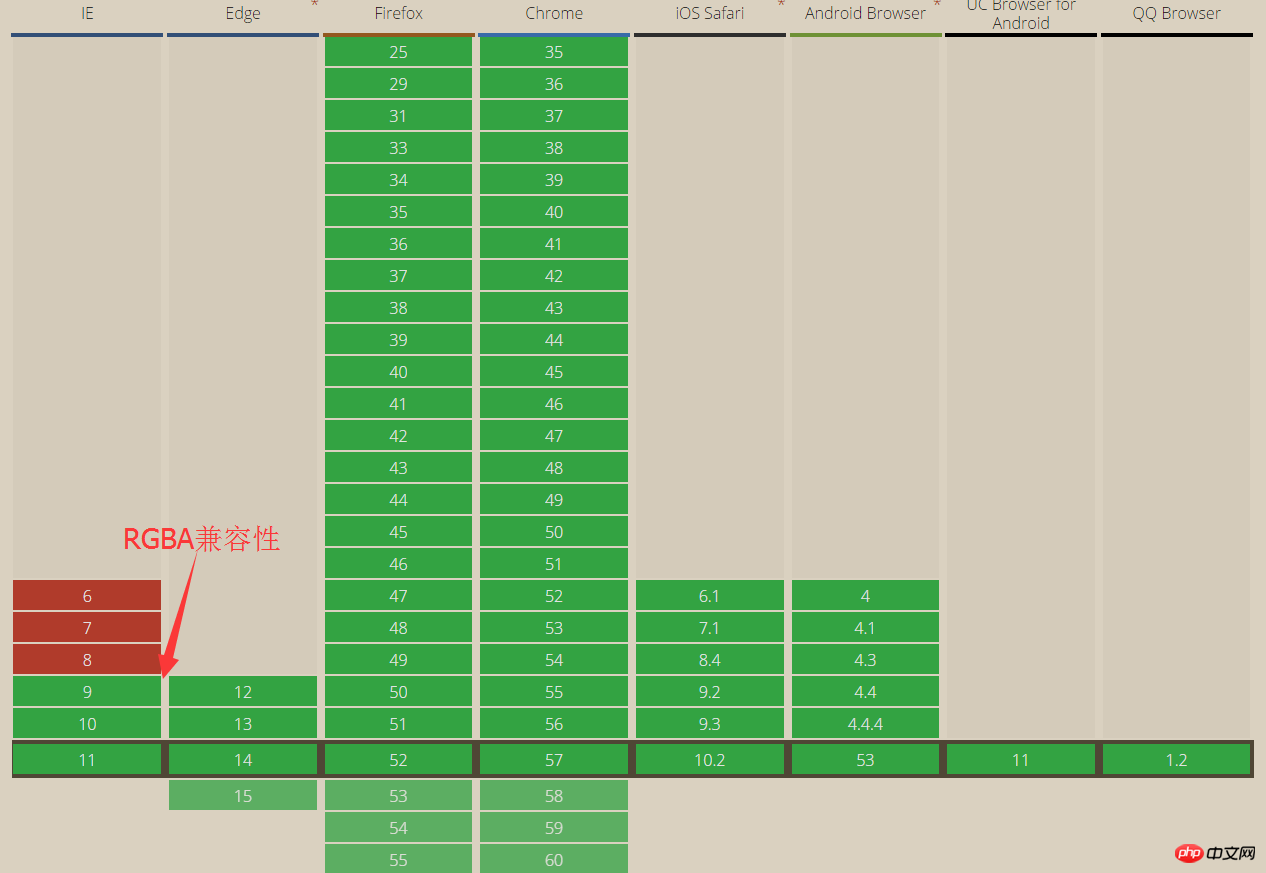
caniuse(http://caniuse.com/#search=rgba)에 따르면 rgba 호환성은 IE9 이상 브라우저입니다.

예제 코드:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
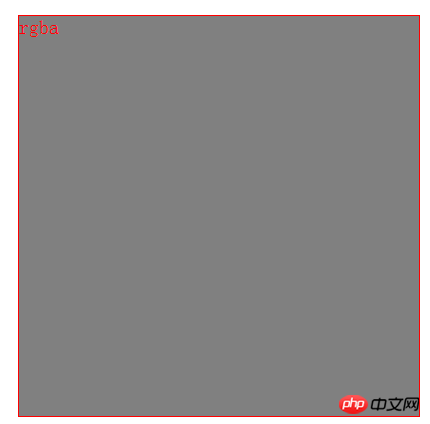
</html>Chrome 브라우저 효과:

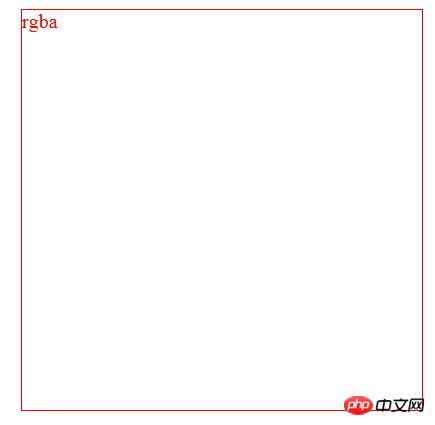
IE8 브라우저 효과(배경 없음):

.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}필터 속성을 설정하는 목적은 이전 line 투명도가 작동하지 않을 때 실행되며 필터: progid:DXImageTransform.Microsoft.gradient 를 사용하여 그라데이션을 만드는데 여기서는 그라데이션이 필요하지 않으므로 두 색상 모두 동일한 색상으로 설정됩니다.
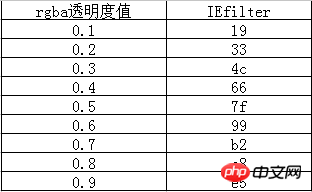
숫자 #뒤의 첫 번째 부분은 7f입니다. rgba 투명도의 IEfilter 값은 0.5입니다. 0.1부터 0.9까지의 각 숫자는 IEfilter 값에 해당합니다. 해당 관계는 다음과 같습니다.

즉, alpha*255로 얻은 값을 16진수로 변환할 수 있습니다.
두 번째 부분은 7f 뒤의 6자리 숫자로, 16진수 색상 값으로 rgb 함수 의 값과 동일합니다. rgb(255,255,255) #ffffff로.
요약: IE8 이하 IE 브라우저에 대한 RGBA 호환성 처리가 완료됩니다.
위 내용은 RGBA 호환성 처리 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!