
placeholder: 我是一个不正经的属性. ----题记
페이지를 세로로 중앙에 배치하는 경우 모든 사람의 마음 속에는 곧 여러 가지 (일반적으로 사용되는) 솔루션이 있을 것이지만 많은 인터뷰 질문에서 이것이 나타날 것입니다. 질문이 있으시면 여러 가지 수직 센터링 방법을 적어주세요. (사실 더 일반적이고 호환되는 방법을 익히는 것만으로도 충분합니다. 다른 것들은 단지 재미를 위한 것입니다. 누락된 부분이 있으면 자유롭게 추가하십시오. PS: 나에게 보내는 것이 가장 좋습니다. 비공개 메시지를 보내 주세요. 얼굴/웃음) 다음은 세로로 가운데 정렬하는 몇 가지 방법입니다.
먼저 몇 가지 기본 스타일이 있습니다(모두 더 일반적인 스타일 시트입니다). , 한 눈에 이해하기 쉽고 기사의 핵심에는 거의 영향을 미치지 않습니다).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
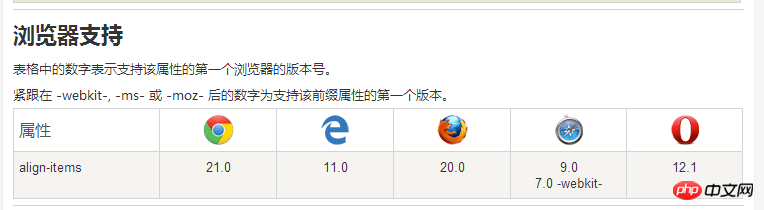
}父元素设置{ display: flex; align-items: center; }원칙은 flex 레이아웃을 사용하고 CSS3 속성 align-을 사용하는 것입니다.

표시 효과:

父元素设置{ display: flex; } 子元素设置{ align-self: center; }동일 방법 1과 같이, 수직으로 가운데에 속성이 하위 요소에 추가됩니다(항목을 self로 대체). 표시 효과:
 방법 3
방법 3
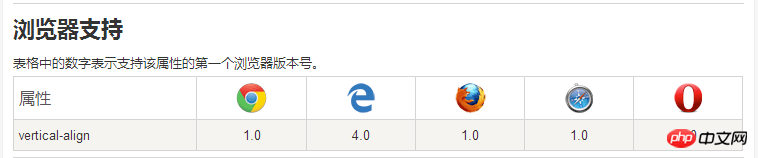
该元素设置 { vertical-align: middle; }
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */호환성:
//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
 표시 효과:
표시 효과:
 방법 4
방법 4
父元素相对定位(或其他定位){ position: relative; }
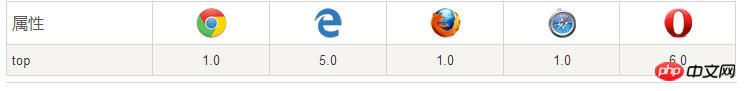
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }top은
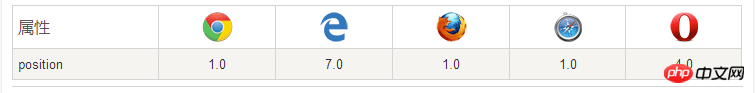
 이고 위치는
이고 위치는
입니다.  그럼 물어보세요: 5.0 ~6.9999999 사이에 top과 다른 요소는 무엇을 했나요? (환영합니다 위대한(lao) 신(niao) 답변/웃음)
그럼 물어보세요: 5.0 ~6.9999999 사이에 top과 다른 요소는 무엇을 했나요? (환영합니다 위대한(lao) 신(niao) 답변/웃음)
표시 효과:
 방법 5
방법 5
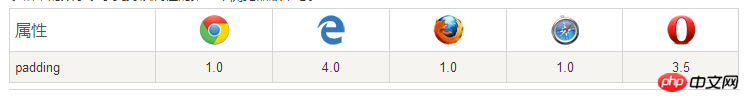
父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }호환성:
 표시 효과:
표시 효과:
 방법 6
방법 6
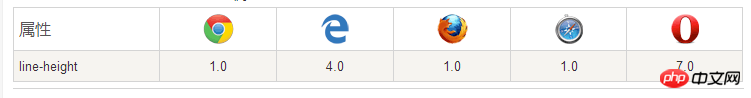
line-height/height设置为等值
호환성:
 표시 효과:
표시 효과:
 방법 7
방법 7
 디스플레이 효과:
디스플레이 효과:

父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

父元素设置{ position: relative; }
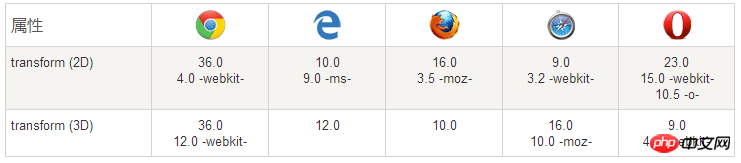
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
위 내용은 CSS를 수직 중앙에 배치하는 10가지 방법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!