1. 문제 원인
전환하려고 캐러셀을 작성하면 이전 사진이 모두 슬라이드될 때까지 이전 사진 뒤에 공백이 나타납니다. 문제가 처음 발생했을 때 인터넷에서 검색해 보니 타이머 애니메이션이 이런 상황을 초래할 수 있다는 분들이 계셔서 코드 디버깅에서 타이머를 주석 처리해서 한 단계만 진행하면 그림이 멈추는 것을 발견했습니다. 그 뒤에는 여전히 공백이 있었기 때문에 타이머 문제가 아니라고 확신했습니다. 그래서 박스 모델을 확인해 보니 img를 감싸는 컨테이너의 너비 p#main이 제가 이상적으로 원했던 6개의 그림 너비의 합이 아닌 것을 발견했습니다. 컨테이너 p#의 너비를 명시적으로 설정하지 않은 것으로 나타났습니다. 기본. 그러나 여기서 문제가 발생합니다. 컨테이너 너비를 명시적으로 설정하지 않으면 컨테이너 너비가 콘텐츠 채우기에 맞춰 조정되어서는 안 된다고 합리적으로 생각할 수도 있습니다. 위에서 언급한 현상에 따르면 대답은 당연히 '아니오'입니다. 실제로 위치 지정도 컨테이너의 너비에 영향을 미치기 때문에 모든 경우에 해당되는 것은 아니라고 말할 수도 있습니다. 절대 위치 지정 요소의 크기와 배치 간의 관계에 대해 논의해 보겠습니다.
2. 포함 블록
먼저 포함 블록(위치 지정 컨텍스트)의 기본 개념을 살펴보겠습니다.
1. 초기 포함 블록(루트 요소의 포함 블록) )는 결정된 사용자 에이전트에 의해 제공됩니다.
2. 블록을 포함하는 플로팅 요소는 가장 가까운 블록 수준 상위 요소로 정의됩니다.
3. 상대적으로 위치하거나 정적으로 위치하는 요소의 포함 블록은 가장 가까운 블록 수준 상자, 테이블 셀 또는 인라인 블록 상자 상위 요소(모든 유형)의 콘텐츠 경계로 형성됩니다.
4. 블록을 포함하는 절대 위치 요소는 가장 가까운 위치의 상위 요소(모든 유형)의 테두리 구분(블록 수준 상위 요소의 경우) 또는 콘텐츠 경계 구분(인라인 상위 요소의 경우)으로 설정됩니다. 정적이지 않습니다.
3. 너비 및 오프셋
일반적으로 요소의 크기와 위치는 포함 블록에 따라 다릅니다. 위치 지정이란 요소의 각 여백 경계가 해당 요소를 포함하는 블록(내부 테두리 및 인접한 테두리)의 해당 측면을 기준으로 오프셋되어 요소의 모든 것(여백, 테두리, 패딩, 콘텐츠)이 이동하는 데 영향을 미치는 것을 의미합니다. 따라서 위치 지정 요소의 경우 다음 방정식이 있습니다(다음 계산은 이 방정식을 기반으로 함).
왼쪽+여백-왼쪽+테두리-왼쪽-너비+패딩-왼쪽+너비+패딩-오른쪽 +border-right -width+margin-right+right=컨테이닝 블록의 너비 (수식 1-1)
이에 따라 요소의 너비와 높이가 정의되지 않은 경우 해당 값은 포지셔닝의 영향을 받습니다. 위치가 지정된 요소의 경우 너비와 높이를 설정해야 하는지 여부는 상황에 따라 결정되어야 합니다. 너비와 높이를 결정하려면 다음 상황을 고려하십시오.
1. 오프셋 속성인 위쪽, 왼쪽, 아래쪽, 오른쪽이 모두 결정되지만 외부 여백, 내부 여백 및 테두리를 설정할 때 여부 너비와 높이가 명시적으로 설정되면 값은 오프셋 속성에 의해 결정됩니다. 그렇지 않으면 여백이나 패딩이 설정된 경우(자동도 계산됨) 테두리를 설정할 때 높이와 너비는 명시적으로 설정된 값입니다. 너비와 높이는 명시적으로 설정되지 않지만 여전히 오프셋 속성에 의해 결정됩니다.
2. 대체되지 않은 요소의 경우 가로 축 동작:
1) 왼쪽, 너비, 오른쪽이 모두 자동이고 내부 및 외부 여백이나 테두리가 설정되지 않은 경우 요소의 계산된 왼쪽은 정적 위치(왼쪽에서 오른쪽으로 읽음) 내에 위치하며 위 방정식에 따라 너비는 "적절하게 확장"됩니다. 오른쪽은 나머지 수평 거리입니다.
2) 모든 값이 있는 경우 수식 중 "과도 제한" 요소가 고정된 값인 경우 위 수식에 따라 권한이 재설정됩니다.
3) 위 수식에서 하나의 속성 값만 자동인 경우, 요소가 "과도하게 제한"되면 이 속성 값은 방정식 충족으로 재설정됩니다.
4) 수직 축에 대한 규칙은 유사하지만 상단만 정적 위치를 가질 수 있으며 하단은 고정 위치를 가질 수 있습니다. 할 수 없습니다.
3. 대체 요소의 경우(대체 요소에는 고유한 너비와 높이가 있으므로 여기에는 "적절한 확장"이라는 개념이 없습니다.):
1) 먼저 너비가 있는지 확인합니다. (높이)는 명시적입니다. 명시적으로 선언된 경우 이 값이 사용되며, 그렇지 않으면 요소 콘텐츠의 실제 크기(너비 및 높이)에 따라 결정됩니다.
2) 다음과 같은 경우 왼쪽을 다시 살펴보세요. 위쪽이 자동이면 정적 위치로 대체됩니다.
3) 왼쪽과 아래쪽 값이 여전히 자동인 경우 여백의 자동을 0으로 설정합니다. 0으로 설정되지 않은 경우, 왼쪽과 오른쪽, 위쪽과 아래쪽이 같도록 설정합니다.
4) 이후에 auto 값만 남아 있으면 대체되지 않은 요소와 유사하며, 자동 값은 방정식에 따라 재설정됩니다.
5) 요소가 "과도하게 제한"된 경우 사용자 에이전트는 대체되지 않은 요소와 마찬가지로 오른쪽(왼쪽에서 오른쪽으로 읽기)과 아래쪽을 무시합니다.
위는 절대 위치에 있는 요소의 실제 표시 너비와 높이에 영향을 미치는 요소를 분석한 것입니다. 인터페이스 표시 효과가 예상한 것과 일치하지 않는 경우 위의 관점에서 분석하는 것을 고려해 볼 수 있습니다. 요소의 너비 또는 위의 다른 속성 값을 다시 결정해야 하는지 확인하세요.
4. 일반적인 상황 분석
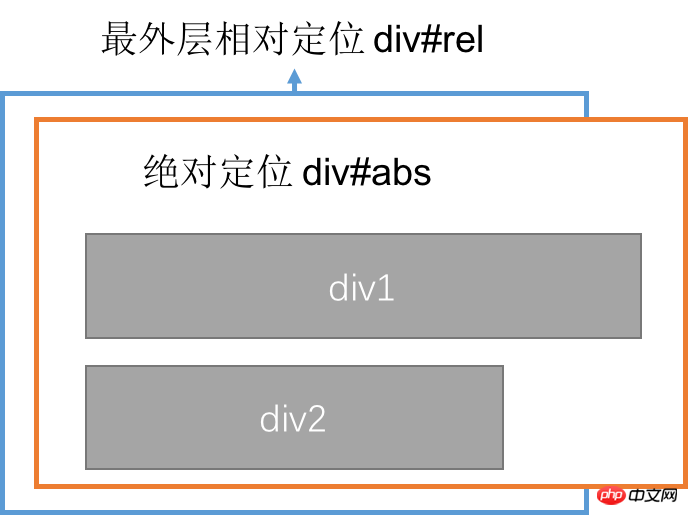
이제 프로젝트에서 겪었던 너비와 높이 문제의 실제 사례를 분석해 보겠습니다. 여기서 논의되는 가상 상황은 다음과 같습니다. 너비와 높이가 있는 가장 바깥쪽 p#rel은 상대 위치로 설정되고 해당 하위 p#abs는 너비를 설정하지 않고 고정된 값으로만 왼쪽으로 설정됩니다(내부 및 외부가 없다는 전제하에). 여백 및 테두리), p#abs 내부에는 다양한 유형의 요소가 포함되어 있습니다.
1. 먼저 가장 안쪽 패키지가 블록 수준 요소인 경우를 살펴보겠습니다. 코드는 다음과 같습니다.
<p> </p><p> </p><p></p> <p></p>


절대 위치 요소의 여백과 안쪽 여백을 0으로 설정하고 테두리가 없는 코드를 보면 위 수식 1-1이 다음과 같이 단순화됩니다.
왼쪽+너비+오른쪽 # abs = 포함 블록의 너비 p#rel
절대 위치에 있는 요소의 왼쪽은 고정된 값이므로 , 너비와 오른쪽은 설정되지 않았으며 후자 두 개는 모두 초기값 auto입니다. 비교체 축 1)의 수평 동작에 따르면 너비가 먼저 적절하게 확장된다는 것을 알 수 있습니다. 절대 위치 요소의 하위 요소가 정확히 배치된 다음 오른쪽 값이 자동으로 계산되어 세 가지 속성이 만들어집니다. 합계는 절대 위치를 포함하는 블록 p#rel의 너비, 120px와 정확히 같습니다. 따라서 이때 절대 위치 지정 요소 p#abs의 너비 값은 해당 내용에 따라 결정됩니다. 아래 표시된 두 가지 상황(코드를 통해 자식 p#box1의 너비를 변경하여 테스트)에서는 절대 위치 지정 요소의 너비가 결정됩니다. 요소는 항상 자식 p에서 가장 큰 너비를 가진 값과 같습니다. 왼쪽 값에 관계없이 오른쪽 값이 자동으로 조정되어 너비 값에 영향을 주지 않으므로 왼쪽 값의 영향을 받지 않습니다.
 상황, 코드 및 도표는 다음과 같습니다.
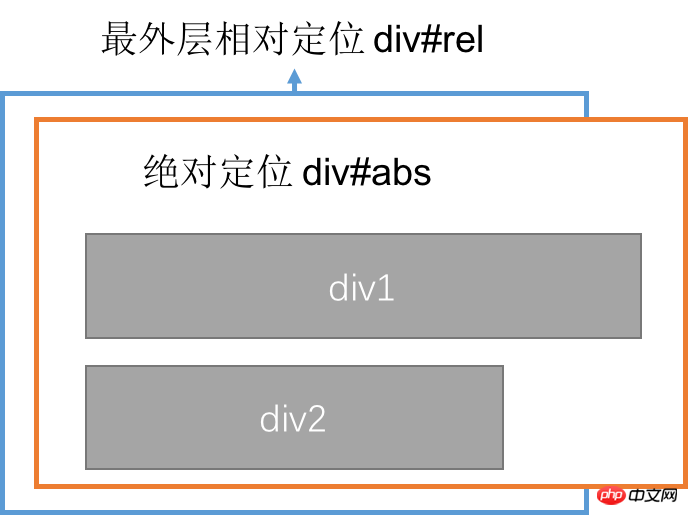
상황, 코드 및 도표는 다음과 같습니다. 


*{margin:0;padding: 0}#rel1{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs1{position: absolute;top: 0;left: -15px}#box1{width: 50px;height: 50px;background-color: red}#box2{width: 50px;height: 50px;background-color: blue}
그중에는 절대 위치에 있는 요소의 왼쪽은 고정된 값으로 설정되고 너비는 "적절한 확장" 원칙에 따라 조정됩니다. 최대값은 행에 있는 하위 요소의 너비의 합이어야 합니다. 최소값은 가장 큰 하위 요소의 너비 값이어야 합니다. 기본적으로 블록 수준 요소는 수직이므로 오른쪽 값은 약간 복잡합니다. 인라인 요소는 하나씩 배열됩니다(가운데 간격은 float:left)를 사용하여 왼쪽에서 오른쪽으로 지워지며 중간에 줄 바꿈이 없습니다. 따라서 인라인 요소가 절대 위치 블록 수준 요소 내에 배치되고 요소의 내용 너비가 너무 넓은 경우 인라인 요소의 특성으로 인해 내용이 포함된 블록 내용의 오른쪽 가장자리까지 늘어납니다. (왼쪽에서 오른쪽으로 읽음) 따라서 inline 요소가 내부 자식 요소(즉, 절대 요소의 내용)가 제한되어 깨지면 right 값은 0이 됩니다. 수식 1-1은 단순화됩니다.

절대 위치 요소 P#ABS의 왼쪽+너비+오른쪽 = 너비




3. 요약하자면 전제 가정은 다음과 같습니다.
1) 절대 위치에 있는 요소가 블록 수준 요소를 래핑하는 경우 해당 너비 값은 항상 해당 요소의 값과 같습니다. 하위 요소 중 가장 큰 너비입니다.
2) 인라인 요소가 절대 위치 요소로 래핑된 경우 최대 너비 값은 하위 요소 너비의 합이 되고, 최소 값은 너비가 가장 큰 하위 요소의 값이 됩니다. ; 그리고 너비 값에 영향을 미치는 왼쪽 간격을 먼저 찾아야 하며, 너비를 찾기 위해 포함 블록의 너비-왼쪽 값을 사용합니다.
5. 요약
서클에서 너무 많이 이야기했지만 실제로는 동일한 진실입니다. 위치가 지정된 요소라면 고정된 너비 값을 명시적으로 설정하는 것이 가장 좋습니다. 규칙 1에 따르면 4가지 오프셋 속성을 모두 설정하지 않고도 명시적인 너비 값이 유효하기 때문입니다~ 그러나 실제 환경에서는 너비와 높이를 설정하는 것이 요소 위치 지정에 반드시 필요한 것은 아니므로 너비와 높이의 영향 요인을 이해하는 것이 효과 표시에서 발생하는 일부 문제에 더 도움이 될 것입니다. 처음으로 기술 블로그를 작성하게 되었습니다. 먼저 저를 위해 리뷰를 해주신 우아한 남자 친구에게 진심으로 감사의 말씀을 전하고 싶습니다. 또한 O'Reilly 시리즈 "The Definitive Guide"의 저자에게도 감사의 말씀을 전하고 싶습니다. to CSS, Third Edition" 및 해당 관계자를 위해 이 글의 내용 중 상당 부분은 책을 참고하고 각자의 이해를 바탕으로 작성되었습니다. 첫 번째 글에 문제가 있는 경우 비판과 정정을 부탁드립니다. . 정말 감사합니다~
위 내용은 CSS 절대 위치 지정이 요소 너비에 미치는 영향에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!