
이 글은 주로 WeChat 미니 프로그램 LOL 영웅 소개 개발 관련 정보를 소개합니다. 필요하신 분들은 참고하시면 됩니다.
2019년 집값만큼 최근 WeChat 미니 프로그램도 큰 인기를 끌고 있습니다. 어제도 해보고 나만의 히어로 리스트를 만들었어요.
1. 위챗 개발자 도구 다운로드
공식 홈페이지 링크: https:/ /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, 다운로드 완료 후 기본으로 설치 가능
2. 새 프로젝트 생성
WeChat 개발자 도구를 열고(처음 로그인하려면 WeChat QR 코드를 스캔해야 함) 아래 그림과 같이 프로젝트 추가를 클릭한 다음 APPID, 프로젝트 이름을 입력하고 디렉터리를 선택합니다. 프로젝트가 있는 위치(로컬 디렉터리) AppID가 없으면 APPID 없음을 선택하세요(일부 기능이 제한됨)


3. 코드 작성
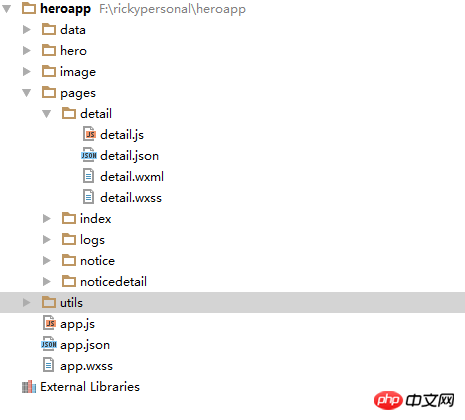
내 프로젝트 구조는 다음과 같습니다.

디렉토리 설명: 페이지 폴더에는 미니 프로그램과 관련된 모든 페이지가 포함되어 있습니다. 폴더에는 이미지가 저장됩니다. app.json은 미니 프로그램의 항목 구성 파일입니다.
세부 디렉터리에
4개의 파일이 있는 것을 볼 수 있습니다. (1) Detail.js는 Detail.wxml 페이지에 포함된 js입니다.
(2) Detail.json은 Detail.wxml의 구성 파일입니다. 예를 들어 탐색 제목을 설정할 수 있습니다. bar
(3) Detail.wxml은 미니 프로그램이 표시하도록 요청한 페이지, UI 선반입니다.
(4) Detail.wxss는 Detail.wxml의 스타일 파일입니다. CSS 파일
3.1 다음으로 app.json 파일을 살펴보겠습니다.
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}페이지는 전체 미니 프로그램에 대해 등록해야 하는 페이지입니다. 파일 접미사를 지정할 필요가 없으며 비트를 제거할 필요도 없습니다. 페이지는 지정된 wxss를 참조합니다. , js 및 json 파일. 애플릿은 관련 filename.wxml, filename.wxss, filename.js 및 filename.json 파일을 자동으로 일치시키므로 이러한 파일의 이름을 지정할 때 파일 이름을 일관되게 유지해야 합니다.
windows는 탐색 제목, 색상 등 미니 프로그램의 탐색 표시줄에 대한 일부 설정입니다.
tabBar는 미니 프로그램 하단에 있는 탐색 버튼에 따라 여러 개의 버튼을 설정할 수 있습니다. 필요에 따라 해당 경로와 이름을 지정하세요.
3.2 app.js 파일
app.js에는 일부 전역 함수, 전역 변수 등이 포함되어 있습니다. 🎜>
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})3.3 데이터 바인딩
애플릿의 데이터 바인딩은 각도와 유사합니다. 그리고 vue는 중괄호 안에 이중 중괄호 방식을 사용합니다. 즉, 변수 이름은 Detail.wxml 파일에서 {{name}} 모양으로 되어 있으며 해당 변수 이름의 값을 설정해야 합니다.Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})3.4 이벤트 바인딩
wxml 이벤트 바인딩에서는 바인드+메서드 이름을 사용합니다
사용자 정의 속성은 데이터 속성 이름의 형식을 취합니다. tapName 메소드의 이벤트 객체를 통해 얻을 수 있습니다
애플릿의 목록 렌더링은 wx:for="{{items} }" 메소드. items 변수가 반복될 때마다 item 객체가 생성됩니다. 각 항목은 item.name을 통해 얻을 수 있습니다. 루프의 name 속성
애플릿에서 페이지 점프를 사용할 수 있습니다:
wx.navigateTo({
url: '../detail/detail'
})
공식 규정에서는 최대 5페이지까지 허용됩니다. 리디렉션되었습니다.
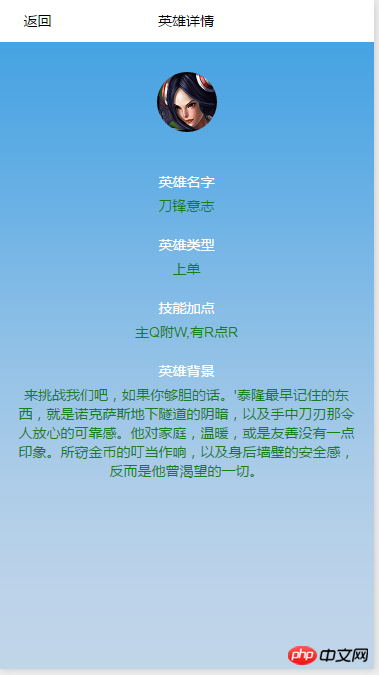
마지막으로 제 미니애플릿 스크린샷 보여드릴게요~




위 내용은 WeChat 애플릿 개발 LOL 영웅 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!