이 기사에서는 CSS3를 사용하여 링 진행률 표시줄을 만드는 예를 공유합니다
최근 PC 측 프로젝트에서는 이와 같은 페이지를 만들어야 합니다. 다른 모든 것은 매우 간단하며 핵심은 다음과 같습니다. 백분율 링 효과. 처음에는 캔버스를 이용해 직접 구현하려고 계획했는데, 캔버스에 원을 구현하는 방법은 매우 간단하기 때문입니다.

링을 구현하기 위한 캔버스 코드는 아래에 올려두었습니다. 필요하신 분들은 시도해보시면 됩니다. 오늘은 주로 CSS3 방식에 대해 이야기했는데 제가 이겼기 때문입니다. 캔버스에 대해 더 설명하지 마세요
rree나중에 캔버스를 사용하여 구현하지 않은 이유는 제품에서 앞으로 할 일이 많다고 해서 가능하냐고 물었기 때문입니다. 작업이 99개보다 많나요? 가능하다고 했고, 상한선을 999로 설정하면 된다고 하더군요.
999개의 캔버스 링을 사용하여 렌더링하는 경우. . . 수백 개이면 충분하므로 CSS3를 사용하는 것 외에는 선택의 여지가 없습니다. 적어도 훨씬 더 빨라질 것입니다. 하지만 CSS에서는 진행률 링을 직접 그릴 수 있는 방법이 없는 것 같습니다.
완전한 코드는 나중에 올리겠지만 여기서는 일반적인 구조에 대해 설명하겠습니다.
CSS를 사용하여 진행률 표시줄 스타일을 구현하려면 애니메이션의 로딩 효과를 원하는 경우 다양한 크기의 원을 사용하여 오버레이하는 것이 유일한 방법인 것 같습니다. 계속 회전하는 건 너무한 일이겠죠. 단순하다면 정말 좋겠지만 아쉽네요. .
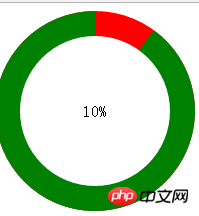
먼저 이렇게 배경 원을 만들어야 합니다

그런 다음 마스크할 내부 원을 만들어야 합니다

조금 비슷해 보이는데, 다음은 어떻게 하면 동적인 디스플레이처럼 백분율로 변화시킬 수 있을지 고민하겠습니다. js는 필수입니다. 먼저 스타일에 대해 이야기하겠습니다
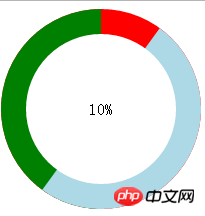
다음 단계에서는 이와 같은 두 개의 반원을 만들어야 합니다

css 반원을 구현하는 방법에는 여러 가지가 있습니다. 저는 반원을 자르기 위해 이 방법을 사용합니다. 그런 다음 js를 사용하여 왼쪽과 오른쪽 반원의 회전 각도만 조정하면 됩니다. 회전().


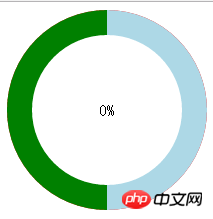
마지막에 왼쪽 반원과 오른쪽 반원의 색상을 통일하는 것을 잊지 마세요. 아래에 게시하겠습니다. 소스코드는 jq

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>위 내용은 CSS3을 사용하여 링 진행률 표시줄을 만드는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!