
이 글은 주로 위챗 애플릿의 애플리케이션 계정 구성요소에 대한 관련 정보를 사진과 텍스트로 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
이 글은 주로 위챗 애플릿의 구성요소를 설명합니다.
먼저 새로운 프로젝트에 대해 설명드리겠습니다. 이제 속담이 있습니다. 3일 이상 WeChat 애플릿 개발자를 모집하면 WeChat 엔지니어만 빼낼 수 있습니다. 새로운 기술이므로 프로젝트 구축 초기부터 설명하도록 하겠습니다.

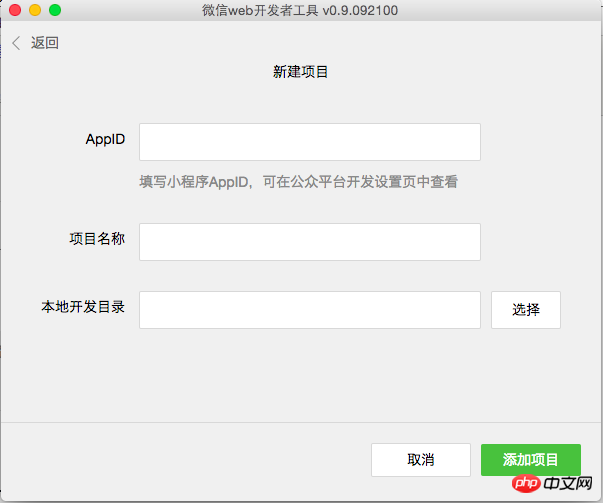
위와 같이 WeChat 웹 개발자 도구를 엽니다. 프로젝트 추가를 클릭하면 아래와 같이 새 프로젝트 페이지가 나타납니다.

AppID를 원하는 대로 입력하세요. ps: 정식으로 개발된 이후에는 요구사항이 있을 것으로 예상됩니다. 프로젝트 이름을 입력하고 저장 경로를 선택한 후 프로젝트를 추가하세요.

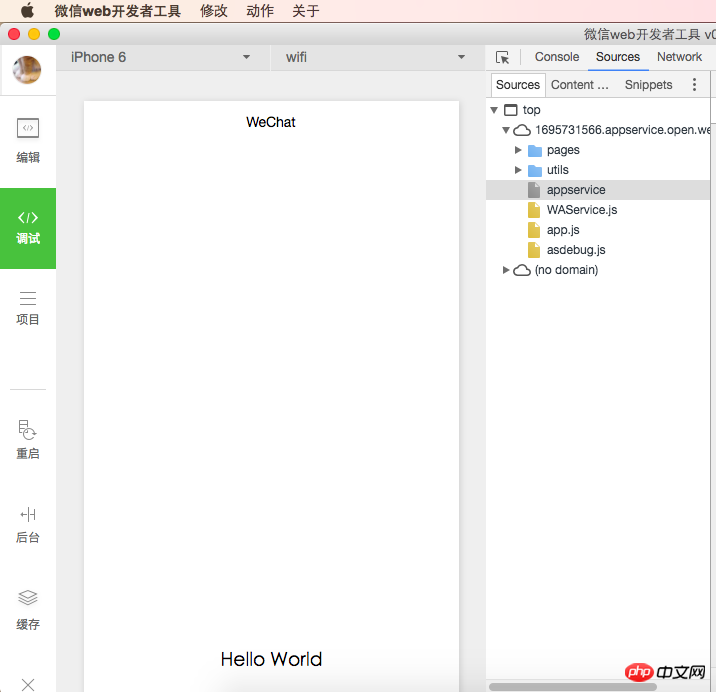
그럼 Hello World도 OK입니다.
고대인들이 말했듯이 그림은 천 마디 말보다 중요합니다.

이제 그림의 구성 요소를 설명하겠습니다. 이제 WeChat 애플릿을 사용할 수 있습니다.
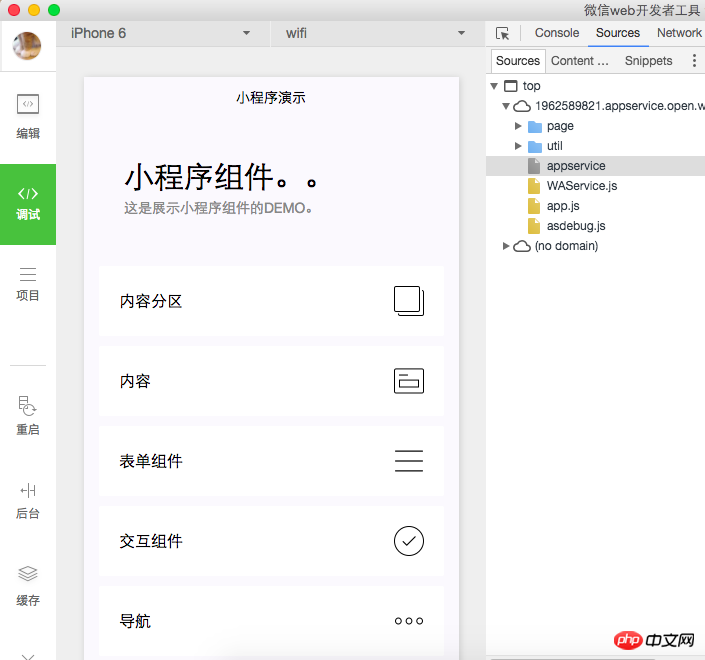
먼저 공식 데모 파일을 부어주세요. 가져온 후 아래 그림을 입력하세요.

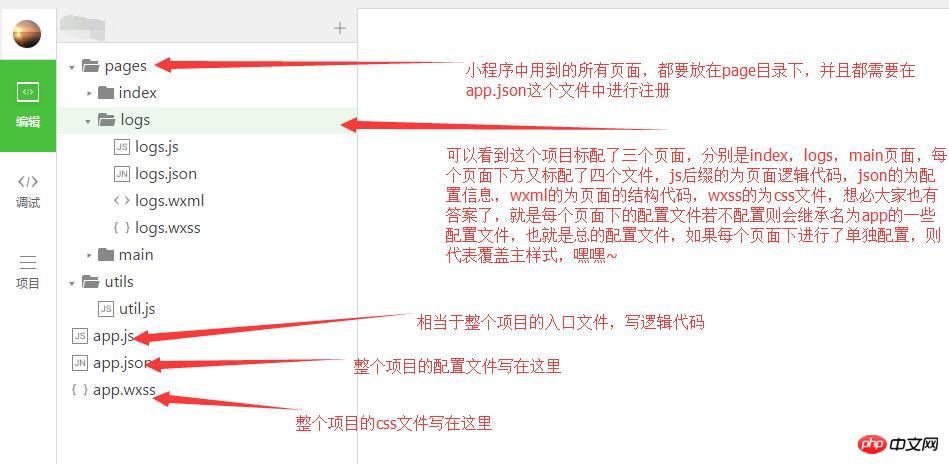
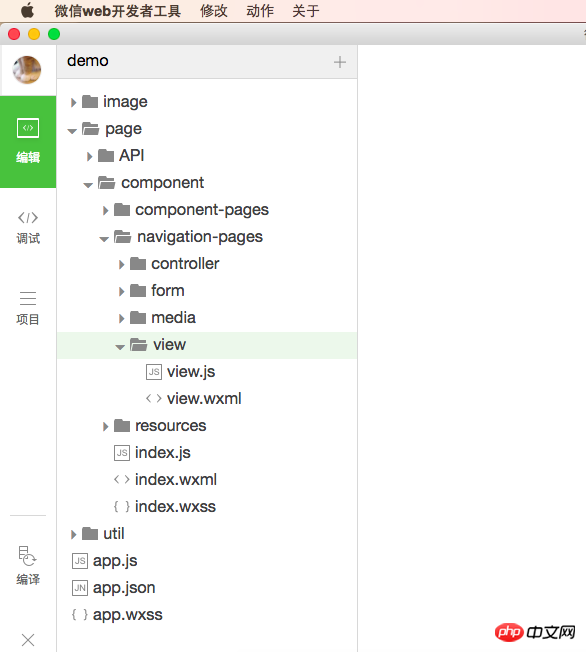
여기에서 볼 수 있는 일부 구성 요소를 볼 수 있습니다. 우리는 소스 코드를 열어보고 여러 인터페이스에 익숙합니다. 항목 파일은 많은 프레임워크와 유사한 app.js입니다.

새로운 것을 발견하셨나요? 아니면 두 가지 새로운 것? 하하. . . wxml과 wxss로 끝나는 파일인데, 이를 구체적으로 어떻게 해석해야 할까요? wxml w-xml이라고 해야 할지 wx-xm이라고 해야 할지 모르겠습니다. 이 파일을 열면 wpf의 xaml 레이아웃과 유사하게 배치됩니다. wxss의 경우 WeChat CSS, 심지어 우리 CSS 파일이어야 한다고 생각합니다. 이런 식으로 프론트엔드 학생들은 html(wxml), css(css) js의 일반적인 개발과 유사하게 매우 친숙하게 느낄 것입니다(node.js 작성 방법과 비슷하거나 그게 전부일 수도 있음). .
구성품이 꽤 많아서 이번 글에서 다 소개할 수는 없을 것 같으니 먼저 몇 가지만 소개하겠습니다.
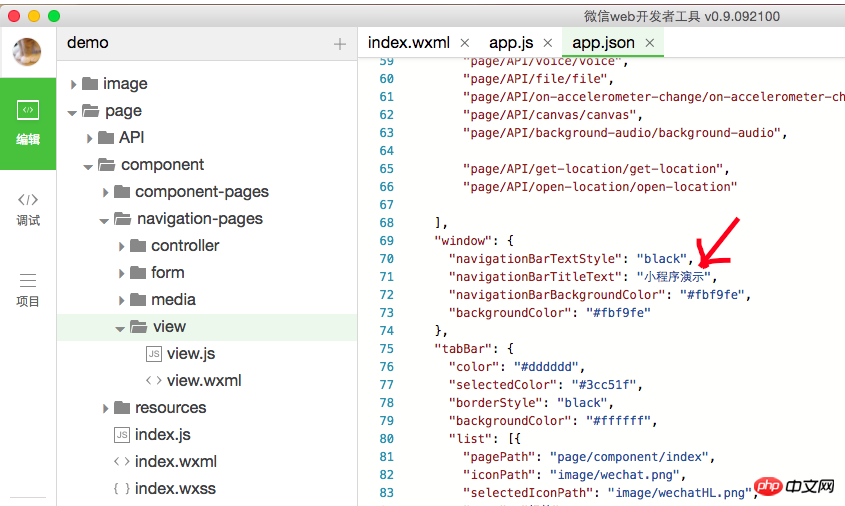
1. 먼저 데모 렌더링과 소규모 프로그램 데모를 살펴보겠습니다. 다섯 단어는 모바일 개발과 유사하며, 네비게이션 바, 이는 IOS 개발과 유사할 수 있으며 전체적으로 설정할 수 있습니다. 어디입니까? 아래와 같습니다:

이 NavigationBar도 동적으로 제어할 수 있다고 생각하는데 api에서는 본 적이 없습니다. 공식 문서로 설명이 있을 것입니다.
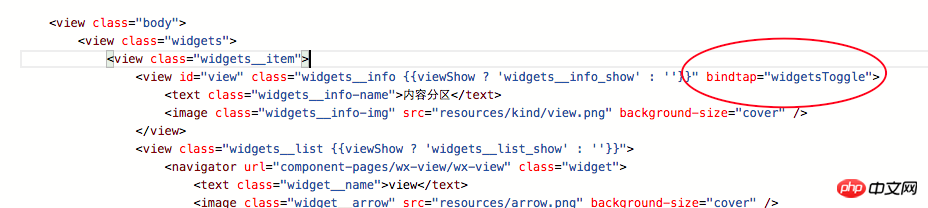
2. View 요소, 이 뷰는 react 네이티브와 유사하며 HTML 개발의 p와 마찬가지로 블록 수준입니다. 그림 오른쪽의 빨간색 원과 같이 스타일을 설정할 수 있습니다. 이는 html과 거의 동일한 레이아웃이며, 심지어 CSS 구문도 동일합니다. 뷰와 뷰는 p처럼 중첩될 수 있습니다. 여백, 패딩, 디스플레이, 블록, 전역 * 스타일 등을 설정할 수 있습니다. 프론트엔드 친구들은 이런 인터페이스 개발에 대한 부담이 없다고 생각하지 않나요?

셋. 네비게이터 다음 두 그림은 아래 코드에서 설명할 것처럼 네비게이터 그룹이 포함된 뷰의 표시 및 숨기기를 제어하기 위해 실제로 구현된 접기 및 표시를 보여줍니다.


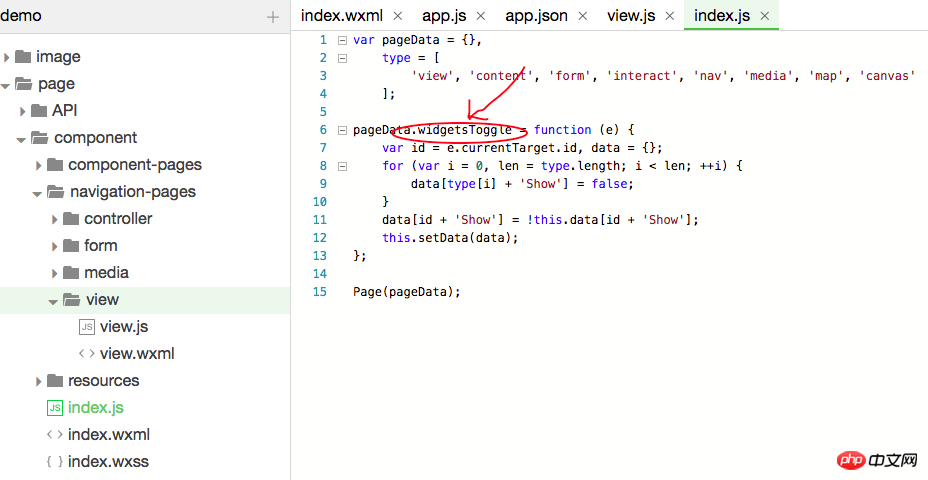
콘텐츠 파티션을 클릭하면 세 탐색기의 상위 보기가 표시되고 다시 클릭하면 숨깁니다. HTML이라면 js로 제어해야 하지만 WeChat 웹 애플릿 개발에서는 코드를 살펴보세요.

"js" 코드가 있습니다. 예, 하지만 "클릭" 방법의 바인딩은 어떻습니까? , 그런데 데모코드를 뒤집을 때 클릭의 그림자가 발견되지 않았습니다. 실제로 여기서 WeChat 웹 애플릿 개발에는 내장된 바인딩 방법이 사용됩니다. 바인딩 키워드는 다음과 같이 click이 아니라 bidtap입니다.

사용된 "widgetsToggle"은 위 그림의 "click" 이벤트 입니다. 프런트엔드는 백그라운드에서 typeviewShow를 통해 표시됩니다.
넷. 텍스트는 HTML 개발의 레이블 또는 범위와 유사하며 작은 블록 수준 요소입니다. 여기에는 설명이 별로 없습니다.
다섯. 네비게이터, 이것은 우리 페이지에서 점프를 수행합니다. 여기서 url속성은 여러 대상 페이지로의 점프를 가리킵니다.
여섯. image 이것이 img이고, src는 html 개발과 동일합니다.
오늘 설명은 여기까지입니다. 내일은 그 일부를 소개하고 네이티브 앱의 인터페이스를 흉내내도록 하겠습니다.
위 내용은 WeChat 애플릿 애플리케이션 계정 구성 요소에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!