: function(res) {
console.log(res)
winHeight = res.windowHeight;
winWidth = res.windowWidth;
}
})
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
context.arc(winWidth/2, winHeight/2, 50, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 100, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 150, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 200, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 250, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 300, 0, 2 * Math.PI, true)
context.setStrokeStyle('red')
context.setLineWidth(1)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'radar',
actions: context.getActions() // 获取绘图动作数组
})
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '厕所雷达', // 分享标题
desc: '厕所找的快,排的才痛快', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<!--index.wxml-->
<canvas canvas-id="radar">
<image class="userinfo" src="{{userInfo.avatarUrl}}"></image>
<block wx:for="{{dataArr}}">
<navigator url="../logs/logs?title={{item.title}}&img={{item.img}}">
<view class="toiletView" style="left:{{item.left}}rpx;top:{{item.top}}rpx" bindtap="toiletDetails" id="{{index}}">
<image class="toiletView-image" src="{{item.img}}"></image>
<text class="toiletView-text">{{item.title}}</text>
</view>
</navigator>
</block>
</canvas>
wxss:
/**index.wxss**/
page{
background: black;
height: 100%;
}
canvas{
width: 100%;
height: 100%;
}
.userinfo {
position:absolute;
top: 561rpx;
left:311rpx;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView{
position:absolute;
width: 180rpx;
height: 180rpx;
}
.toiletView-image{
position:absolute;
left: 13px;
top: 0px;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView-text{
position:absolute;
bottom: 10rpx;
font-size: 30rpx;
color: orangered;
width: 180rpx;
text-align: center;
}위 내용은 소규모 프로그램 개발 화장실 레이더 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!