요즘 웹사이트는 사용자 경험에 더 많은 관심을 기울이고 있으며 뛰어난 애니메이션 효과로 인해 애플리케이션이 더욱 인터랙티브하게 만들어 더 많은 사용자를 끌어들일 수 있습니다. 웹사이트에 일부 애니메이션을 추가하면 전체 페이지가 역동적으로 보입니다. 그러나 CSS3에서 동적 효과를 정의하는 데 익숙하지 않거나 더 간단하고 직접적인 방법으로 응용 프로그램에 동적 효과를 도입하려는 경우 다음 10가지 뛰어난 동적 효과 라이브러리(도구)를 참조하고 사용할 수 있습니다.
Animate.css는 제가 선호하는 CSS3 애니메이션 라이브러리이지만 CSS3 애니메이션 효과에 익숙하지 않은 분들에게 매우 적합합니다. 자신의 웹사이트나 H5 기반 APP에 역동적인 효과를 도입하는 친구를 원합니다. 애니메이션을 적용해야 하는 요소에 Animate.css에 미리 정의된 애니메이션 이름만 추가하면 되기 때문입니다. 예를 들어, 바운스, 플래시, 페이드인, 페이드아웃 등 일반적인 효과가 있습니다. 총 75가지의 다양한 동적 효과가 있어 기본적인 요구 사항을 완벽하게 충족할 수 있습니다.
물론, 이 라이브러리를 사용하는데 있어서 몇 가지 주의사항이 있습니다. 예를 들어, 애니메이션 스타일을 요소에 추가한 후 즉시 애니메이션 스타일을 제거하여 애니메이션을 완성하는 것이 좋습니다. 또한 애니메이션 지속 시간, 진동 진폭 등을 일부 조정해야 합니다. 왜냐하면 기본 설정의 애니메이션이 너무 빠르고 강렬하다고 느끼기 때문입니다. Animate.css는 이러한 조정 방법을 알려주는 자세한 문서를 제공합니다. 
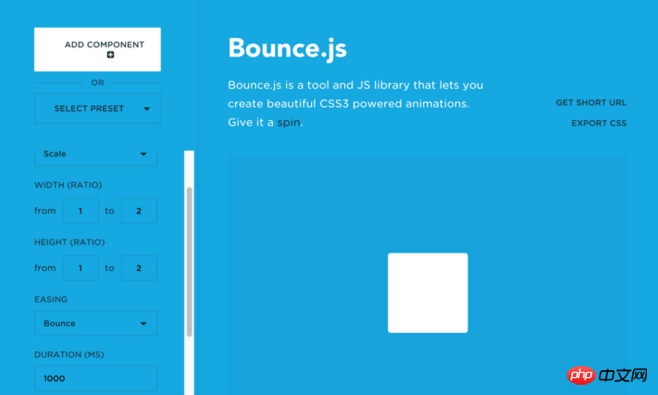
Bounce.js는 CSS3 애니메이션을 생성할 수 있는 작은 도구로 JavaScript로 작성되었으며 웹에서 제공됩니다. 인터페이스에서 구성 요소를 추가한 다음 크기 조정, 이동, 회전 및 기울이기를 포함한 애니메이션 유형을 선택한 다음 원하는 효과가 달성되면 CSS 방식으로 이 애니메이션을 사용하여 내보낼 수 있습니다. 앱에 적용할 수 있습니다. 
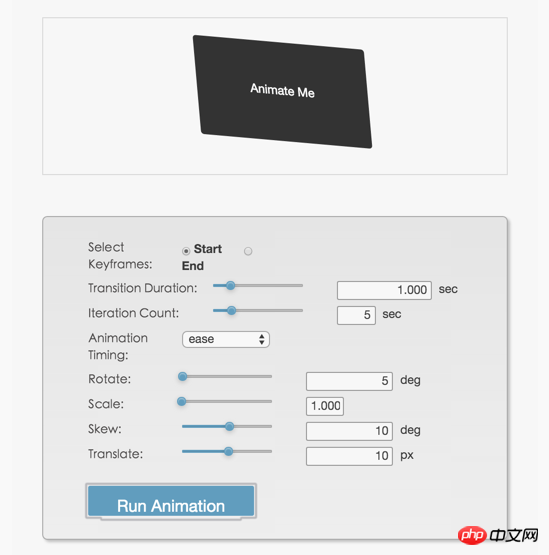
CSS3 애니메이션은 제공되는 간단한 그래픽 인터페이스에서 진행률 표시줄을 드래그할 수 있는 매우 간단하고 사용하기 쉬운 도구입니다. 생성된 CSS 코드는 아래 텍스트 상자에 자동으로 표시됩니다. 이를 복사하여 애플리케이션에 붙여 넣을 수 있습니다. 
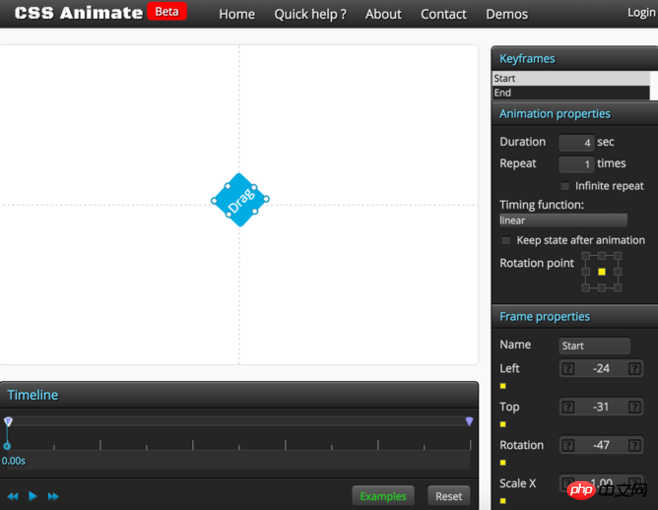
위 도구로는 원하는 애니메이션을 제작할 수 없다고 생각되면 CSS Animate를 살펴보세요. 예를 들어 애니메이션의 시작 및 끝 상태의 좌표, 크기 및 투명도를 동시에 설정할 수 있으므로 더 복잡한 애니메이션을 만들 수 있습니다. . 
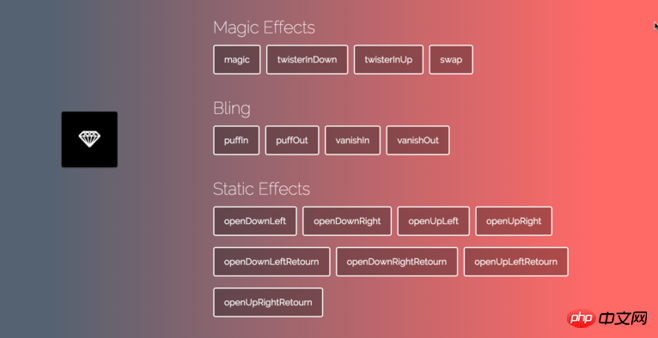
Magic Animations는 일련의 사전 정의된 애니메이션이 포함된 CSS 라이브러리이기도 합니다. 하지만 Animate.css와의 가장 큰 차이점은 정의된 애니메이션이 더 눈부시게 멋지다는 것입니다. 귀하의 웹사이트도 매우 트렌디하다면 이 CSS 애니메이션 라이브러리를 사용하는 것을 고려해 볼 수 있습니다. 
AniJS는 JavaScript로 제어되는 애니메이션 라이브러리입니다. 체인 구문을 통해 애니메이션을 정의할 수 있습니다. 예를 들어 다음 예에서는 사용자가 클릭할 때 이 요소가 Y축을 따라 뒤집힙니다. 
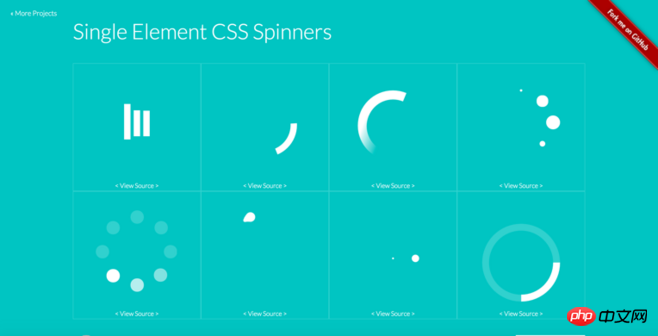
시스템이 데이터를 로드하거나 처리하는 중임을 표현하기 위해 애니메이션이 필요한 경우가 많습니다. GitHub의 프로젝트인 Single Element CSS Spinners는 로딩에 사용할 수 있는 매우 아름다운 CSS3 애니메이션 세트를 제공합니다. 
Sanbbt.js는 제가 아주 좋아하는 애니메이션 라이브러리입니다. 크기가 매우 작고 5K에 불과해서 모바일 애플리케이션에서 사용할 수 있습니다. 또한 체인 구문도 지원하므로 복잡한 애니메이션 조합을 쉽게 작성할 수 있습니다. 
주행 거리계는 숫자를 애니메이션하는 데 사용됩니다. 예를 들어 이를 통해 웹사이트의 인원 수 증가, 카운트다운 및 기타 숫자를 잘 표현할 수 있습니다. 관련 애니메이션. 
Hover.css는 2D 변환, 아이콘 변환, 배경 변환 등 다양한 호버 효과를 제공합니다. 그리고 링크, 버튼, 로고, SVG는 물론 사진 등을 포함한 거의 모든 요소에 적용할 수 있습니다. 
관련 도구 권장 사항:
매우 유용한 JavaScript 개발 도구: WebStorm Mac 버전
php 중국어 웹사이트 도구 상자: php 개발 도구 무료 다운로드
위 내용은 공유할 가치가 있는 10가지 CSS3 애니메이션 라이브러리(도구)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!