이 기사에서는 개인 WeChat에 대한 사용자 바인딩을 완료하고 인증 코드가 필요한 친구를 얻기 위해 사용자 경험을 개선하기 위한 C# WeChat 공개 계정 인터페이스의 개발, 웹 페이지 인증의 유연한 사용, 매개변수가 있는 QR 코드 및 템플릿 메시지를 주로 소개합니다. 참고하시면 됩니다
구체적인 구현 방법에 대해서는 많이 언급하지 않겠습니다. 아래를 참조하세요
1. 머리말
요즘 위챗 공개 계정은 거의 모든 회사에 필수적이지만 대부분의 WeChat 공개 계정의 사용자 경험은 열악합니다. 특히 사용자 바인딩과 관련하여 사용자는 웹사이트에 바인딩하기 위해 복잡한 작업을 수행해야 하거나 많은 회사가 직접 바인딩하지 않지만 매번 그렇습니다. 모두 사용자가 자신의 계정과 비밀번호를 입력해야 합니다. WeChat 인터페이스 개발자로서 우리는 웹 승인을 보안 로그인을 위한 WeChat 웹 페이지로 사용할 수 있고, 매개변수가 있는 QR 코드를 사용하여 사용자 소스를 기록할 수 있으며, 템플릿 메시지를 쇼핑 및 소비 알림으로 사용할 수 있다는 것을 알고 있습니다. 그러나 이러한 고급 인터페이스를 포괄적으로 활용하여 더 나은 경험을 제공하는 공개 계정을 생성함으로써 사용자 바인딩 및 인증 코드 개발에 대한 경험을 공유하고 싶습니다. 필수 인터페이스에는 기본 응답, 웹페이지 인증, 매개변수가 포함된 QR 코드, 템플릿 메시지가 포함됩니다. 그래서 여기서 이야기하고 있는 것은 인증 서비스 계정임에 틀림없습니다(Tencent 인터페이스 제한이 우리 개발자들에게 정말 어려울 리가 없습니다).
2. 요구 사항
1. 개인 WeChat 계정을 PC 웹사이트에 연결합니다. 2. PC 웹사이트에서 인증 코드를 받습니다. (사용자 등록은 바인딩, 비밀번호 검색 등을 의미합니다.)
3. 기존 방식과 구현 과정 및 비교
1. 개인 위챗 계정을 PC 웹사이트에 연결:
기존 방식--계정과 비밀번호를 입력한 후 웹페이지 인증을 통해 결합하면 다음번 로그인을 피할 수 있습니다.
WeChat 인터페이스 사용--방법 1, 웹페이지 인증
PC에서 웹페이지 승인을 위한 QR 코드 생성: url+id=32132312 여기서 id는 사용자의 고유 식별자입니다. WeChat을 사용하여 해당 사용자 테이블에 id와 openid를 스캔하고 저장하면 바인딩이 성공합니다.
방법 2. 매개변수가 포함된 QR코드 신청 + 웹페이지 인증
위챗 인터페이스를 통해 매개변수가 포함된 임시 QR코드를 신청하고 PC 웹페이지에 표시합니다. 로그인한 사용자를 기반으로 생성된 고유 식별 문자열입니다. 사용자가 스캔할 때 WeChat 응답의 매개변수는 이 숫자 문자열입니다. 데이터베이스의 해당 사용자 테이블에 이 숫자 문자열과 openid를 저장하면 됩니다.
참고: 여기에서는 두 번째 방법을 사용하는 것이 좋습니다. 첫 번째 방법은 웹 페이지에서 직접 연결하는 것이며 사용자는 공개 계정을 팔로우할 수 없으며 두 번째 방법은 사용자가 팔로우하지 않을 때 메시지를 표시합니다. 먼저 팔로우하면 자동으로 바인딩되며 팔로우하면 공개 계정으로 바로 이동됩니다.
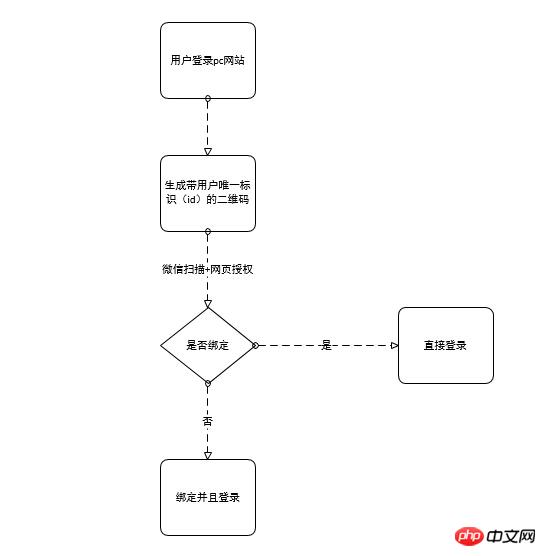
4. 사용자 바인딩 흐름도
1. 웹페이지 인증 바인딩 흐름도:

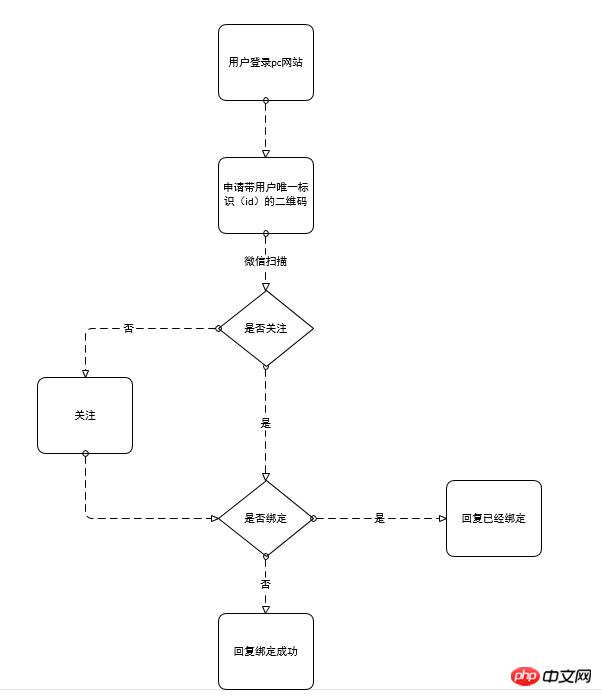
2. 매개변수를 사용한 QR 코드 바인딩

5. 사용자 바인딩 구현 방법의 주요 코드
두 번째 바인딩 방법은 다음과 같습니다
1. 먼저 사용자는 PC 웹사이트에 로그인하여 얻을 수 있습니다. 고유 식별자를 즉시 생성한 다음 고유 식별자를 매개 변수로 사용하여 WeChat 서버의 매개 변수가 포함된 QR 코드를 적용합니다. 자세한 내용은 이전 기사인 C# WeChat 공식 계정 인터페이스 개발 예 - 고급 인터페이스를 참조하세요. - 매개변수가 포함된 QR 코드 신청
주요 코드는 티켓을 얻는 것입니다. 여기서 scene_id는 사용자의 고유 식별 QR 코드 링크 https://mp.weixin.qq.com/cgi-bin/showqrcode ?ticket=TICKET 웹페이지에 삽입할 수 있습니다
/// <summary>
/// 调用微信接口获取带参数临时二维码的ticket
/// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
/// </summary>
/// <param>二维码带的参数
/// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns>
public string GetQrcode(string appid, string appsecret, Int32 scene_id)
{
string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口
string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);
string PostJson = "{\"expire_seconds\": 1800, \"action_name\": \"QR_SCENE\", \"action_info\": {\"scene\": {\"scene_id\": " + scene_id + "}}}";
string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交
Dictionary<string> reDic = (Dictionary<string>)Jss.DeserializeObject(ReText);
if (reDic.ContainsKey("ticket"))
return reDic["ticket"].ToString();//成功
}
else
{
return reDic["errcode"].ToString();//返回错误码
}
}</string></string>2. 사용자는 매개변수가 포함된 QR 코드를 스캔합니다(여기서는 임시 QR 코드입니다). 팔로우 후 사용자를 직접 연결할 수 있습니다. 원리 매개변수로 QR 코드를 스캔하면 WeChat이 xml
형식으로 데이터를 받습니다. 메시지에는 사용자 정보 openid도 포함되어 있기 때문입니다. scene_id와 openid를 사용자 테이블에 저장하여 다음과 같이 메인 코드를 완성합니다.
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功");
}
else
{
XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码先关注后推送事件11 }
break;
case "SCAN":
XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);
//扫描带参数二维码已关注 直接推送事件
break;
}스캔은 두 가지 유형으로 나뉩니다. 하나는 먼저 따르고 공식을 입력하는 것입니다. account(Event=="subscribe"); 다른 하나는 공식 계정(Event="SCAN")에 직접 입력하는 것입니다. 여기서 FromUserName은 사용자의 WeChat 고유 openid입니다. 이때 해당 사용자에게 openid와 scene_id를 저장해야 합니다.
포커스 스캔의 EventKey는 qrscene_에 로고가 추가된 것입니다. 로고가 321312이면 EventKey="qrscene_321312"이고 이미 따라온 EventKey=" 321312"입니다.
6. 템플릿 메시지에서 인증 코드를 얻는 구현 방법
이전 단계에서는 PC 웹사이트와 WeChat을 연결했습니다. 비밀번호를 잊어버린 경우 전통적인 방법은 다음과 같습니다. SMS로 보내려면 조회의 단점은 휴대폰 번호를 자주 바꾸는 사용자는 조회가 불가능할 수 있다는 점입니다. 대부분의 젊은 사람들은 휴대폰 번호를 10개 바꿔도 QQ나 위챗 아이디를 바꾸지 않을 거라 생각합니다. 현재로서는 WeChat을 통해 전화번호를 검색할 수 있습니다. 비밀번호는 비교적 안전합니다
위챗에서 수정하는 등 구현 방법은 많지만 번거롭습니다(공개 계정을 찾아야 하고, 해당 버튼을 찾아야 합니다). 여기서는 매개 변수가 있는 QR 코드를 사용할 수 있습니다. 위의 방법과 유사하게 사용자가 PC 웹사이트를 스캔하여 얻을 수 있으며, 이때 WeChat 템플릿 메시지를 사용하면 경험이 더 편리해집니다.
인증 코드 받기 흐름도:

이 프로세스는 문자 메시지와 유사하지만 경제적인 측면과 마케팅 측면에서 많은 이점이 있다고 생각합니다. , 볼륨이 크면 매달 수만 단위로 계산되는 다양한 사항을 확인하기 위한 웹 사이트 SMS 비용을 많이 절약할 수 있으며 동시에 WeChat으로 트래픽을 유도할 수도 있습니다.
위 내용은 WeChat 공개 계정 인터페이스 개발의 C# 개발에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!