이 글에서는 JS 객체지향을 좀 더 자세히 배울 수 있도록 주로 JS 객체지향 프로그래밍을 자세히 소개합니다. 관심 있는 친구들은 객체에 대해 토론할 때
서문
을 참고하세요. - JavaScript라는 큰 세계에서 두 가지 점을 언급해야 합니다. 1. JavaScript는 프로토타입을 기반으로 한 객체 지향 언어입니다. 2. 클래스 언어를 시뮬레이션하는 객체 지향 접근 방식입니다. 객체지향 언어 시뮬레이션이 왜 필요한지에 대해서는 개인적으로 생각합니다. 어떤 경우에는 프로토타입 패턴이 어느 정도 편리함을 제공할 수 있지만, 복잡한 애플리케이션에서는 프로토타입 기반 객체지향 시스템이 한계가 있습니다. 추상화 및 상속 측면이 만족스럽지 않습니다. JavaScript는 주요 브라우저에서 지원하는 유일한 스크립트 언어이기 때문에 각계각층의 전문가들은 언어의 편의성을 높이기 위해 다양한 방법을 사용해야 합니다. 최적화의 결과는 그들이 작성하는 코드가 점점 객체 지향적으로 변한다는 것입니다. 클래스 언어 메소드를 사용하여 JavaScript 프로토타입 시스템의 본질을 숨깁니다.
프로토타입 기반의 객체지향 언어
프로토타입 패턴도 클래스 패턴과 마찬가지로 프로그래밍의 총칭, 즉 프로그래밍 방법론이다. 게다가 최근 유행하는 함수 프로그래밍도 일종의 프로그래밍 제네릭이다. JavaScript의 아버지인 Brendan Eich는 JavaScript를 설계할 때 처음부터 클래스 개념을 추가할 생각이 없었고 대신 Self와 Smalltalk라는 두 가지 프로토타입 기반 언어를 그렸습니다.
둘 다 객체지향 언어이기 때문에 객체를 생성하는 메소드가 있어야 합니다. 클래스 언어에서는 템플릿을 기반으로 객체가 생성됩니다. 먼저 클래스를 현실 세계의 추상화로 정의한 다음 클래스에 의해 객체를 인스턴스화합니다. 프로토타입 언어에서는 다른 객체를 복제하여 객체를 생성합니다. 복제된 부모를 프로토타입 객체라고 합니다.
복제의 핵심은 언어 자체가 기본 복제 방법을 제공하는지 여부입니다. ECMAScript5에서는 Object.create를 사용하여 객체를 복제할 수 있습니다.
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);프로토타입 패턴의 목적은 정확한 객체를 얻는 것이 아니라 객체를 생성하는 편리한 방법을 제공하는 것입니다("JavaScript 디자인에서). 패턴 및 개발 관행'). 그러나 언어 설계 문제로 인해 JavaScript의 프로토타입에는 많은 모순이 있습니다. 일부 복잡한 구문은 클래스 기반 언어와 비슷해 보입니다("The Essence of JavaScript Language" 참조). 예:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)실제로 함수 객체가 생성되면 Function 생성자에 의해 생성된 함수 객체는 다음과 같은 코드를 실행합니다.
this.prototype = {constructor: this} 새 함수 객체에는 프로토타입 속성이 할당됩니다. 이 프로토타입의 값은 생성자 속성을 포함하는 객체이고 속성 값은 새 함수입니다. 함수에 new연산자를 사용하면 함수의 프로토타입 속성 값이 새 객체를 복제하기 위한 프로토타입 객체로 사용됩니다. new 연산자가 메소드인 경우 실행과정은 다음과 같다.
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}위에서도 알 수 있듯이 new 연산자를 이용하여 함수를 호출하지만 템플릿 인스턴스화를 사용하여 객체 생성과 비슷해 보이지만 핵심은 프로토타입 객체에서 새 객체를 복제하는 것입니다.
새로 복제된 객체는 프로토타입 객체의 모든 메서드와 속성에 액세스할 수 있고 새 연산자의 특성도 결합되므로 프로토타입을 사용하여 클래스 언어를 시뮬레이션하는 초석이 됩니다.
프로토타입을 사용하여 클래스 언어 시뮬레이션
추상
프로토타입 패턴을 사용하여 먼저 추상적인 방식으로 클래스를 시뮬레이션합니다. JavaScript 언어의 특성에 따라 일반적으로 클래스(실제로는 의사 클래스 )는 일반적으로 생성자 에 필드를 배치합니다(실제로는 new 연산자에 의해 호출되는 함수, JavaScript 자체는 생성자 개념이 없음), 메소드는 함수의 프로토타입 속성에 배치됩니다.
상속
继承是OO语言中的一个最为人津津乐道的概念。许多OO语言都支持两种继承方式:接口继承和实现继承。接口继承之继承方法签名,而实现继承则继承实际的方法。但是ECMAScript中无法实现接口继承,只支持实现继承,而且其实现继承主要是依靠原型链来实现的。(出自《JavaScript高级程序设计》 6.3节——继承)在高三中作者探索了各种关于继承的模拟,如:组合继承、原型继承、寄生继承、寄生组合继承,最终寄生组合式成为所有模拟类式继承的基础。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
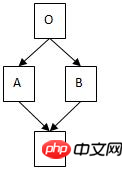
}高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);以上就是本文的全部内容,希望对大家的学习有所帮助。
위 내용은 JS 객체지향 프로그래밍에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!