이 글에서는 주로 vue2.0과 DataTable 플러그인을 결합하여 동적 테이블 새로 고침을 수행하는 방법을 소개합니다. vue2.0과 DataTable 플러그인을 결합하여 동적 테이블 새로 고침을 수행하는 과정에서 발생하는 문제를 분석합니다. 구체적인 프로젝트 사례를 기반으로 한 해당 솔루션은
을 참조하세요. 이 글에서는 DataTable 플러그인과 결합된 vue2.0을 사용하여 테이블을 동적으로 새로 고치는 방법을 설명합니다. 참고하실 수 있도록 모두와 공유해 주세요.
제품에서 제시하는 요구 사항은 서버 측 작업의 완료율과 상태를 계산하는 매우 일반적인 표입니다. 그 안에 있는 데이터는 자동으로 새로 고쳐져야 하고, 단일 작업이 완료되면 서버에 보고하는 것이 정말 쉬운 요청인 것 같습니다! 내 말을 들어보세요!
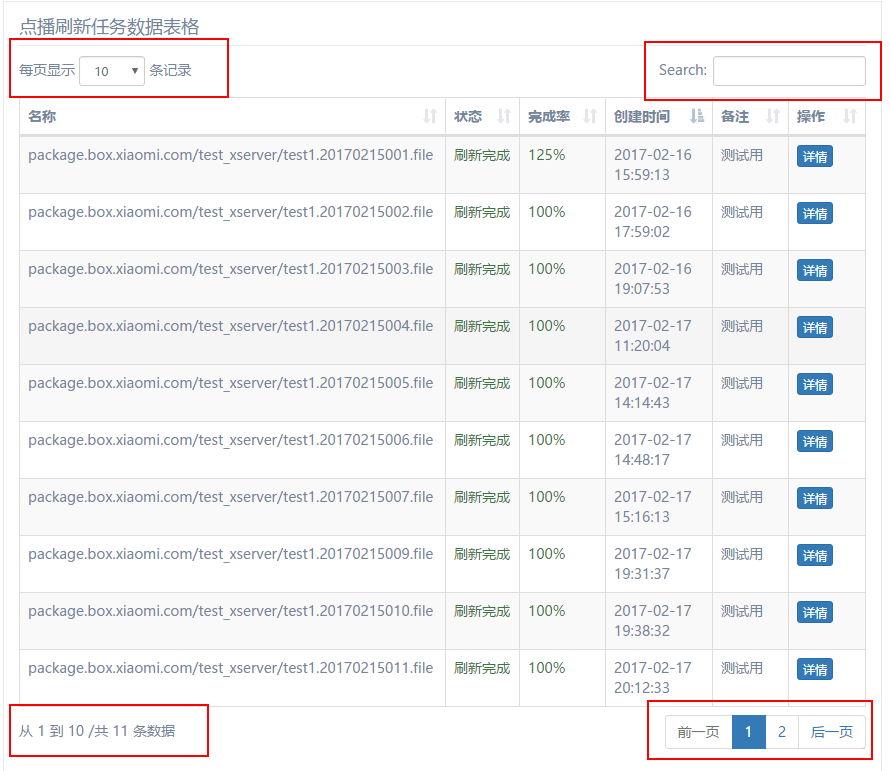
여기서 사용하는 것은 vue인 프레임워크 입니다. 테이블은 v-for로 자연스럽게 렌더링되고 페이징 이 있습니다. 검색 Shenma는 모두 프런트 엔드에서 수행됩니다. 즉, 백 엔드는 프런트 엔드에 많은 데이터를 입력한 다음 프런트 엔드는 페이지네이터를 조립하여 퍼지 검색을 완료합니다. 이전에 DataTable 플러그인을 사용했는데, 어셈블된 형태의 효과는 다음과 같습니다. 괜찮아 보입니다!

그러나 자동 새로 고침의 경우 데이터를 가져올 때마다 데이터 전체를 모아서 정리하면 문제가 발생합니다. 테이블을 삭제하려면 조립된 테이블을 삭제해야 합니다. 그런 다음 v-for 및 DataTable() 어셈블리를 삭제해야 합니다. 페이지가 계속 깜박일 것입니다! 정말 끔찍한 경험이었습니다!
이 부분 새로 고침 문제를 해결하기 위해 비교적 어리석은 방법을 생각해냈습니다. 더 좋은 방법이 있으면 알려주세요! ! 코드를 타세요!
1.v-for는 이름 메모 등 변경되지 않은 데이터만 렌더링합니다. 상태 및 완료율과 같이 지속적으로 새로 고쳐지는 필드는 비어 있습니다. 즉, 테이블을 렌더링하는 데만 사용됩니다. 처음으로
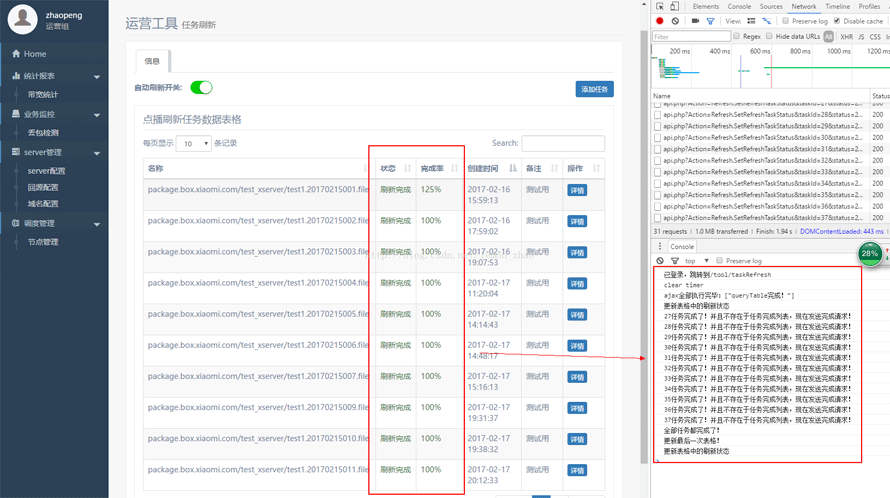
2.setRefresh는 타이머로, 1초마다 자신을 재귀적으로 호출하여 전체 데이터 양을 쿼리하고 이를 OriginTableList에 저장합니다
3.updateRefreshStatus는 네이티브 js를 사용하여 각 행의 DOM을 가져온 다음 innerText를 사용하여 해당 값을 변경합니다.
4.reportTaskComplete는 현재 작업 완료율이 100%에 도달하면 서버에 보고합니다
5.checkTaskRefresh는 모든 작업을 재귀적으로 확인하고 완료된 작업을 CompleteTaskList에 넣습니다. 모두 완료되면 타이머를 지웁니다
6.beforeRouteLeave는 vue의 메서드입니다. 라우터, 경로 이탈 후 타이머 지우기
템플릿
<template>
<p class="row">
<loadingHourGlass></loadingHourGlass>
<p class="col-xs-12 top-offset-15 bottom-offset-15">
<p>
<strong class="pull-left line-height-24 right-offset-15">自动刷新开关:</strong>
<iphoneSwitcher v-bind:status="refresh.status" v-bind:canSwitch="false" v-bind:callBackName="'switchRefreshStatus'"></iphoneSwitcher>
</p>
<button type="button" class="btn btn-sm btn-primary pull-right" v-on:click="editRecord()">添加任务</button>
</p>
<p class="col-xs-12 main-table-wrapper">
<h4 class="page-header">点播刷新任务数据表格 <!-- <small>Secondary text</small> --></h4>
<!-- <p>123</p> -->
<table class="table table-striped table-hover table-bordered" id="main-table">
<thead>
<tr>
<th>名称</th>
<th>状态</th>
<th>完成率</th>
<th>创建时间</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<tr v-for="item in tableList" v-bind:class="'id-' + item.id">
<td>{{ item.file_name }}</td>
<!-- {{ item.status | statusFilter }} -->
<td class="status"></td>
<!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<!-- {{ item.completeRate }} -->
<td class="rate"></td>
<td>{{ item.create_time }}</td>
<td>{{ item.description }}</td>
<td>
<button type="button" class="btn btn-primary btn-xs" v-on:click="showDetailModal(item.id,item.file_name)">详情</button>
<!-- <button type="button" class="btn btn-danger btn-xs" v-on:click="test()">test</button> -->
</td>
</tr>
</tbody>
</table>
</p>
</p>
</template>js
전체적인 기능은 다음과 같습니다만, 너무 엉뚱한 생각이 있으시면 말씀해주세요! !

위 내용은 DataTable 플러그인과 결합된 vue2.0을 사용하여 테이블을 동적으로 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!