CSS에서 요소를 수직 중앙에 배치하는 방법에 대한 문제는 이미 일반적인 질문입니다. 신입이든 베테랑이든 면접 과정에서 자주 묻는 질문이다. 이틀 전에 Flex 비디오 튜토리얼을 보다가 요소의 센터링에 대해 언급했기 때문에 오늘은 몇 가지 일반적인 방법을 살펴보겠습니다. 부족한 점은 비판하고 수정해주세요. (모든 코드는 직접 입력하여 사용 가능합니다.)
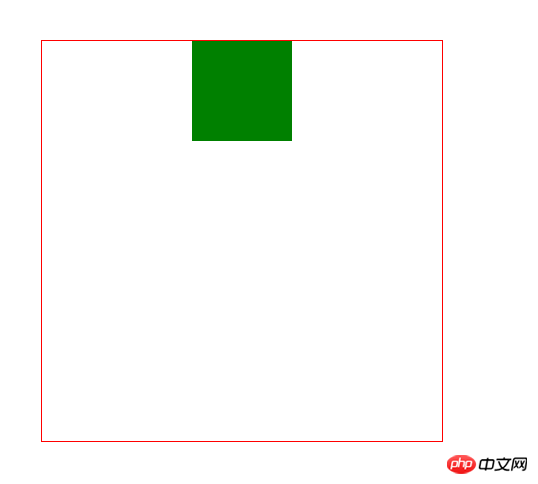
1. 가로 센터링(여백: 0 자동;)
이 내용은 익숙할 것입니다. 훈련 수업이든 자율 학습이든 모든 사람에게 제공됩니다. 이는 교사가 (수평적으로) 가르친 첫 번째 방법이어야 하지만, 래핑된 요소는 부동 속성을 가질 수 없다는 전제가 있습니다. 그렇지 않으면 이 속성이 유효하지 않게 됩니다. 구체적으로 코드는 아래와 같습니다:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body> 
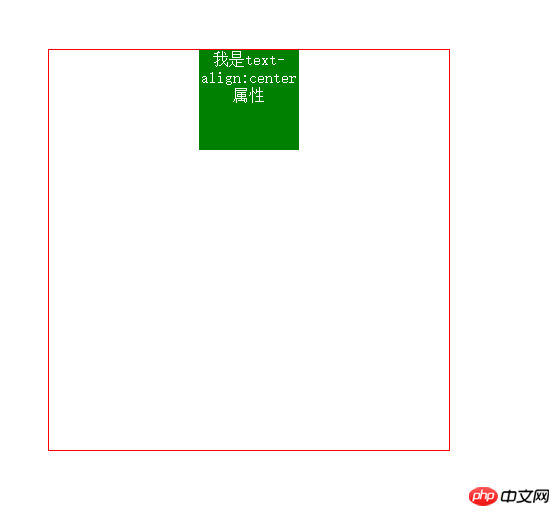
2. ;)
이 속성이 부동(float)되지 않으면 인라인/인라인 블록으로 변환한 다음 text-align:center 속성을 상위 요소에 추가하여 중앙에 배치할 수 있습니다.
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
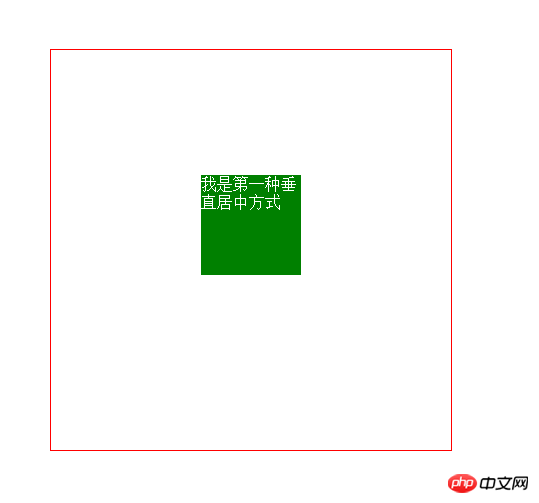
3. 가로 및 세로 가운데 정렬 (1) 하위 요소는 상위 요소를 기준으로 절대적으로 위치합니다. 여백 값은 너비와 높이의 절반
이 방법에는 하위 요소 자체의 너비와 높이를 알아야 하기 때문에 특정 제한이 있습니다
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
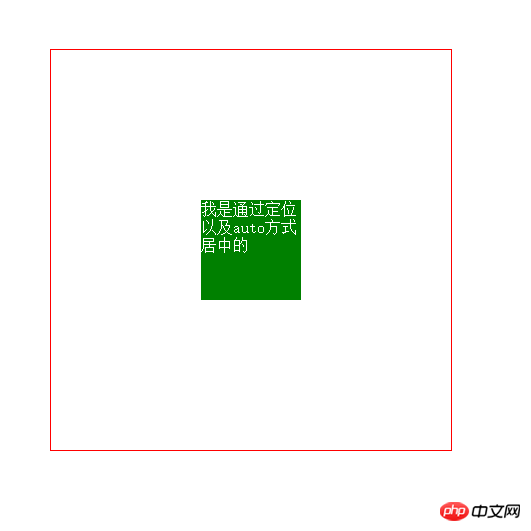
4. 가로 및 세로 가운데 정렬 (2) 하위 요소는 상위 요소를 기준으로 절대적으로 위치하며 여백 값은 auto
이 방법은 요소 너비의 영향을 받지 않습니다. 제한이 높으며 사용하기 쉽습니다(권장)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
5. 가로 및 세로 센터링(3) diplay: table-cell
요소를 테이블 스타일로 변환한 후 테이블 스타일을 사용하는 방법입니다. 중앙으로 (권장)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
6. 수평 및 수직 센터링 (4) 절대 위치 및 이동
이 방법은 가장 가식적이며 CSS3 변형을 사용합니다. 면접관이 코드에서 이와 같은 내용을 보면 즉시 멋짐이 높아집니다. 물론 멋진 것에는 호환성 문제가 있습니다
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
7. 수평 및 수직 센터링 (5) CSS3의 flex 속성
이 속성은 매우 유용하지만 확실히 호환되지 않습니다. 성적인 문제가 있는 경우 사용자는 주의해야 합니다
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
위 내용은 CSS3 페이지 레이아웃 브라우저 호환성 및 프런트엔드 성능 최적화 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!