위챗을 개발하려면 먼저 서버가 있어야 하는데, 서버가 없습니다. 이때 피넛쉘을 사용하여 인트라넷을 공용 네트워크에 매핑함으로써 공용 네트워크에서 웹 사이트에 접속할 수 있습니다.
1. WeChat 공개 계정 신청
WeChat 공개 플랫폼을 개발할 예정이며, 첫 번째 단계는 물론 공개 계정을 갖는 것입니다. 무엇? 위챗 공식 계정이 뭔지는 모르겠지만 일단 연습부터 하셔야 할 것 같네요, 하하. 일반인의 관점에서 WeChat 플랫폼은 개인과 다양한 조직이 포함된 큰 사회와 같습니다. 귀하가 사용하는 일반적인 WeChat 계정은 개인이고 공식 계정은 해당 조직입니다. 이러한 조직은 두 가지 범주로 나뉩니다. 하나는 다양한 정보를 제공하는 구독 계정이고 다른 하나는 서비스 번호라고 합니다. 물론 현재 개인은 구독 계정만 신청할 수 있고, 서비스 계정은 회사 등 조직만 신청할 수 있습니다.
구독 계정과 서비스 계정의 차이점은 무엇인가요? 간단히 말해서 서비스 계정은 사용자에게 서비스를 제공하도록 설계되었습니다. 자신의 WeChat을 사용하여 China Merchants Bank의 WeChat ID를 추가하면 서비스 계정이 무엇인지 확인할 수 있습니다. 구독 계정의 목적은 사용자에게 정보와 정보를 제공하는 것입니다. 일반적인 예는 "XXX" WeChat ID입니다.
구체적으로 서비스 계정은
1개월(30일) 이내에 1개의 그룹 메시지만 보낼 수 있습니다. 2. 구독자(팬)에게 보낸 메시지는 상대방의 채팅 목록에 표시됩니다. 3. 이 사용자에게 메시지를 보내면 해당 사용자는 인스턴트 메시지 알림을 받게 됩니다. 4. 서비스 계정은 가입한 이용자(팬)의 주소록에 기재됩니다. 5. 맞춤메뉴를 신청하실 수 있습니다. 그리고 구독 계정은 다음과 같습니다. 1. 매일(24시간 이내) 1개의 그룹 메시지를 보낼 수 있습니다. 2. 구독자(팬)에게 보낸 메시지는 상대방의 구독 계정 폴더에 표시됩니다. 3. 구독자(팬)에게 메시지를 보낼 때 구독자는 인스턴트 메시지 알림을 받지 않습니다. 4. 구독자(팬)의 주소록 중 구독 계정 폴더에 구독 계정이 생성됩니다. 5. 구독 계정은 맞춤 메뉴 신청을 지원하지 않습니다.
이렇게 비교해보면 직관적인 인상을 받으실 수 있습니다. 간단히 말해서 구독 계정은 주로 팬에게 다양한 정보와 뉴스를 제공하며 그 기능은 상대적으로 간단하지만 서비스 계정은 주로 팬에게 제공하는 것입니다. 다양한 서비스는 맞춤형 메뉴를 가질 수 있습니다. 그리고 더 중요한 것은 서비스 계정이 더욱 발전된 플랫폼 인터페이스를 신청할 수 있다는 것입니다. 이 시점에서 우리는 WeChat 쇼핑몰을 구축할 때 WeChat 서비스 계정을 신청해야 한다는 것을 모두가 이해해야 합니다.
개인 개발자의 경우 서비스 계정을 신청할 수 없습니다. 하지만 Tencent에서는 이러한 점을 고려하여 특별히 테스트 계정을 준비했습니다. 이 계정을 통해 모든 기능을 얻을 수 있습니다. WeChat 서비스 계정의 인터페이스 통화 권한입니다.
더 이상 헛소리는 하지 마세요. 단계별로 저를 따라 WeChat 테스트 계정을 신청하세요
신청 주소를 엽니다: http: //mp. weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

위의 지침이 보이시나요? 공용 계정이 필요하지 않으며 인터페이스 테스트 계정을 빠르게 신청하고 공용 플랫폼의 모든 고급 인터페이스를 직접 경험하고 테스트하십시오. 매우 흥분됩니다. 휴대폰번호와 인증코드만 입력하시면 바로 신청이 성공됩니다. 
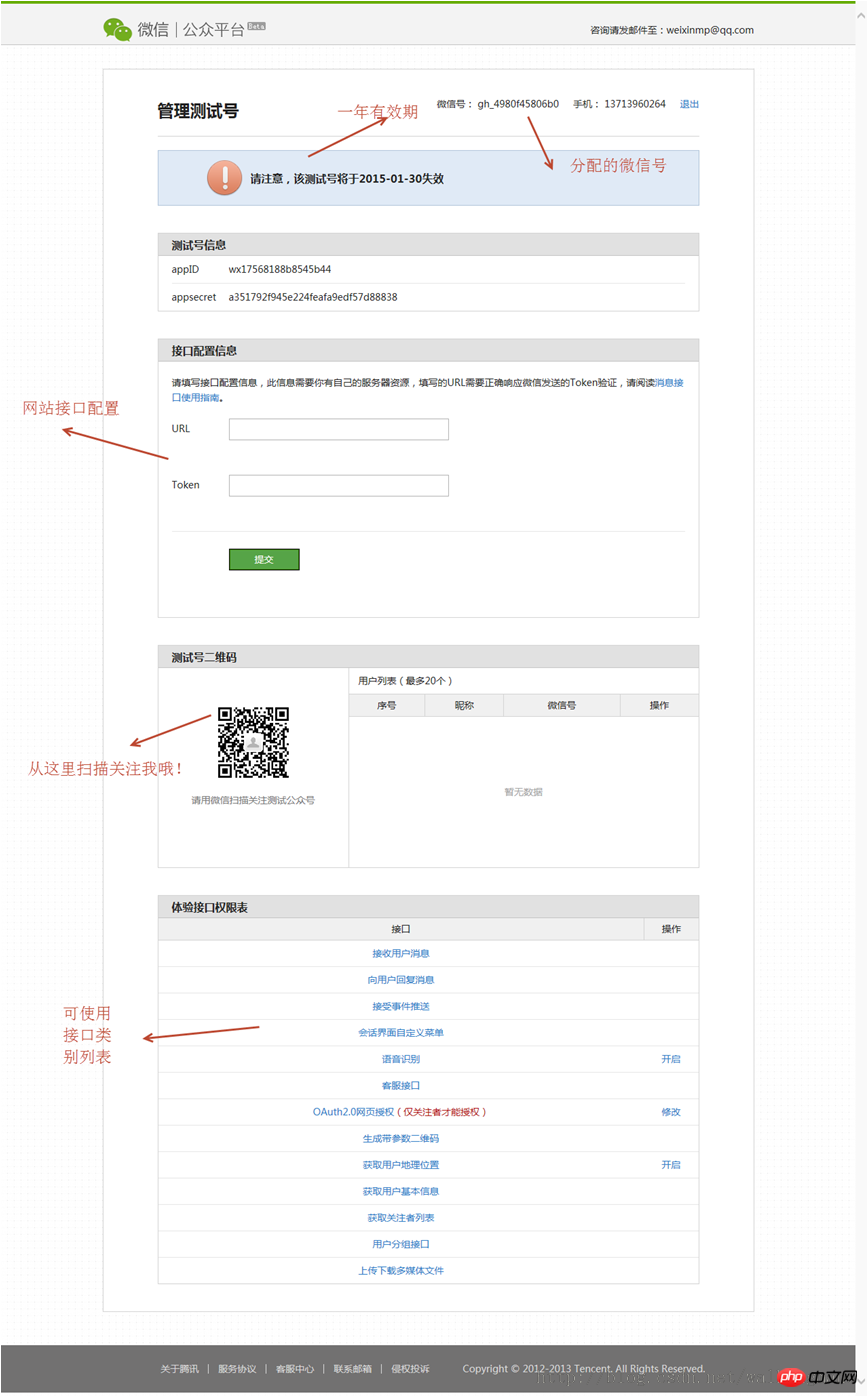
이 테스트 번호의 유효기간은 1년이며 WeChat ID와 QR 코드가 할당되어 있습니다. 이제 위챗 휴대폰을 들고 방금 할당된 QR 코드 패턴을 스캔하면 신청한 테스트 공개 계정을 즉시 팔로우할 수 있습니다.

팔로우를 클릭하면 구독 계정에 이 공식 계정이 배치되어 있지만, 테스트 계정은 기본적으로 WeChat 플랫폼의 모든 고급 인터페이스를 호출할 수 있으므로("사용 가능한 인터페이스 카테고리 목록" 참조) 테스트 계정이면 충분합니다.
2. WeChat 공개 플랫폼 개발의 기본 원칙
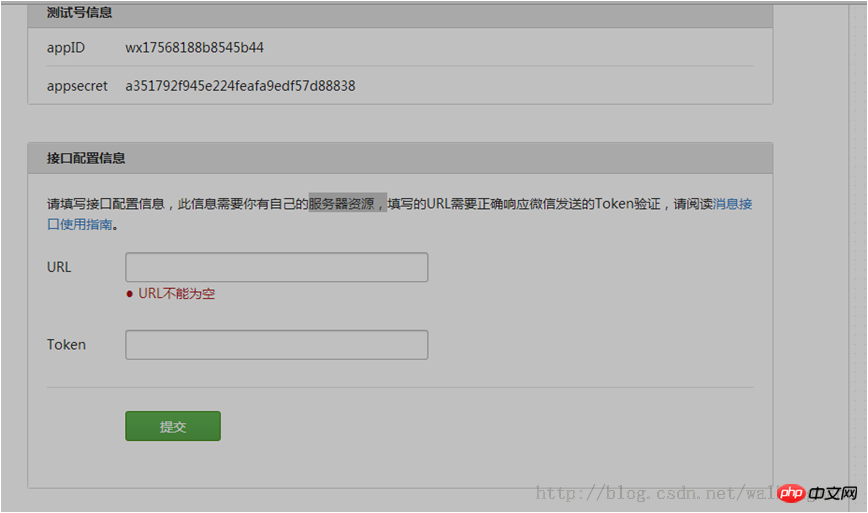
첫 번째 섹션의 스크린샷에 '웹사이트 인터페이스 구성'이 있다는 것을 눈치채셨는지 궁금합니다. 구성 항목을 입력해야 합니다. 실제로 이는 WeChat 플랫폼과 웹 사이트를 연결하는 인터페이스의 URL 주소입니다.

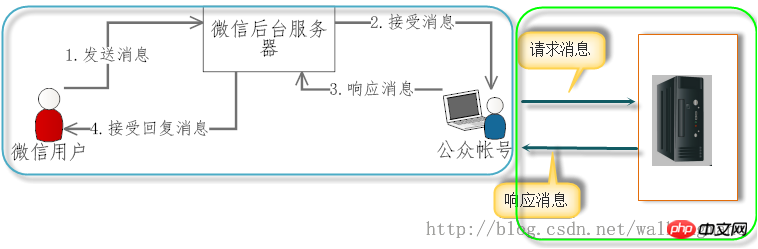
이 사진을 보시죠. 왼쪽의 파란색 상자는 WeChat 플랫폼이고, 오른쪽의 빨간색 상자는 당사 웹사이트가 위치한 서버입니다. WeChat 플랫폼과 웹사이트 서버는 인터페이스 호출을 통해 통신합니다. WeChat 사용자가 공식 계정으로 메시지를 보내면(구체적인 메시지 유형은 나중에 소개됩니다), WeChat 백엔드 서버는 해당 메시지가 우리가 신청한 공식 계정으로 전송되는지 확인하고, 그렇다면 해당 메시지를 다음으로 전달합니다. 우리의 공식 계정을 클릭하고 우리가 구성한 웹사이트 인터페이스 주소로 요청 메시지를 보냅니다. 메시지를 받은 후 우리 웹사이트는 이를 처리하고 처리 결과(응답 메시지)를 플랫폼에서 전달한 후 최종적으로 표시합니다. WeChat 사용자의 채팅 상자에서.
이것은 전형적인 메시지 상호작용 과정입니다. 이러한 인상을 받은 후 우리가 해야 할 작업의 초점은 웹사이트 서버 측, 즉 WeChat에서 보낸 메시지를 수락하는 방법에 있다는 것을 이해합니다. 플랫폼 요청 메시지, 이를 처리하는 방법, 마지막으로 처리 결과를 위챗 플랫폼에 반환하는 방법(그림의 녹색 부분)입니다.
3. 서버 환경 준비
WeChat 플랫폼에서 보낸 메시지를 수락하고 처리하려면 당연히 자체 웹사이트 서버가 있어야 합니다.
그럼 다음은 웹사이트 서버 환경을 준비해야겠습니다.
신청이 무료이고 유지 관리가 필요하지 않기 때문에 많은 학생들이 Baidu Application Engine BAE를 선호합니다. 하지만 여기서 말씀드리고 싶은 것은 여전히 권장하지 않는다는 것입니다. 프로그램을 개발하는 거죠. 왜 그런가요? 디버깅에 도움이 되지 않기 때문입니다. 일반적인 단계는 로컬에서 개발하고 디버그한 다음, 문제가 없으면 실제 서버(예: Baidu BAE 등)에 배치하는 것입니다. 또 다른 주제가 있습니다. 웹 사이트를 개발할 때 어떤 언어를 사용합니까? 실제로 Java, PHP, ASP.NET, Ruby, Python, Note.js 등 WeChat 플랫폼과 당사 웹사이트 간의 상호 작용은 인터페이스 호출을 통해 이루어집니다. 당사 웹사이트가 요청 메시지에 응답할 수 있는 한 어떤 언어를 사용하는지는 중요하지 않습니다. 물론 웹사이트 개발에 PHP가 점점 더 많이 사용되기 때문에 귀하가 가장 잘하는 언어에 따라 다릅니다. 따라서 우리는 웹사이트 개발 언어로 PHP를 선택합니다.
언어 선택 후 다음 단계는 로컬 개발 환경 설정입니다. 실제로 로컬개발환경 구축은 일반 PHP 웹사이트의 개발환경 구축과 동일합니다. 익숙하지 않은 경우 인터넷에 직접 접속하여 다운로드 받을 수 있습니다. WAMP 패키지를 설치한 후 다른 패키지를 다운로드하여 eclipse를 개발 도구로 사용할 수 있습니다.
그래서 요점이 뭐죠? 초점은 WeChat 플랫폼과 로컬 서버 간의 통신 문제에 있습니다. 아래 그림을 살펴보겠습니다.
URL을 통해 우리 지역 웹사이트에 액세스할 수 있도록 허용합니다. 즉, 모든 사람이 액세스할 수 있도록 로컬 컴퓨터의 웹 사이트를 공용 인터넷에 게시할 수 있어야 합니다.
3.1 로컬 웹사이트를 공개 도메인 이름으로 매핑
내 로컬 컴퓨터에서 실행되는 웹사이트를 모든 사람이 접근할 수 있도록 공개 네트워크에 게시하고 싶습니다. 업은 매우 귀찮습니다. 먼저 도메인 이름이 필요하고 로컬1. 먼저 로컬에서 실행할 수 있는 웹사이트가 있어야 합니다. 웹사이트가 없다면 직접 새로운 웹 프로젝트를 만들어 실행해 보세요. 예를 들면 다음과 같습니다. jsp 페이지가 하나만 있는 새로운 Java 웹 프로젝트를 eclipse에서 만들고 tomcat에서 실행하기 시작했습니다.

2. 브라우저에 : localhost:8089/Demo를 입력하고 방문하여 홈페이지가 열릴 수 있는지 확인하세요. . (귀하의 URL 주소는 내 주소와 다를 수 있습니다.)
3. 열 수 있는 경우 여기에서 등록하세요: https://console.oray.com/passport/register. html Peanut Shell의 계정입니다. 여기: http://hsk.oray.com/download/"New Peanut Shell Client"를 다운로드하고 설치 후 등록번호로 로그인하세요.

4. 로그인하면 즉시 Peanut Shell에서 할당한 무료 2차 도메인 이름을 확인할 수 있습니다: xxx123. vicp .cc

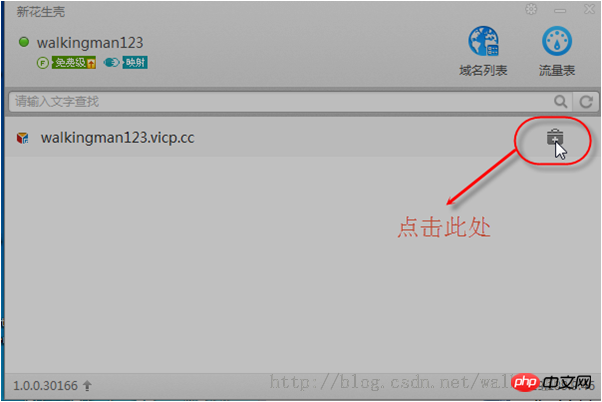
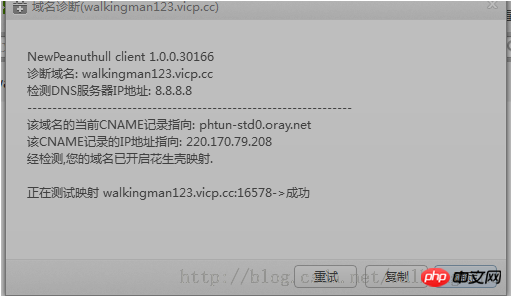
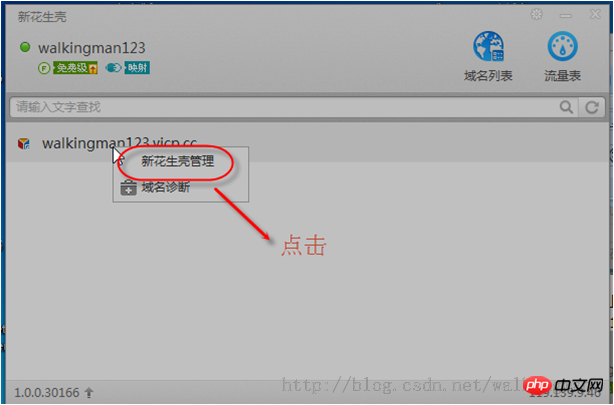
5. 빨간색 원 안의 아이콘을 클릭하여 도메인 이름 진단을 수행합니다. 이는 도메인 이름 매핑이 성공했음을 의미합니다.

6. 도메인 이름 목록 페이지로 돌아가서 마우스 오른쪽 버튼 클릭 -> 새 땅콩 껍질 관리

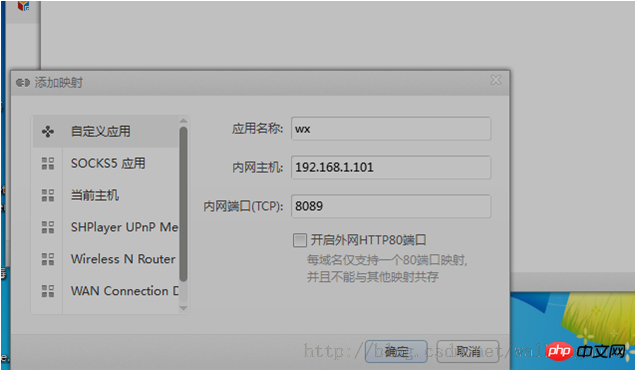
7. 팝업 페이지에서 매핑 추가를 클릭합니다. 사용자 정의 애플리케이션 탭의 내부 네트워크에 있는 로컬 웹사이트의 IP 주소와 포트 번호만 입력하면 됩니다("외부 네트워크 HTTP80 포트 열기"가 선택되어 있음). 예: 내:

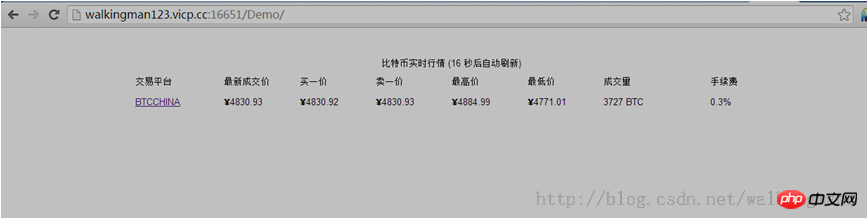
8. 확인을 클릭하면 Peanut Shell에서 할당한 2차 도메인 이름을 통해 인터넷 어디에서나 웹사이트에 액세스할 수 있습니다. 이러한 방식으로 우리는 인터넷의 로컬 컴퓨터에 웹 웹사이트를 배치합니다. 
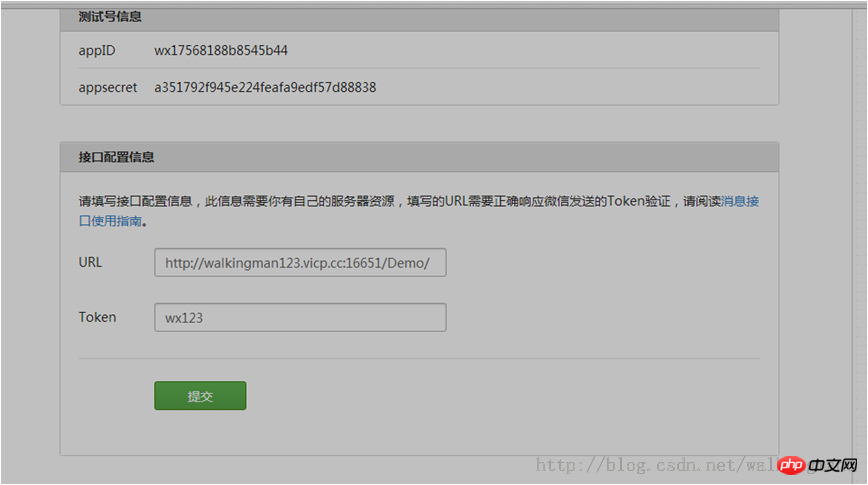
3.2 WeChat 플랫폼의 인터페이스 구성 정보를 입력합니다.
다음으로 인터페이스 URL에 2차 도메인 이름을 입력합니다(애플리케이션 참고) 이름)
토큰 문자열을 자유롭게 입력합니다(주로 확인에 사용되며 자세한 내용은 나중에 설명함). 예: wx123
제출 클릭 .
위 내용은 WeChat 공개 플랫폼 테스트 인터페이스 개발을 위한 준비 작업 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!