최근 프론트 엔드에서 우수한 H5 50개를 모았습니다.
저는 기술 분류를 바탕으로 대표적인 10가지 사례를 찾아 기술 구현 방안을 분석하겠습니다.
디자이너가 제공하는 자료에 대한 기술 구현을 참고로 사용할 수도 있습니다
주로 기술 분류를 소개하기 때문에 기술 구현이 다르고 동일한 기술의 경우만 다루겠습니다. 다양한 디자인 스타일을 나열하지 마십시오.
먼저 잠깐 언급하자면 포함된 기술은 크게 createjs/thresjs/video inline Playback/
먼저 첫 번째는 Tencent Animation에서 나온 것입니다. Tencent Dad가 제작했습니다. APP에서 홍보한 H5는 Tencent 내 TGideas 팀이 완성했습니다.
다음은 TGideas의 공식 소개입니다.
TGideas는 Tencent의 인터랙티브 엔터테인먼트 비즈니스 시스템에 속해 있으며 운영 중심의 팀과 마케팅 분야의 사용자 경험 디자인 팀은 제품 패키징, 광고 크리에이티브, 브랜드 구축, 인터랙티브 디자인 등을 담당합니다. 팀은 전문 기획, 프로젝트 관리, 창의성, 시각, 개발 및 멀티미디어 인재로 구성됩니다. . "Work hard, play hard"는 비행기 드래프트로 상을 받기보다는 다양한 작업을 통해 제품과 사용자가 효과적인 커뮤니케이션 메커니즘과 정서적 연결을 구축하여 진정한 상업적 가치를 얻을 수 있도록 돕겠다는 의지입니다.
자, TGideas에 관해서는 ISUX라는 Tencent의 또 다른 팀을 소개하겠습니다. 이 두 팀은 제가 아는 두 Tencent 팀이 H5에서 더 잘하고 있는 것으로 알고 있습니다. 구성도 디자인 + 전면입니다. -end
ISUX(Internet Social User Experience)로 불리는 텐센트 소셜 사용자 경험 디자인은 2011년 1월 11일에 설립되었습니다. 텐센트 그룹의 핵심이자 세계 최대 규모의 UX 디자인 팀입니다. 전문 회원으로는 사용자 연구, 인터랙션 디자인, 시각 디자인, 브랜드 디자인, 영상 애니메이션 디자인, UI 개발, 제품 디자인 및 시장 조사 등이 있습니다. 현재까지 ISUX는 선전 본사, 베이징, 상하이에 분포되어 있습니다. , 청두 및 서울, 한국.
ISUX는 QQ, QQ Space, QQ Membership, QQ Wallet, QQ Sports, Tencent Cloud, Tencent Qidian, 및 QQ IoT, Tencent Classroom, Interest Tribe, Flower Live Broadcast, National Karaoke, National Movie King, Penguin FM, Flash Ka, Tiantian P Picture, Weiyun 및 Incoming Call 등
제가 연락한 두 팀은 H5 출력을 더 잘하는 팀입니다
video+js의 경우

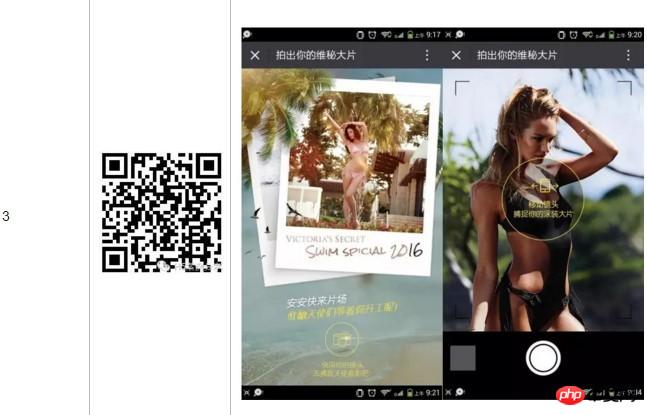
좋아, 그럼 다들 스캔해 QR코드를 활용한 첫 번째 사례를 살펴보자.
기술적으로 이 페이지에서는 javascript 스크립트를 사용하여 동영상을 제어합니다.
해결해야 할 주요 문제는
브라우저에서 기본적으로 동영상 추가가 전체 화면이고 컨트롤 막대가 나타나는 것
입니다. 및 WeChat 브라우저 Android 시스템에서 열 때 전체 화면을 강제로 실행하는 문제

IOS에서의 해결 방법:
WeChat 브라우저는 인라인 속성을 추가하여 비디오를 만들 수 있습니다. 페이지에서 전체 화면 대신 인라인으로 재생하세요.
그러나 Android 측에서 이 속성을 사용해야 하는 경우 이를 사용하려면 브라우저 화이트리스트에 있어야 합니다.
그러나 WeChat X5 브라우저는 공식적으로 화이트리스트 신청을 위한 입구를 제공하지 않습니다.
따라서 다른 구현 방법으로만 변경할 수 있습니다
TBS 커널(>=036849)이 포함된 X5 브라우저 최신 버전에서는
에서 동일한 레이어 플레이어를 사용하면 Android의 WeChat에서 동영상이 전체 화면일 때 동영상의 상위 레이어에 항목을 추가할 수 있습니다.
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>그렇다면 전체 화면 동영상 위에 항목을 추가하면 무엇을 할 수 있을까요?
다음 케이스를 스캔해주세요. 
인터랙션과 영상을 결합한 사례입니다. 선택 사항이 다르면 동영상 클립도 됩니다. . 도입된 동일 레이어 플레이어 + 인라인 플레이어 방식을 통해서만 구현할 수 있습니다.
구체적인 분석은 다음 링크를 참고해주세요:
https://segmentfault.com/a/11...
물론 영상은 이에 국한되지 않습니다. 촬영 후 편집되는 일종의 영상입니다. AE로 만든 영상도 인터랙션과 결합하여 무언가를 만들 수 있으므로 여기서는 예를 반복하지 않겠습니다. 다음으로는 지난 Tmall Carnival과 유사한 webGL을 이용하여 three.js로 제작한 H5를 살펴보겠습니다.
간단한 소개
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染
threejs는 webGL을 캡슐화하고 일부 3D 디스플레이 관련 항목을 개발하는 데 사용할 수 있는 타사 라이브러리입니다
.... .
글쎄요, 애플폰을 사용해보면 컷팅 그림이 굉장히 섬세하고 앞뒤로 속도 조절이 가능하다는 걸 알 수 있어요.
이 사례는 threeJs를 사용해 IOS에서 3D 원샷 효과를 구현한 것입니다.
안드로이드에서는 영상을 사용합니다.
이 페이지가 Android 측에서 표시하기 위해 webGL을 사용하도록 온라인 코드를 수정한 후 잠시 플레이한 후 WeChat 브라우저가 바로 충돌하는 것을 발견했습니다.
확인해 보니 문제가 발생하는 이유는 두 가지일 수 있습니다
한편은
동시 비동기 리소스 요청으로 인해 브라우저 교착 상태가 발생합니다
여러 비동기로 리소스를 요청하는 경우 동시에 요청하면 브라우저가 교착 상태에 빠질 수 있으며 교착 상태의 결과로 브라우저가 중단됩니다. 기본 브라우저는 캐시를 활성화하며 캐시에서 데이터를 읽을 때 브라우저가 잠깁니다.
비동기 요청 대기열을 구성할 때 동일한 리소스가 다른 대기열에 나타날 수 없습니다.
한편, Android 휴대폰에 대한 X5 브라우저 자체의 지원도 Android마다 다르므로 fps 값이 불확실합니다. 시스템이 다르고 일부 컴퓨터에서는 재생할 수도 없습니다. 이는 X5 브라우저 자체의 함정으로 간주됩니다.
ThreeJS 사례
다음 사례를 살펴보겠습니다
이것은 3D H5에서 threejs의 또 다른 성능입니다
3d 파노라마는 물론 이 H5- 유사한 구현은 단순한 threejs 이상입니다.
파노라마 솔루션을 위해 구매해야 하는 소프트웨어가 두 개 더 있으므로 여기서는 자세히 설명하지 않겠습니다.
그런 다음 Three.js를 사용하여 3D 파노라마에 대한 튜토리얼을 제공합니다
https://isux.tencent.com/3d.html
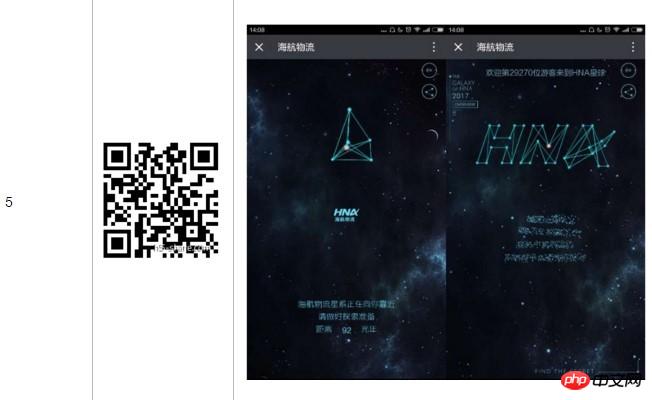
threeJs 사용의 또 다른 측면
3D 파티클 애니메이션 만들기

이 케이스는 threejs로 구현되었으며, 안드로이드에서의 성능도 아주 잘 최적화되어 있습니다
CreateJS 케이스
간략하게 소개하면 createjs는 게임 개발에 사용할 수 있는 경량 게임 엔진입니다.
장점
Adobe의 animateCC는 애니메이션 효과를 직접 시각적으로 편집하고, 뼈대를 묶고, 소프트웨어에 직접 코드를 삽입할 수 있다는 점입니다.
그런 다음 createjs를 기반으로 js 코드로 내보낼 수 있습니다
프로그래머는 H5를 구현할 때 애니메이션 효과와 애니메이션 세부 사항을 고려할 필요가 없습니다. 디자이너는 원하는 애니메이션을 만들고, 프로그래머는 필요한 코드 조각을 추가하고 개발을 위해 내보냅니다.
개발 시간을 단축하고 통신 비용을 절감합니다.
다음 사례를 보세요

이 경우 animateCC에 의해 애니메이션 코드가 생성됩니다. 그런 다음 프로그래머는 캔버스에 마스크 레이어를 추가하여 대화형 효과를 개발합니다. 
뭐, createjs는 게임 엔진이기 때문에 이런 작은 게임도 만들 수 있어요. 이 게임은 간단하지만 냄비 요리 레스토랑의 홍보 테마와 매우 잘 들어맞습니다. createjs를 사용하면 개발 속도를 높일 수도 있습니다. 
위와 같이 애니메이션과 컷씬만 포함된 H5의 경우 animateCC를 사용하여 직접 애니메이션을 적용할 수 있습니다.
개발자는 fla 소스 파일을 편집하고 필요한 경우 코드 조각을 추가합니다.
프레임의 재생, 일시 정지, 프레임 건너뛰기를 제어한 후 소프트웨어를 사용하여 모바일 단말기의 너비와 높이에 맞는 애니메이션 효과를 한 번의 클릭으로 직접 내보낼 수 있습니다.
아래 H5는 상대적으로 참신하지만 흔하지는 않은 듀얼 스크린 인터랙티브 H5
자, 그럼 마지막입니다
영상+파노라마로 만든 H5인데 이 파노라마는 threejs
로 만든 게 아니고 앞서 말씀드린 것처럼 유료 소프트웨어인 krano라는 다른 소프트웨어를 사용해서 만든 것입니다.
위 내용은 HTML5의 새로운 인터랙티브 형태에 대한 간략한 사례 분석(기술적 분석)(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!