이 기사에서는 Ajax 3단계 연결 드롭다운 메뉴를 구현하는 예제 코드를 소개합니다.
Ajax는 3단계 연결을 작성합니다. 먼저 파일 클래스, 나중에 사용할 때 직접 호출할 수 있습니다.
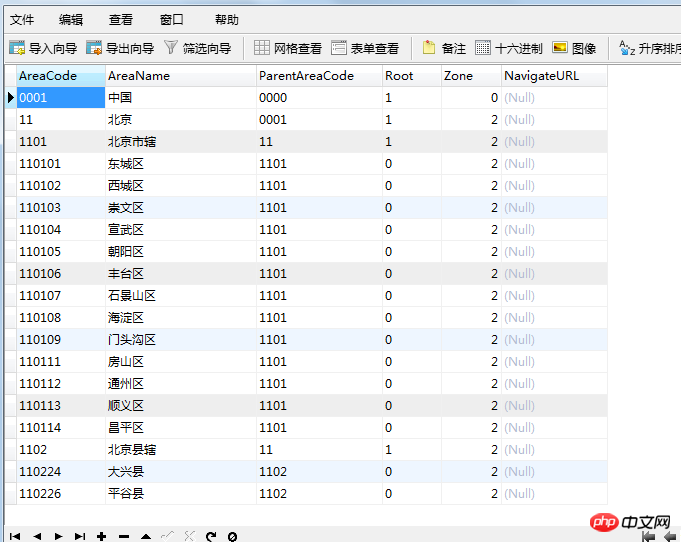
테이블 찾기:

구현:
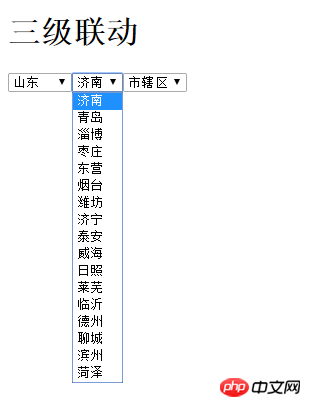
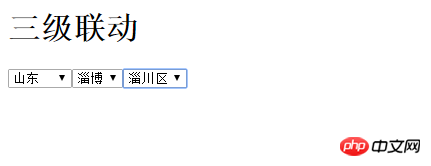
세 중국의 지역 캐스케이드 연결:
사진:

아이디어에 대해 이야기해 보겠습니다.
(1) 사용자가 지방을 선택하면 이벤트가 트리거되고 현재 지방 ID가 터미널 프로그램
에서 ajax 요청을 통해 서비스로 전송됩니다. (2) 예를 들어 중국 지역을 선택하면 중국은 0001이고 다음이 내장된 지역입니다. 숫자 0001은 중국 지역
Beijing의 코드는 11이고, 하위 코드 11은 베이징의 도시 지역,
즉, 메인 코드 코드명
에 따라 하위 코드를 쿼리합니다. 클라이언트의 요청에 따라 데이터베이스를 생성하고 이를 특정 형식으로 클라이언트에 반환합니다.
페이지 표시는 매우 간단합니다. p만 있으면 되고 js 및 jquery 파일을 도입하면 됩니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanji.js"></script>
</head>
<body>
<h1>三级联动</h1>
<p id="sanji"></p>
</body>
</html>3개의 드롭다운 상자 선택이 필요하고, ID 작성 방법을 제공하세요
먼저 id가 포함된 세 개의 드롭다운 상자를 작성하고 세 가지 메서드를 실행합니다.
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}다음으로
세 가지 메뉴가 연결되어 있어서 지방에 따라 선택지가 다릅니다
여기에서는 click() 클릭 이벤트를 사용하지 마세요. 상태가 변경될 때 실행되는 변경 이벤트change()를 사용하세요. 1) 도가 변경되는 경우:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
(2) 도시 지역이 변경되는 경우:
rreee
변경됨;이 논리에는 문제가 없습니다.
지방 정보를 대략적으로 로드하고 Ajax 순회가 끝나면 값이 도시의 드롭다운 메뉴에 기록됩니다:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});여기서 형식은 다음과 같습니다. 이전에는 "TEXT"가 사용되었습니다.
참고: JSON
JSON은 이름/값 쌍, 배열 및 기타 객체일 수 있는 객체를 전달하기 위한 구문입니다.
배열을 사용하는 경우 배열을 순회하고 각 데이터 조각을 가져와야 합니다. js에서 배열을 순회하려면 도착한 항목
<🎜을 사용하세요. >for(var sj in data){}
배열을 순회합니다. 체재! ! !
这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类:
加上这段:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}
嗯,没错
处理页面:
最后来说处理页面:
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);连上数据库,对象调用类,写完sql语句直接返回就欧克!!!
就是这么短!
效果图:

相关文章:
위 내용은 Ajax 3단계 연결 드롭다운 메뉴를 구현하는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!