크롤러를 작성하기 위해 노드를 사용하기로 선택한 이유는 무엇입니까? Cherio 라이브러리는 jQuery 구문과 완벽하게 호환되기 때문입니다. 익숙하다면
cheerio: Node .js jQuery 버전
http: HTTP 서버와 간단한 HTTP 클라이언트를 캡슐화합니다
iconv-lite: gb2312 웹 페이지 크롤링 시 문자 깨짐 문제 해결
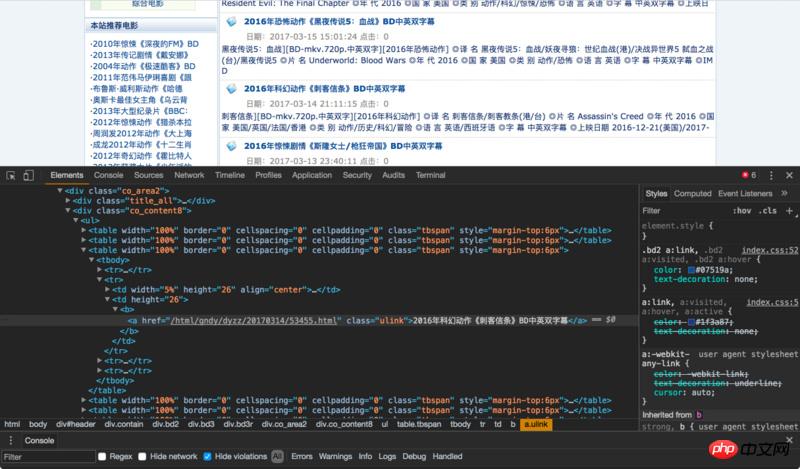
웹 사이트 콘텐츠를 크롤링하려면 먼저 웹사이트 기본 구조 살펴보기
Movie Paradise를 대상 웹사이트로 선택하고 최신 영화 다운로드 링크를 모두 크롤링하려고 했습니다.
페이지 구조는 다음과 같습니다. : 
각 영화의 제목이 <a href="//m.sbmmt.com/wiki/164.html">class<code><a href="//m.sbmmt.com/wiki/164.html" target="_blank">class</a> ulink의 a 태그 아래에서 위로 이동하면 가장 바깥쪽 상자 class가 co_content8
인 것을 확인할 수 있습니다. , 작업을 시작하면
먼저 종속성을 소개하고 크롤링할 URL을 설정합니다
var cheerio = require('cheerio');
var http = require('http');
var iconv = require('iconv-lite');
var url = 'http://www.ygdy8.net/html/gndy/dyzz/index.html';핵심 코드index.js
http.get(url, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
// chunks里面存储着网页的 html 内容,将它zhuan ma传给 cheerio.load 之后
// 就可以得到一个实现了 jQuery 接口的变量,将它命名为 `$`
// 剩下就都是 jQuery 的内容了
sres.on('end', function() {
var titles = [];
//由于咱们发现此网页的编码格式为gb2312,所以需要对其进行转码,否则乱码
//依据:“<meta>”
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
console.log(titles);
});
});실행node index
결과는 다음과 같습니다. 
영화 제목을 성공적으로 얻었습니다. 여러 페이지의 제목을 얻으려면 불가능합니다. URL을 하나씩 변경합니다. 물론 방법도 있습니다. 계속 읽어보세요!
이전 코드를 함수로 캡슐화하고 재귀적으로실행하면 완료됩니다
핵심코드index.js
var index = 1; //页面数控制
var url = 'http://www.ygdy8.net/html/gndy/dyzz/list_23_';
var titles = []; //用于保存title
function getTitle(url, i) {
console.log("正在获取第" + i + "页的内容");
http.get(url + i + '.html', function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
if(i <p>결과는 다음과 같습니다<br><img src="https://img.php.cn/upload/article/000/000/013/79a1edcfe9244c5fb6f23f007f455aaf-2.png" style="max-width:90%" style="max-width:90%" title="Node.js를 사용하여 간단한 크롤러를 구현하는 방법" alt="Node.js를 사용하여 간단한 크롤러를 구현하는 방법"></p><h4>영화 다운로드 링크 받기</h4><p>수동인 경우, 한 번의 작업이 필요합니다. 클릭하여 입력하세요. 다운로드 주소는 영화 세부정보 페이지에서만 찾을 수 있습니다<br>그럼 노드를 통해 어떻게 구현합니까</p><p>먼저 루틴을 분석해 보겠습니다<a href="//m.sbmmt.com/code/7955.html" target="_blank">페이지 레이아웃</a> <br><img src="https://img.php.cn/upload/article/000/000/013/45e6e69669b80c60f0e7eabd78b3a018-3.png" style="max-width:90%" style="max-width:90%" title="Node.js를 사용하여 간단한 크롤러를 구현하는 방법" alt="Node.js를 사용하여 간단한 크롤러를 구현하는 방법"></p><p>다운로드 링크를 정확하게 찾으려면 먼저 <code>id</code>이 <code>Zoom</code>인 p를 찾아야 합니다. 다운로드 링크는 <code>p</code> 태그에 있습니다. 🎜> 이 <code>tr</code> 아래에 있습니다. <code>a</code></p>그런 다음 <p>함수를 정의<a href="//m.sbmmt.com/code/8119.html" target="_blank">하여 다운로드 링크를 가져옵니다</a></p>getBtLink()<p></p><pre class="brush:php;toolbar:false">function getBtLink(urls, n) { //urls里面包含着所有详情页的地址
console.log("正在获取第" + n + "个url的内容");
http.get('http://www.ygdy8.net' + urls[n].title, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312'); //进行转码
var $ = cheerio.load(html, {decodeEntities: false});
$('#Zoom td').children('a').each(function (idx, element) {
var $element = $(element);
btLink.push({
bt: $element.attr('href')
})
})
if(n 다시 실행<p><code>node index</code><br> <img src="https://img.php.cn/upload/article/000/000/013/2816c9cbd03b1466c255e54c10156e14-4.png" style="max-width:90%" style="max-width:90%" title="Node.js를 사용하여 간단한 크롤러를 구현하는 방법" alt="Node.js를 사용하여 간단한 크롤러를 구현하는 방법"><br><img src="https://img.php.cn/upload/article/000/000/013/8eb570e10f1a4e755ebffd92bd150760-5.png" style="max-width:90%" style="max-width:90%" title="Node.js를 사용하여 간단한 크롤러를 구현하는 방법" alt="Node.js를 사용하여 간단한 크롤러를 구현하는 방법"></p>이렇게 3페이지에 걸쳐 모든 영화의 다운로드 링크를 얻었습니다. 매우 간단하지 않나요? <p></p>데이터 저장<h2></h2>물론 데이터는 크롤링한 후 저장해야 합니다. 여기서는 <p>MongoDB<a href="//m.sbmmt.com/wiki/1523.html" target="_blank">를 선택하여 저장</a> </p>데이터 저장 기능<p><code>save()</code></p><pre class="brush:php;toolbar:false">function save() {
var MongoClient = require('mongodb').MongoClient; //导入依赖
MongoClient.connect(mongo_url, function (err, db) {
if (err) {
console.error(err);
return;
} else {
console.log("成功连接数据库");
var collection = db.collection('node-reptitle');
collection.insertMany(btLink, function (err,result) { //插入数据
if (err) {
console.error(err);
} else {
console.log("保存数据成功");
}
})
db.close();
}
});
}다시 실행node index
위 내용은 Node.js를 사용하여 간단한 크롤러를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!