다음 편집기에서는 꼭 읽어야 할 CSS 지식을 알려드립니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집기를 따라 살펴보겠습니다
1. CSS의 color 속성은 텍스트 표시에만 사용되는 것이 아닙니다
color 속성에도 사용됩니다. CSS의 모든 웹 개발자가 그것을 사용했다고 생각합니다. 특별히 경험이 많은
프로그래머가 아니라면 색상 속성이 텍스트 표시 외에 다른 곳에서도 사용될 수 있다는 사실을 모를 수도 있다고 생각합니다.
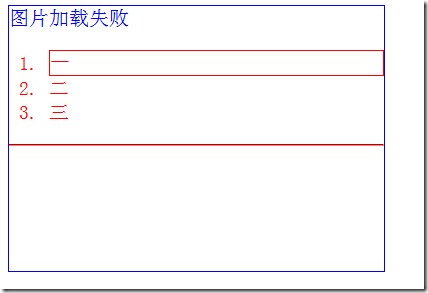
페이지에 있는 모든 항목의 색상을 변경할 수 있습니다. 예: 표시할 수 없는 이미지의
대체 텍스트, 목록 요소의 테두리, 정렬되지 않은 목록 요소 앞의 작은 점, 정렬된 목록 요소 앞의 숫자 및 시간 요소 등 .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="test.jpg" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>증명할 사진이 있습니다:

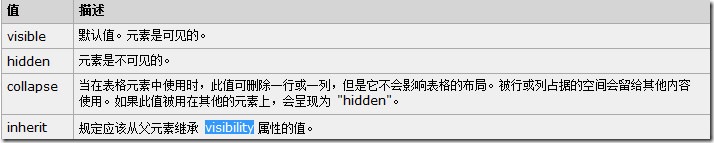
2. CSS의 visible 속성에는 다음과 같은 축소 속성 값이 있습니다. 대부분의 경우 해당 값을 표시(모든 페이지 요소의 기본값) 또는 숨김으로 설정합니다. 후자는 display
: none과 동일하지만 여전히 는 페이지 공간을 차지합니다. 실제로 가시성은 붕괴라는 세 번째 가치를 가질 수 있습니다.

배경
가. 약어에 새로운 속성 값이 추가되었습니다. CSS2.1에서 background 속성의 약어에는 5개의 속성 값이 포함됩니다. - background-color, background -이미지, 배경반복
,배경부착, 배경위치
. CSS3부터 새로운 속성값이 3개 추가되어 총 8개까지 추가되었습니다. 의미는 다음과 같습니다.배경: [배경색] [배경 이미지] [배경-반복] [배경-부착] [ 배경 -position] / [ 배경 크기
] [배경 원본] [배경 클립
]; >Updatefont는 border-radius의 약어에 사용되는 백슬래시와 유사합니다. 백슬래시를 사용하면 이 쓰기 방법을 지원하는 브라우저에서 위치 뒤에 배경 크기를 쓸 수 있습니다. 또한 이를 설명하는 두 가지 다른 속성 값인 background-origin 및 background-clip을 추가할 수 있습니다. 해당 구문은
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}HTML에서1: <img src="bei.jpg" alt="图片加载失败" >
img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}클립이 유효합니다:

padding-top , padding-
, padding-
,
margin-top, margin-bottom 등과 같은 수직 거리를 나타내는 속성입니다. , 백분율로 설정하면 높이가 아닌 상위 컨테이너의 너비를 기준으로 합니다. 이미지에 패딩 탑을 추가하세요:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

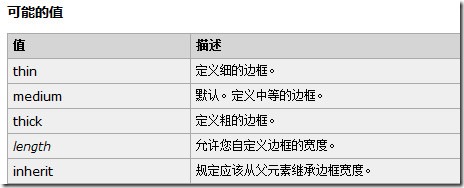
6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

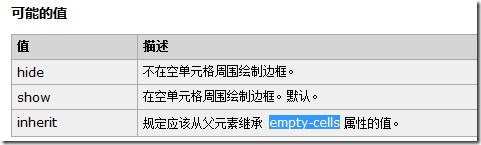
7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
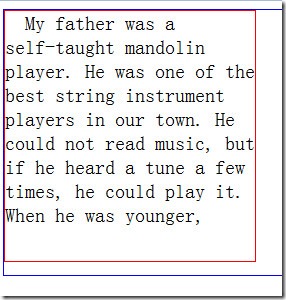
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
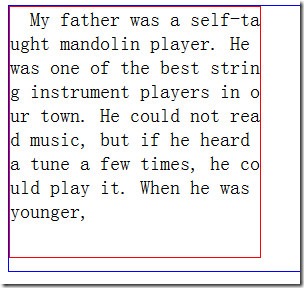
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

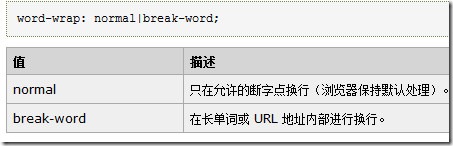
附:word-wrap取值:

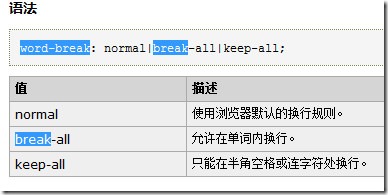
word-break取值:

위 내용은 꼭 읽어야 할 CSS 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!