
텍스트 텍스트구성요소 설명:
텍스트 텍스트는 WeChat 애플릿에 표시되는 텍스트입니다.
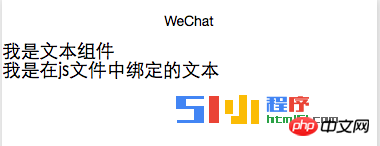
text text 컴포넌트의 샘플 코드는 다음과 같이 실행됩니다. :

다음은 W입니다 XML코드:
<view >
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
여기 JS코드가 있습니다:
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) 텍스트 텍스트기본속성:
|
속성
|
설명 |
||||||||||||
| 글꼴 크기 | 글꼴 크기 td> | ||||||||||||
| 색상 | 글꼴 색상 | 글꼴 스타일 | tr>|||||||||||
| margin-top | 글꼴 상단 여백 | ||||||||||||
| 여백-하단 | 글꼴 하단 여백 |
위 내용은 WeChat 애플릿 구성요소 텍스트 텍스트 해석 및 분석 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!