이 글에서는 주로 CSS 텍스트 래핑 이미지에서 발생하는 문제와 해결 방법을 자세히 소개합니다. 관심 있는 친구들은
CSS로 텍스트 래핑 이미지 효과 얻기
를 참조하세요. 이미지 주위에 텍스트 배치. Word에서는 마우스 오른쪽 버튼을 클릭하고 속성을 조정하세요. 하지만 HTML 문서에는 직접적인 속성이 없습니다. 따라서 CSS를 사용하여 이 효과를 얻을 수 있습니다.
먼저 float의 매개변수를 설정합니다. 이미지를 왼쪽 정렬해야 하면 왼쪽으로 설정합니다. 받는 사람: 맞습니다. 또한 필요에 따라 이미지와 텍스트 사이의 간격을 설정할 수도 있으며 CSS 패딩도 적용 가능합니다.
예:
코드는 다음과 같습니다.
<img style="max-width:90%" src="/Upic.jpg" alt="CSS를 사용하여 이미지에 텍스트 줄 바꿈 효과 얻기" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
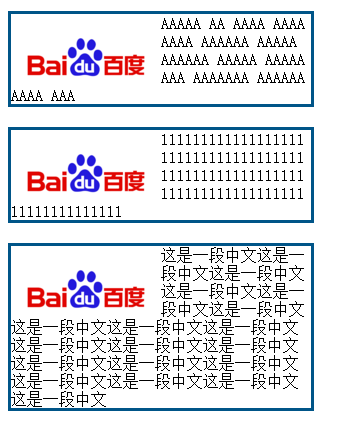
(1) 텍스트 래핑 이미지 예시
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>
렌더링:

(2) CSS 텍스트 그림 감싸기 시 발생하는 문제 및 해결 방법:
1. 서문
그림 주위에 텍스트 감싸기 효과를 구현해야 한다고 생각했습니다. 너무 쉬워요.
1) 코드 부분
코드 복사
코드는 다음과 같습니다.
< ;/p>2) 효과 그림


3. 해결 방법
생각: CSS에 관련 속성이 있습니까? 텍스트를 강제로 줄 바꿈할 수 있나요? 물론 답이 있습니다: word-break: break-all;이렇게 하면 문제가 해결됩니다.
4. 추기: 단어 줄 바꿈, 단어 분리
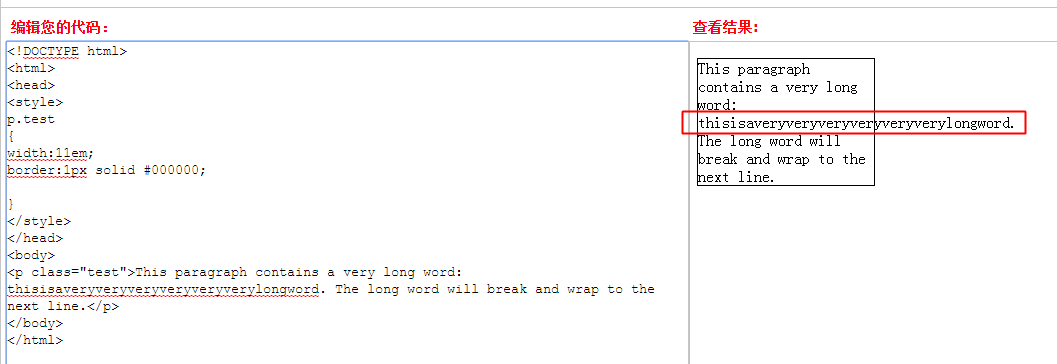
정보를 검색하는 동안 다른 속성을 발견했습니다: word-wrap: break-word; 왜 중복된 속성이 있나요? 사실 그렇지는 않아서 다시 정보를 찾아보니 둘 사이에 여전히 차이가 있는 걸 발견했습니다. 1) word-wrap: break-word;--긴 단어는 허용됩니다. 다음 줄로 줄바꿈하세요. 단어의 길이가 p의 너비를 초과하면 기본적으로 다음과 같이 줄바꿈되지 않습니다.
word-wrap이 설정된 경우: break-word; 해당 단어가 새 줄에 표시됩니다.

2) word -break: break-all;
-- 단어를 분리할지 여부입니다.
--개인적인 이해는 단어의 각 문자를 독립된 단위로 분할한다는 것입니다.
모든 위치를 채울 수 있도록 하여 텍스트 줄바꿈을 달성할 수 있습니다. 그림 효과 .
위 내용은 CSS를 사용하여 이미지 주위에 텍스트를 감쌀 때 발생하는 문제와 해결 방법입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS를 사용하여 이미지에 텍스트 줄 바꿈 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!