
이 글에서는 위챗 미니 프로그램 개발의 UI 레이아웃 기술을 요약한 관련 정보를 주로 소개합니다. 이제 앱이든 다양한 소프트웨어이든 UI 레이아웃은 여전히 매우 중요합니다. 위챗 미니에 대한 요약은 다음과 같습니다. 프로그램의 UI 레이아웃은
WeChat Mini 프로그램 UI 디자인 사양 요약:
WeChat Mini 프로그램은 브랜드입니다. 새로운 애플리케이션 양식 WeChat Mini 프로그램 프로그램 플랫폼은 설치를 다운로드하지 않고도 애플리케이션을 사용할 수 있는 플랫폼입니다. WeChat 애플릿은 "손끝에서" 애플리케이션을 사용할 수 있다는 꿈을 실현합니다. 수색.
또한 “use and go” 개념을 구현하므로 사용자는 너무 많은 애플리케이션을 설치하는 것에 대해 걱정할 필요가 없습니다. 응용 프로그램은 언제 어디서나 사용할 수 있지만 설치하거나 제거할 필요는 없습니다.
요약
위챗 미니 프로그램의 가볍고 빠른 특성을 바탕으로 미니 프로그램 인터페이스 디자인 가이드라인과 제안 사항을 정리했습니다. 디자인 지침은 사용자의 알 권리와 작동 권리를 완전히 존중하는 것을 기반으로 합니다. WeChat 생태계 내에서 친근하고 효율적이며 일관된 사용자 경험을 구축하는 동시에 다양한 요구 사항에 대한 적응성과 지원을 극대화하고 사용자와 미니 프로그램 서비스 제공자 간의 상생 상황을 달성하는 것을 목표로 합니다.
친절하고 정중함
WeChat에서 미니 프로그램 서비스를 이용할 때 사용자가 복잡한 주변 환경으로 인해 방해받지 않도록 미니 프로그램을 디자인할 때, 사용자 목표와 관련 없는 디자인 요소를 방해하고, 프로그램이 제공하는 서비스를 사용자에게 정중하게 보여주고, 사용자가 친근하게 작동하도록 안내합니다.
핵심 포인트 강조
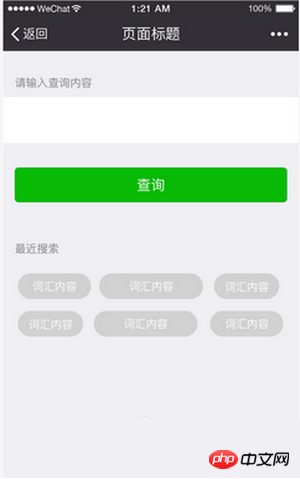
각 페이지에는 핵심을 결정한다는 전제하에 사용자가 새 페이지에 들어갈 때마다 페이지의 내용을 빠르게 이해할 수 있도록 명확한 초점이 있어야 합니다. 사용자의 결정과 운영에 영향을 미칠 수 있는 다른 방해 요소를 페이지에서 피하십시오.
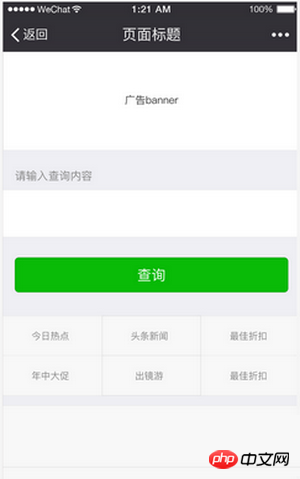
반례
이 페이지의 주제는 Query이지만, 쿼리와 관련 없는 비즈니스 항목이 많이 추가되어 있어 사용자의 기대에 어긋나고 쉽게 사용자가 길을 잃도록 만듭니다.

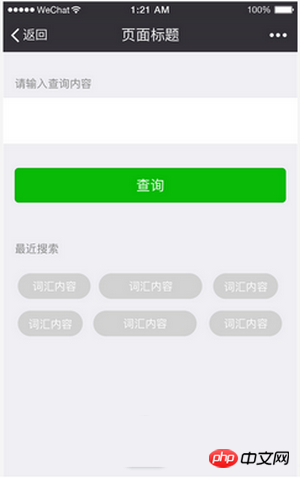
수정 지침
사용자 목표와 관련 없는 콘텐츠를 제거하고 페이지 테마를 명확히 하며 기술 및 페이지 제어를 허용합니다 최근 검색어 단어, 자주 사용하는 검색어 등 사용자의 목표에 도움이 되는 도움말 콘텐츠를 제공합니다.

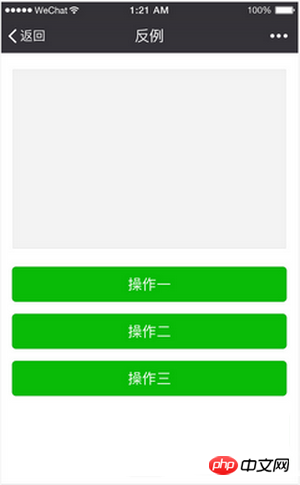
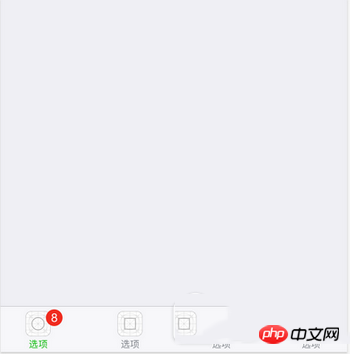
반례 표시
작업에는 우선순위가 없어 사용자에게 선택권이 없습니다

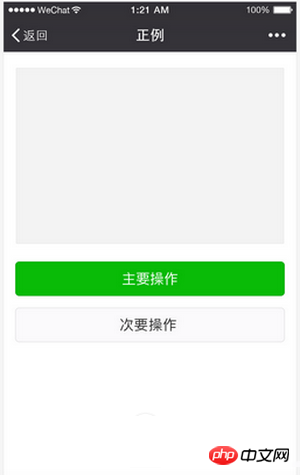
수정 표시
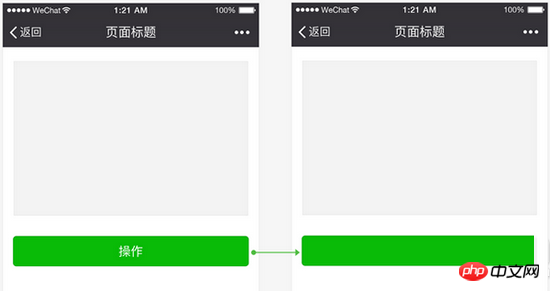
우선, 사용자가 선택할 수 있도록 너무 많은 작업을 병치하는 것을 피해야 합니다. 여러 작업을 병치해야 하는 경우 사용자 선택의 어려움을 줄이기 위해 작업의 우선 순위를 지정해야 합니다.

프로세스 지우기
사용자가 페이지를 원활하게 사용할 수 있도록 사용자가 작업 프로세스를 수행할 때 사용자가 대상 프로세스를 벗어나는 콘텐츠는 피해야 합니다. .그리고 사용자를 방해합니다.
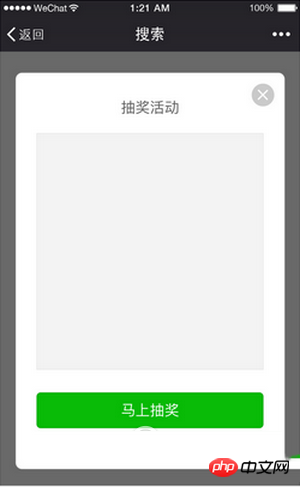
반례
사용자가 검색을 하려고 했으나 페이지 진입 시 갑자기 로또 팝업창이 뜨는 현상은 로또에 관심이 없는 사용자에게는 매우 불친절한 방해입니다. ; 그리고 일부 사용자는 실제로 "매력적인" 복권 활동에 매력을 느끼더라도 복권에 참여하기 위해 주요 프로세스를 떠난 후 원래 목표를 잊어버리고 제품의 진정한 가치에 대한 이해를 잃을 수 있습니다.

명확하고 명확함
사용자가 미니 프로그램 페이지에 접속하면 사용자에게 현재 위치와 위치를 명확하고 명확하게 알려줄 책임과 의무가 있습니다. where they can 어디로 가야할지, 사용자가 길을 잃지 않고 페이지를 자유롭게 이동할 수 있도록 하여 사용자에게 안전한 즐거운 경험을 제공합니다.
내비게이션명확하고 쉽게 오고 갈 수 있음
내비게이션은 사용자가 웹페이지를 탐색하고 점프할 때 길을 잃지 않도록 하는 가장 중요한 요소입니다. 내비게이션은 사용자에게 내가 어디에 있는지, 어디로 갈 수 있는지, 어떻게 돌아갈 수 있는지 등을 알려주어야 합니다. 우선, WeChat 시스템의 모든 미니 프로그램의 모든 페이지에는 WeChat에서 제공하는 자체 탐색 표시줄이 있어 현재 위치와 돌아가는 방법에 대한 문제를 통일적으로 해결할 수 있습니다. WeChat 수준 탐색에서 경험을 일관되게 유지하면 사용자가 미니 프로그램과 WeChat 간 전환 시 학습 비용을 추가하거나 사용 습관을 변경할 필요 없이 WeChat 내에서 통합된 경험과 상호 작용 인식을 형성하는 데 도움이 됩니다.
WeChat 탐색 표시줄
WeChat 탐색 표시줄은 클라이언트에서 직접 상속됩니다 탐색 표시줄의 색상과 별도로 개발자는 콘텐츠를 사용자 정의할 필요가 없으며 사용자 정의할 수도 없습니다. . 그러나 개발자는 내비게이션 시스템이 합리적으로 작동할 수 있도록 미니 프로그램의 각 페이지 간의 점프 관계를 지정해야 합니다.
WeChat 네비게이션 바는 네비게이션 영역, 제목 영역, 작업 영역으로 구분됩니다. 탐색 영역은 프로그램 페이지 프로세스를 제어합니다. 현재 탐색 모음은 어두운 색상과 밝은 색상의 두 가지 기본 색상으로 구분됩니다.
내비게이션 영역(iOS)
내비게이션 영역에는 일반적으로 이전 수준 인터페이스로 돌아가는 작업이 하나만 있습니다.
내비게이션 영역(Android)
iOS와 마찬가지로 이전 페이지로 돌아가는 내비게이션 영역이 하나만 있습니다. .

WeChat 탐색 모음 사용자 정의 색상 규칙(iOS 및 Android)
미니 프로그램 탐색 모음은 기본 배경색 사용자 정의 기능을 지원하며, 선택한 색상은 전제 조건입니다. 회의 사용성 측면에서 WeChat에서 제공하는 두 가지 기본 탐색 표시줄 아이콘 세트가 조화롭게 일치합니다. 다음 색상 선택 효과를 참조하는 것이 좋습니다.
색상 선택 구성표의 예

페이지 내 탐색
개발자는 다음을 수행할 수 있습니다. 자신의 기능적 필요에 따라 디자인하십시오. 페이지에 자신만의 탐색을 추가하십시오. 그리고 여러 페이지 간에 일관된 탐색을 유지하세요. 그러나 휴대폰 화면 크기의 제한으로 인해 미니 프로그램 페이지의 탐색은 최대한 단순해야 하며 일반적인 선형 탐색에만 사용되는 경우 WeChat 탐색 표시줄만 사용하는 것이 좋습니다.
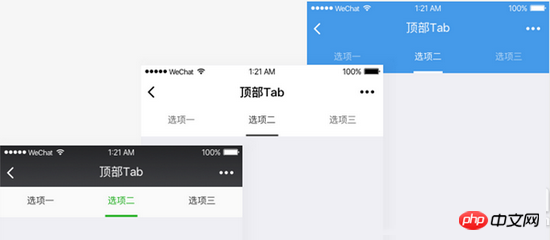
개발자는 미니 프로그램 페이지에 페이징(탭) 탐색 태그를 추가하도록 선택할 수 있습니다. 탭 페이징 표시줄을 페이지 상단이나 하단에 고정할 수 있어 사용자가 다른 탭 간에 쉽게 전환할 수 있습니다. 태그 개수는 2개 이상이어야 하며, 최대 개수는 5개 이하여야 합니다. 클릭 가능한 영역을 보장하려면 태그 개수가 4개 항목을 초과하지 않는 것이 좋습니다. 페이지에는 탭 페이지 매기기 막대 세트가 두 개 이상 있어서는 안 됩니다.
그 중 미니 프로그램 홈페이지에서는 위챗에서 제공하는 기본 하단 탭 페이징 스타일을 선택할 수 있습니다. 이 스타일은 미니 프로그램 홈페이지에서만 사용됩니다. 개발 중에 아이콘 스타일, 라벨 복사, 복사 색상 등을 사용자 정의할 수 있습니다. 구체적인 설정은 개발 설명서를 참조하세요.

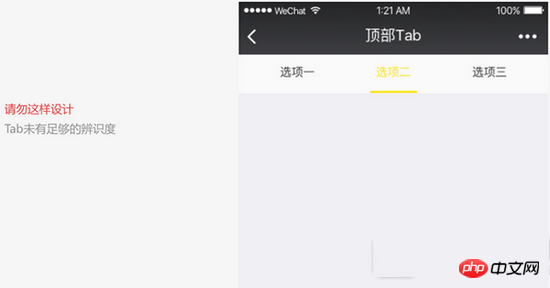
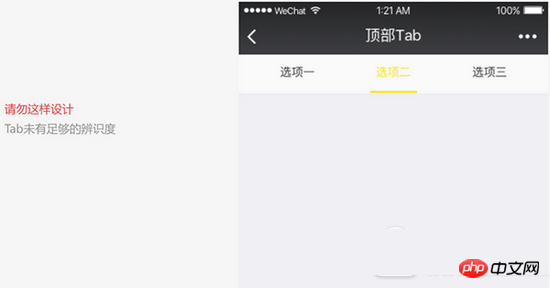
상단 탭 페이징 바의 색상을 맞춤 설정할 수 있습니다. 사용자 정의 색상 선택에서는 페이지 매김 막대 레이블의 유용성, 가시성 및 조작성을 유지하도록 주의하는 것이 중요합니다.


대기 시간을 줄이고 적시에 피드백 제공
페이지에서 너무 오래 기다리면 사용자에게 안 좋은 감정을 줄 수 있습니다. 그래서 WeChat 미니 프로그램 프로젝트에서 제공하는 기술을 사용하여 대기 시간을 크게 단축할 수 있었습니다. 그럼에도 불구하고, 로딩과 대기가 불가피하게 발생하는 경우에는 시기적절한 피드백을 주어 사용자의 기분 나쁜 대기 기분을 해소할 수 있도록 해야 합니다.
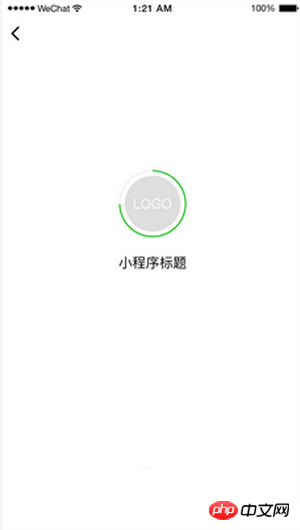
런칭 페이지 로딩
미니 프로그램 런칭 페이지는 미니 프로그램이 위챗 콘텐츠에 브랜드 표시를 어느 정도 표시하는 페이지 중 하나입니다. 이 페이지에서는 미니 프로그램의 브랜드 특징과 로딩 상태 를 강조합니다. 시작 페이지의 브랜드 로고 표시를 제외하고 로딩 진행률 표시기와 같은 페이지의 다른 모든 요소는 WeChat에서 일률적으로 제공하며 변경할 수 없으며 개발자 개발이 필요하지 않습니다.

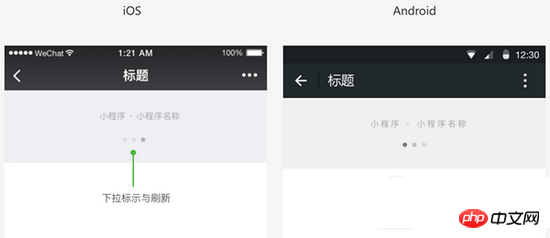
페이지 풀다운 새로 고침 로딩
WeChat 애플릿 내에서 WeChat은 표준 페이지 풀다운 새로 고침 로딩 기능과 스타일을 제공합니다.
개발자는 드롭다운 상호 작용을 통해 새로 고쳐야 하는 페이지를 사용자 정의할 수 있습니다. WeChat은 이러한 상호 작용을 위한 표준 기능과 스타일을 제공합니다. 스타일 측면에서는 새로고침 아이콘과 드롭다운 로고의 색상을 묶어서 어두운 색상과 밝은 색상 두 세트로 구분하여 사용할 때 개발자는 헤더 텍스트의 조화와 통일성에 주의해야 합니다. , 드롭다운 로고 및 새로 고침 아이콘. 사용자가 이러한 유형의 페이지에서 드롭다운 상호 작용을 하면 WeChat 애플릿 페이지 표준 로딩 애니메이션 이 나타납니다. 개발자는 자신만의 스타일을 개발할 필요가 없습니다.

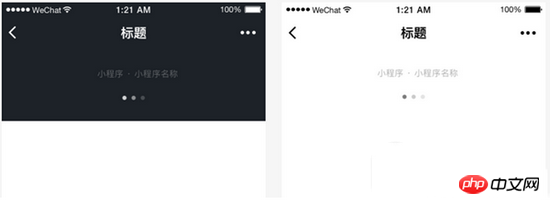
어둡고 밝은 두 가지 드롭다운 스타일 세트
WeChat 드롭다운 프롬프트는 사용자는 사기 및 부정 행위를 방지하기 위해 미니 프로그램의 명확한 소유자입니다. 여기의 로고는 어둡고 밝은 두 가지 솔루션을 제공합니다. 텍스트 색상은 사용자 정의할 수 없습니다. 개발자는 배경 색상을 사용자 정의할 때 드롭다운 로고의 가시성에 주의해야 합니다. iOS와 Android의 색 구성표는 아래와 같습니다.

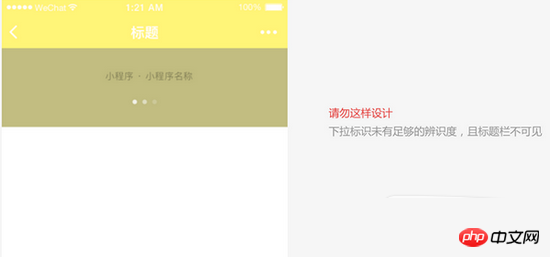
WeChat 드롭다운 라벨 잘못된 사용 사례
정보의 가시성 및 페이지 사용성을 보장하기 위해 다음과 같은 잘못된 사용 사례를 피하시기 바랍니다


페이지 내 로딩 피드백
개발자는 미니 프로그램에서 페이지 콘텐츠의 로딩 스타일을 맞춤 설정할 수 있습니다. 로컬로 사용하든 전체적으로 사용하든 사용자 정의 로딩 스타일은 최대한 간결해야 하며 간단한 애니메이션을 사용하여 사용자에게 로딩 프로세스를 알리는 것이 좋습니다. 개발자는 그림의 예와 같이 WeChat에서 제공하는 통합 페이지 로딩 스타일을 사용할 수도 있습니다.

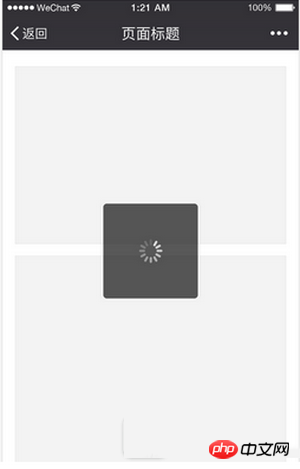
모달 로딩
모달 로딩 스타일은 페이지 전체를 덮게 되므로, 구체적인 로딩 위치나 내용을 명확히 알 수 없어 사용자에게 혼란을 줄 수 있습니다. . 불안하므로 주의해서 사용해야 합니다. 특정 전역 작업을 제외하고 모달 로딩을 사용하지 마십시오.

부분 로딩 피드백
즉, 피드백은 로딩을 트리거하는 페이지에서만 로컬로 제공됩니다. 이 피드백 메커니즘은 보다 구체적이며 페이지 변경 사항은 다음과 같습니다. 작습니다. WeChat에서 권장하는 피드백 방법입니다. 예:

로딩 피드백 참고
로딩 시간이 길면 취소 작업을 제공하고 를 사용해야 합니다. 진행률 표시줄 은 로딩 진행 상황을 보여줍니다.
로딩 과정에서 애니메이션 효과가 유지되어야 합니다. 애니메이션 효과 없이 로딩하면 인터페이스가 멈춘 듯한 착각을 일으키기 쉽습니다.
같은 페이지에 동시에 두 개 이상의 로딩 애니메이션을 사용하지 마세요.
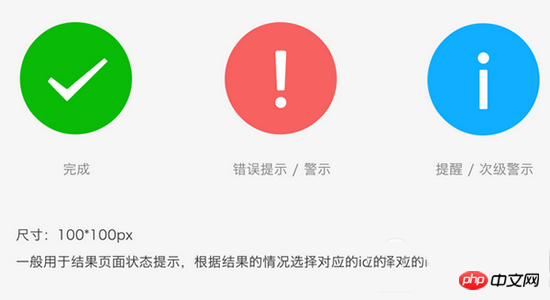
결과 피드백
사용자가 기다리는 동안 적시에 피드백을 제공하는 것 외에도 작업 결과에 대해서도 명확한 피드백을 제공해야 합니다. 실제 상황에 따라 다양한 결과 피드백 스타일을 선택할 수 있습니다. 페이지의 로컬 작업의 경우 작업 영역에서 직접 피드백을 제공할 수 있으며, 페이지 수준 작업 결과의 경우 팝업 프롬프트(토스트), 모달 대화 상자 또는 결과 페이지를 사용하여 표시할 수 있습니다.
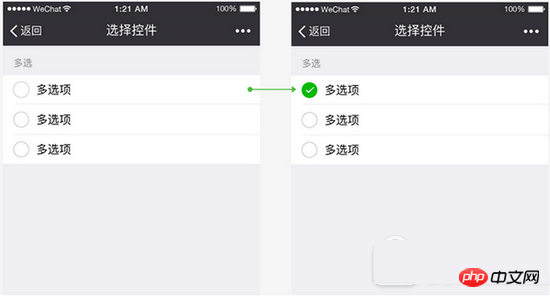
페이지 부분 작업 결과 피드백
페이지 부분 작업의 경우 작업 영역에서 직접 피드백을 줄 수 있습니다. 예를 들어 아래 그림과 같이 클릭 전후 다중 선택 컨트롤. 일반적으로 사용되는 컨트롤의 경우 WeChat 디자인 센터는 컨트롤 라이브러리를 제공하며, 그 안에 있는 컨트롤은 완전한 작동 피드백을 제공합니다.

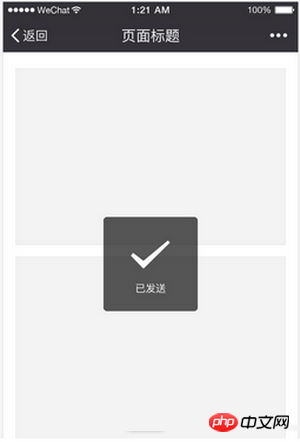
페이지 전역 작업 결과 - 팝업 프롬프트(Toast)
팝업 프롬프트(Toast)는 가벼운 성공 프롬프트에 적합하며 1.5초 후에 자동으로 사라집니다. . 는 프로세스를 중단하지 않고 사용자에게 미치는 영향이 적으며 성공 상태를 강조할 필요가 없는 작업 알림에 적합합니다. 이 양식은 오류 알림에는 적용되지 않습니다.

페이지 전역 연산 결과 - 모달 대화 상자
사용자에게 명확하게 알려야 하는 연산 결과 상태를 위해 모달 대화 상자를 만들 수 있습니다. 메시지를 표시하는 데 사용되며 다음 단계에 대한 지침이 포함될 수 있습니다.

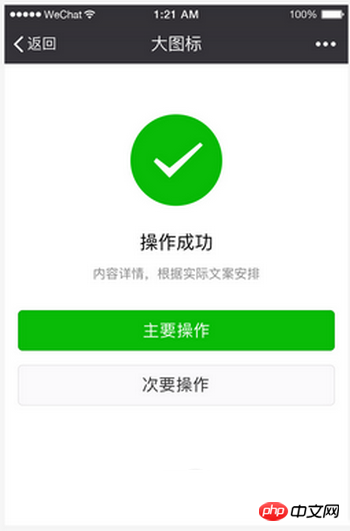
페이지 전체 연산 결과 - 결과 페이지
연산 결과가 현재 프로세스의 끝인 경우 연산 결과 페이지를 사용하여 다음 작업을 수행할 수 있습니다. 피드백을 제공하세요. 이 방법은 사용자에게 작업이 완료되었음을 알리는 가장 강력하고 명확한 방법이며, 실제 상황을 바탕으로 다음 단계에 대한 안내를 제공할 수 있습니다.

예외는 통제 가능하고 후퇴 방법이 있습니다
어떤 작업이나 프로세스를 설계할 때 비정상적인 상태와 프로세스를 쉽게 간과하는 경우가 많으며 이러한 예외는 시나리오는 사용자가 가장 좌절하고 도움이 필요한 경우가 많습니다. 따라서 예외가 발생하면 사용자에게 필요한 상태 프롬프트를 제공하고 해결 방법을 알려주어야 합니다. 밖으로.
사용자가 특정 페이지에서 비정상적인 상태로 멈춰서 갈 곳이 없는 상황을 방지하기 위해 필요합니다. 2.2에서 언급한 팝업 창과 결과 페이지는 이상 상태를 알리는 역할을 할 수 있습니다. 또한, Form 페이지, 특히 Form 항목이 많은 페이지에서는 오류 항목을 명확하게 지적하여 사용자가 수정할 수 있도록 하여야 한다.
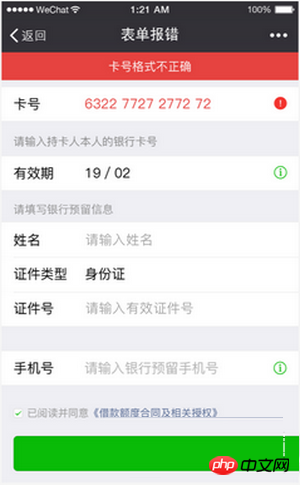
비정상 상태 - 양식 오류
양식에 오류가 보고된 경우 양식 상단에 오류 원인을 알리고, 오류 필드를 식별하여 사용자에게 수정하라는 메시지를 표시합니다.

편리하고 우아함
PC 시대의 물리적인 키보드와 마우스부터 모바일 시대의 손가락까지, 입력 장치는 대폭 단순화되었지만, 정확성은 손가락 조작은 키보드나 마우스보다 정확도가 훨씬 떨어집니다. 이러한 변화에 적응하기 위해 개발자는 설계 과정에서 휴대폰 기능을 최대한 활용하여 사용자에게 편리하고 우아한 제어 인터페이스를 제공해야 합니다.
입력을 줄인다
휴대폰 키보드 영역이 작고 빽빽해서 입력이 어렵고 입력 오류가 발생하기 쉽습니다. 따라서 미니 프로그램 페이지를 디자인할 때 사용자 입력은 최소화하고 기존 인터페이스 또는 기타 조작하기 쉬운 선택 컨트롤을 사용하여 사용자 입력 경험을 개선합니다.
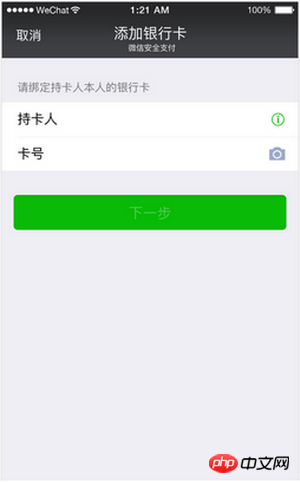
입력을 줄이고 인터페이스를 능숙하게 사용하세요
예를 들어 아래 그림에서는 은행 카드를 추가할 때 카메라 인식 인터페이스를 사용하여 사용자 입력을 돕습니다. 또한 WeChat 팀은 지리적 위치 인터페이스와 같은 다양한 WeChat 미니 프로그램 인터페이스도 공개했습니다. 이러한 인터페이스를 최대한 활용하면 사용자 입력의 효율성과 정확성이 크게 향상되어 경험이 최적화됩니다.

인터페이스를 사용하는 것과 더불어 사용자가 수동으로 입력해야 하는 경우에는 키보드 입력 대신 사용자가 선택할 수 있도록 노력해야 합니다. 한편으로, 회상은 기억하기 쉽고 일반적으로 사용자가 메모리 입력에 전적으로 의존하는 것보다 제한된 옵션 중에서 선택하는 것이 더 쉽습니다. 반면에 모바일에서는 여전히 조밀한 단일 키 입력으로 간주됩니다. 전화 키보드는 쉽게 입력 오류를 일으킬 수 있습니다.
예를 들어, 그림에서 사용자가 검색할 때 검색 기록 바로가기 옵션을 제공하면 사용자가 빠르게 검색하고 불필요한 키보드 입력을 줄이거나 피할 수 있습니다.

오조작 방지
휴대폰에서는 인터페이스를 제어하기 위해 손가락으로 화면을 터치하기 때문에 손가락 클릭의 정확도는 마우스의 정확도보다 훨씬 낮습니다. 따라서 페이지에서 클릭해야 하는 컨트롤을 디자인할 때는 다음과 같이 해야 합니다. 클릭 가능한 영역을 피하기 위해 핫존 영역을 충분히 고려하십시오. 너무 작거나 너무 조밀하여 오작동을 일으킬 수 있습니다. 원래 컴퓨터 화면에서 사용하던 인터페이스를 별다른 개조 없이 단순히 휴대폰에 그대로 이식하면 이런 문제가 발생하기 쉬운 경우가 많다. 휴대폰의 화면 해상도가 다르기 때문에 최적의 클릭 픽셀 크기가 완전히 일정하지는 않지만 물리적 크기로 환산하면 대략 7mm~9mm 사이입니다. WeChat에서 제공하는 표준 구성 요소 라이브러리에서는 다양한 컨트롤 요소가 페이지 클릭 효과와 다양한 화면에 대한 적응을 고려하므로 디자인을 위해 표준 컨트롤 크기를 사용하거나 모방하는 것이 다시 권장됩니다.
인터페이스를 활용하여 성능 향상
WeChat 디자인 센터는 Sketch 디자인 제어 라이브러리와 Photoshop 디자인 제어 라이브러리를 포함한 웹 표준 제어 라이브러리 세트를 출시했습니다. 향후 미니 프로그램 구성 요소에서 개선된 이러한 제어 기능은 모바일 페이지의 특성을 충분히 고려하여 모바일 페이지에서의 유용성과 운영 성능을 보장하는 동시에 WeChat 개발 팀은 WeChat 미니 프로그램 인터페이스를 지속적으로 개선하고 확장하고 있습니다. WeChat 공공 라이브러리를 제공하면 이러한 리소스를 사용하여 사용자에게 더 빠른 서비스를 제공할 수 있을 뿐만 아니라 페이지 성능을 크게 향상시켜 사용자 경험을 눈에 띄게 향상시킬 수 있습니다.
통일성과 안정성
위에서 언급한 다양한 원칙 외에도 WeChat에 연결된 미니 프로그램도 항상 서로 다른 페이지 간의 통일성과 연속성에 주의를 기울이고, 일관된 제어 및 상호 작용을 다양한 페이지에서 사용할 수 있습니다.
통일된 페이지 경험과 지속적인 인터페이스 요소는 최소한의 학습 비용으로 사용 목표를 달성하고 페이지 이동으로 인한 불편함을 줄이는 데 도움이 됩니다. 이로 인해 미니 프로그램은 통일성과 안정성을 달성하기 위해 필요에 따라 WeChat에서 제공하는 표준 컨트롤을 사용할 수 있습니다.
시각적 사양
WeChat은 디자이너의 디자인 작업을 용이하게 하기 위해 웹 디자인을 위한 기본 제어 라이브러리 세트와 미니 프로그램을 제공하며 개발자가 호출하기 편리한 리소스도 제공합니다.
글꼴 사양
WeChat의 글꼴 사용은 실행 중인 시스템 글꼴과 일치합니다. 일반적인 글꼴 크기는 20, 18, 17, 16,14 13, 11(pt)입니다. , 사용 시나리오는 다음과 같습니다.

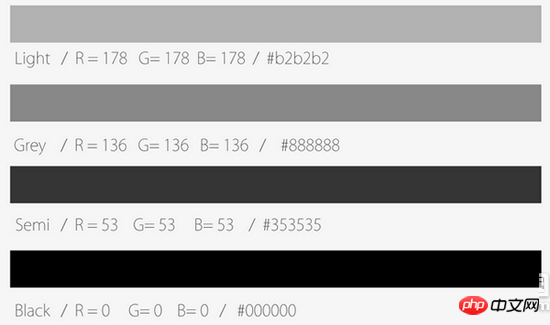
글꼴 색상

주 콘텐츠 검정색, 보조 콘텐츠 회색 ; 타임스탬프 는 양식 기본값과 동일합니다. 설명 내용의 큰 단락은

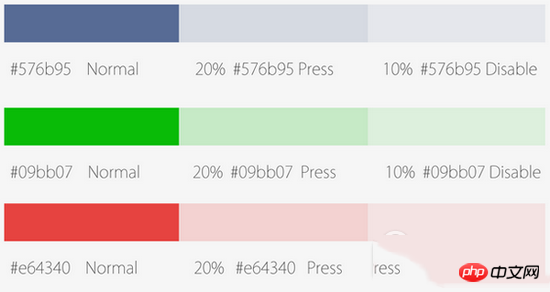
파란색입니다. 링크 색상, 녹색은 완성 단어 색상, 빨간색은 잘못된 색상입니다. 누르기와 비활성화 상태는 투명도를 각각 20%와 10%로 줄입니다.



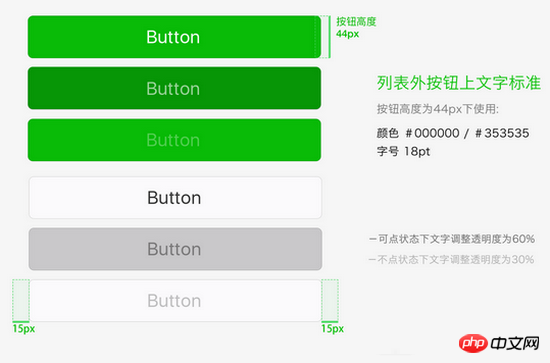
버튼 사용 원칙
목록 밖의 버튼에 대한 텍스트 기준 버튼 높이가 44px일 때 사용: color #000000 / #353535 글꼴 크기 18pt 텍스트를 클릭할 수 있을 때 투명도를 60%로 조정 텍스트 클릭이 안될 경우 투명도를 30%로 조정하세요


아이콘 사용 원칙

참고: 아름다운 UI를 만들고 싶다면 공식 홈페이지 API를 따르세요은 필수입니다!
읽어 주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
위 내용은 WeChat 미니 프로그램 개발을 위한 UI 레이아웃 기술 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!