배경이미지를 통해 배경이미지를 설정하는 방법과 배경이미지의 타일링, 늘리기, 오프셋, 크기 설정 등의 작업을 소개합니다. .
CSS에서 요소의 배경 이미지와 배경 이미지 스타일을 설정하는 속성은 주로 다음과 같습니다.
background-image: 요소의 배경 이미지를 설정합니다.
background-repeat: 배경 이미지 타일링 방법을 설정합니다.
Background-attachment: 배경 이미지를 고정할지, 스크롤할 때 이동할지를 설정합니다.
배경 위치: 배경 이미지의 위치를 설정합니다.
배경 크기: 배경 이미지의 크기를 설정합니다.
각 속성에 대해서는 아래에서 자세히 설명하겠습니다.
설명 : 요소의 배경 이미지를 하나 이상 설정할 수 있습니다. .
구문:
기본값 : 없음. //요소의 배경 이미지를 설정하지 않습니다.
확장: W3C 사양, MDN 정보
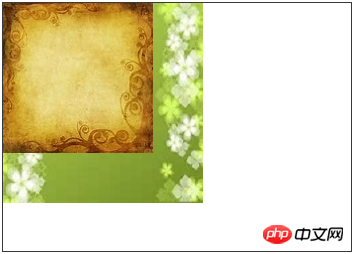
2.1 단일 설정 배경 이미지설명 : 기본적으로 배경 이미지는 가로 및 세로로 타일링됩니다.
rreee

지침 : 렌더링 시 전면 배경 이미지는 상위 레이어에, 후면 배경 이미지는 하위 레이어에 배치됩니다.
background-image:url('res/bgA.jpg')

지침: 수평 및 수직을 포함하여 배경 이미지의 타일링 효과를 설정합니다.
구문: [ , ]*
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;기본값: 반복 //가로 및 세로 타일
확장: W3C 사양, MDN 정보
3.1 background-repeat:repeat-x |peat-x |peat-y예
:<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2} 
예
:background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

구문
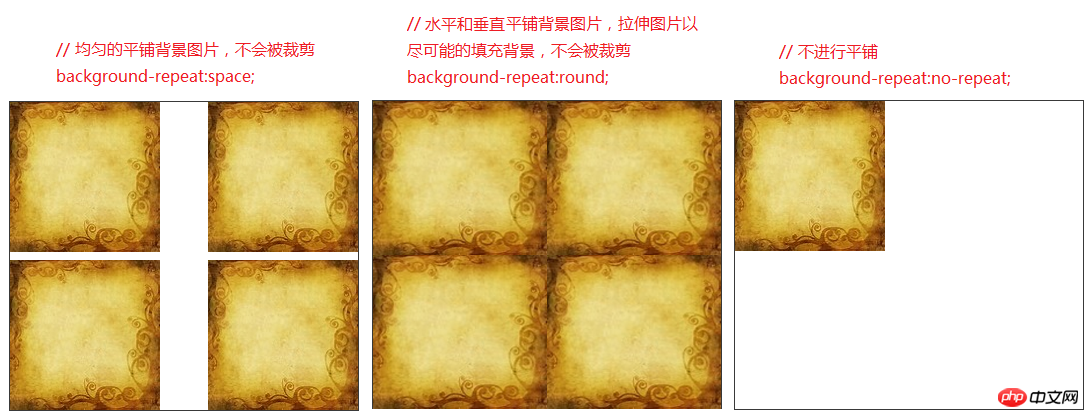
: [, ]*background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */
확장
: W3C 사양, MDN 정보<attachment>= scroll | fixed | local
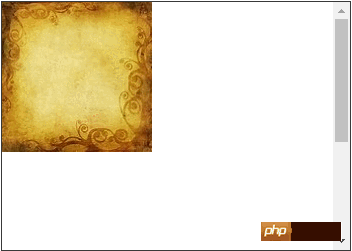
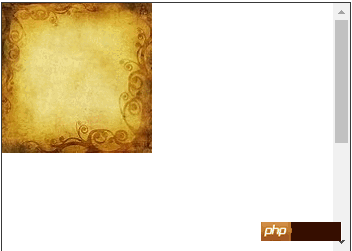
4.1 background-attachment:scroll; // 스크롤 막대를 사용하여 계속 스크롤합니다. (기본값)


说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料



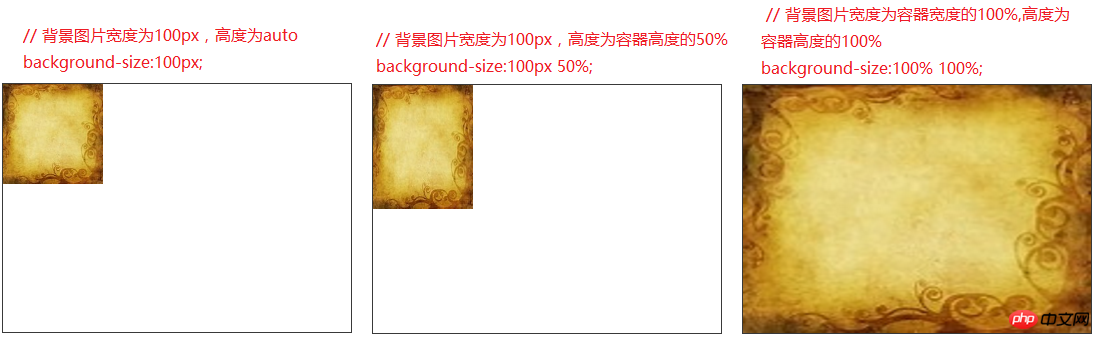
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

위 내용은 CSS3 배경 이미지 배경 이미지 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!