
이 기사에서는 WeChat 애플릿 다운로드 주소와 WeChat 애플릿 개발을 위한 크래킹 튜토리얼을 공유합니다. WeChat 애플릿을 만들고 휴대폰에서 애플릿의 실제 효과를 경험하는 방법을 단계별로 설명합니다. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지
에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다. WeChat 미니 프로그램 개발 간략한 튜토리얼:
이 문서는 WeChat 애플릿을 만드는 과정을 단계별로 안내하며, 휴대폰에서 애플릿의 실제 효과를 경험할 수 있습니다. 이 미니 프로그램의 홈 페이지에는 환영 메시지와 현재 사용자의 WeChat 아바타가 표시됩니다. 아바타를 클릭하면 새로 열린 페이지에서 현재 미니 프로그램의 시작 로그를 볼 수 있습니다.
소프트웨어 이름:
Mac 버전용 WeChat 애플릿 Apple 컴퓨터 64비트용
소프트웨어 크기:
75.7MB
업데이트 시간:
2016-09-26
소프트웨어 이름:
WeChat Mini 프로그램 개발자 도구 0.9.092300 공식 설치 버전 64비트
소프트웨어 크기:
19.7MB
업데이트 시간:
2016-09-24
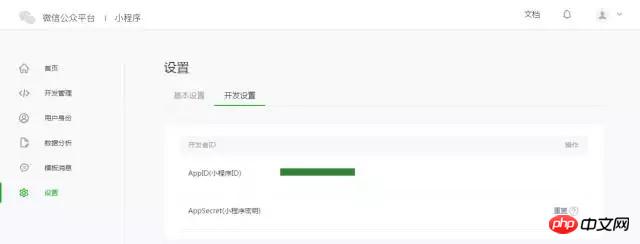
1. WeChat 애플릿의 AppID를 가져옵니다
먼저, 우리는 계정이 있어야 하며, 이 문서를 볼 수 있다면 우리가 당신을 위해 계정을 초대하고 생성했어야 합니다. 서비스 계정이나 구독 계정의 AppID는 직접 사용할 수 없다는 점에 유의하세요. 제공된 계정을 사용하여 //m.sbmmt.com/에 로그인하면 웹사이트의 "설정" - "개발자 설정"에서 WeChat 애플릿의 AppID를 확인할 수 있습니다.

참고: 등록 시 바인딩된 관리자 WeChat ID를 사용하지 않는 경우 휴대폰에서 미니 프로그램을 사용해 보세요. 그런 다음 "Bind Developer"를 작동해야 합니다. 즉, "User Identity-Developer" 모듈에서 미니 프로그램을 체험하는 데 필요한 WeChat ID를 바인딩합니다. 기본적으로 이 튜토리얼에서는 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
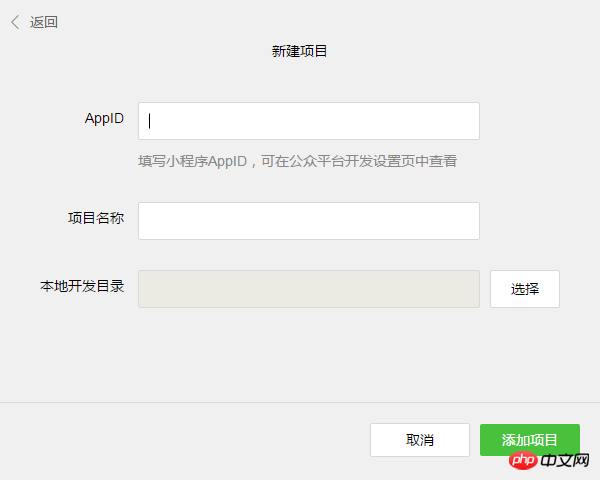
2. 프로젝트 생성
미니 프로그램 생성과 코드 편집을 완료하려면 개발자 도구를 사용해야 합니다.
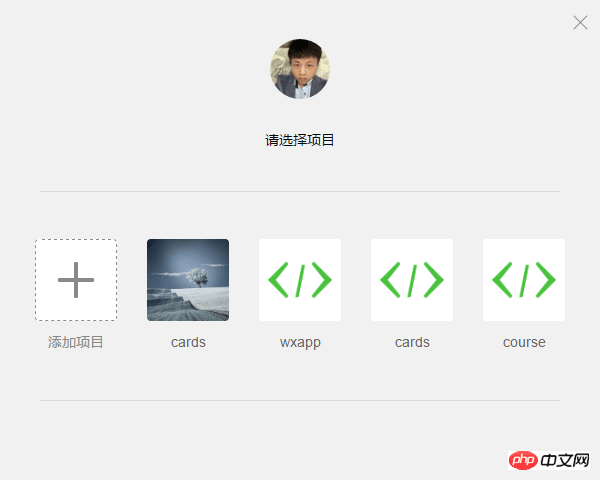
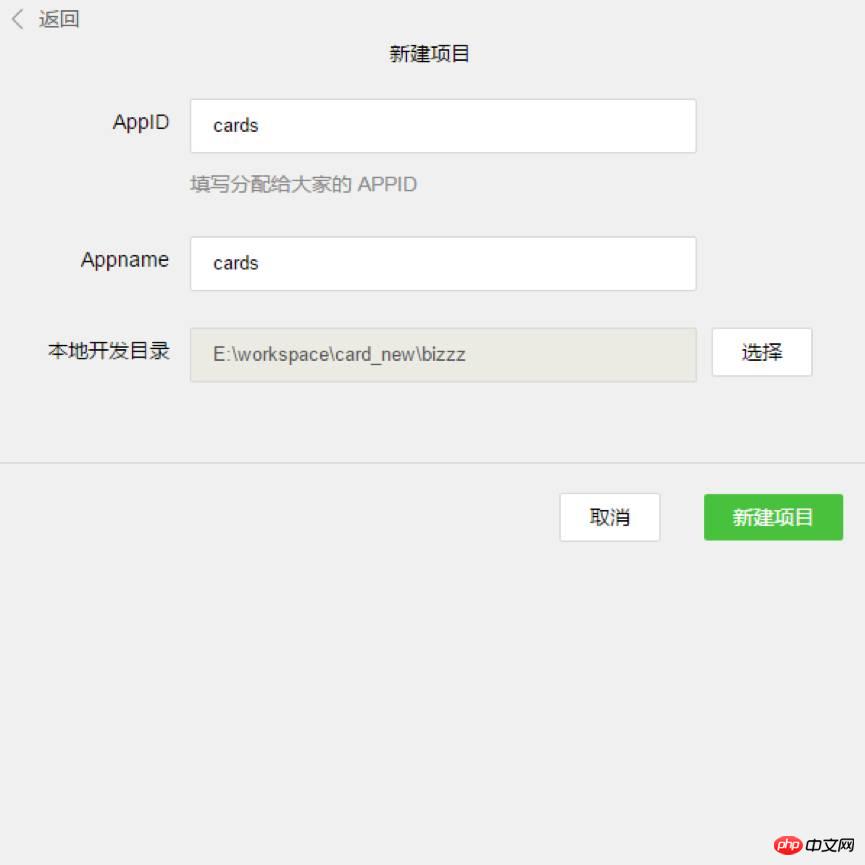
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름이 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구는 빠른 시작 프로젝트를 생성해야 하는지 묻는 메시지를 표시합니다. . "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

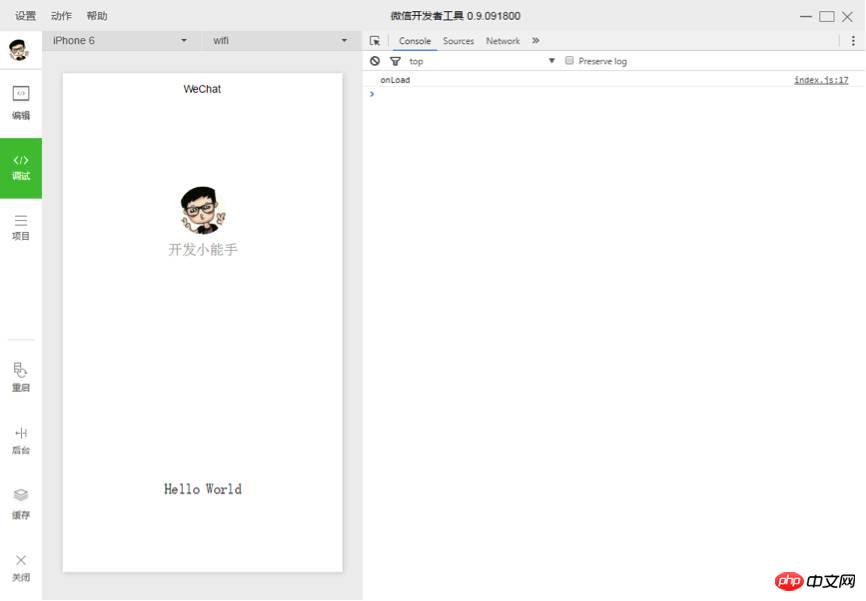
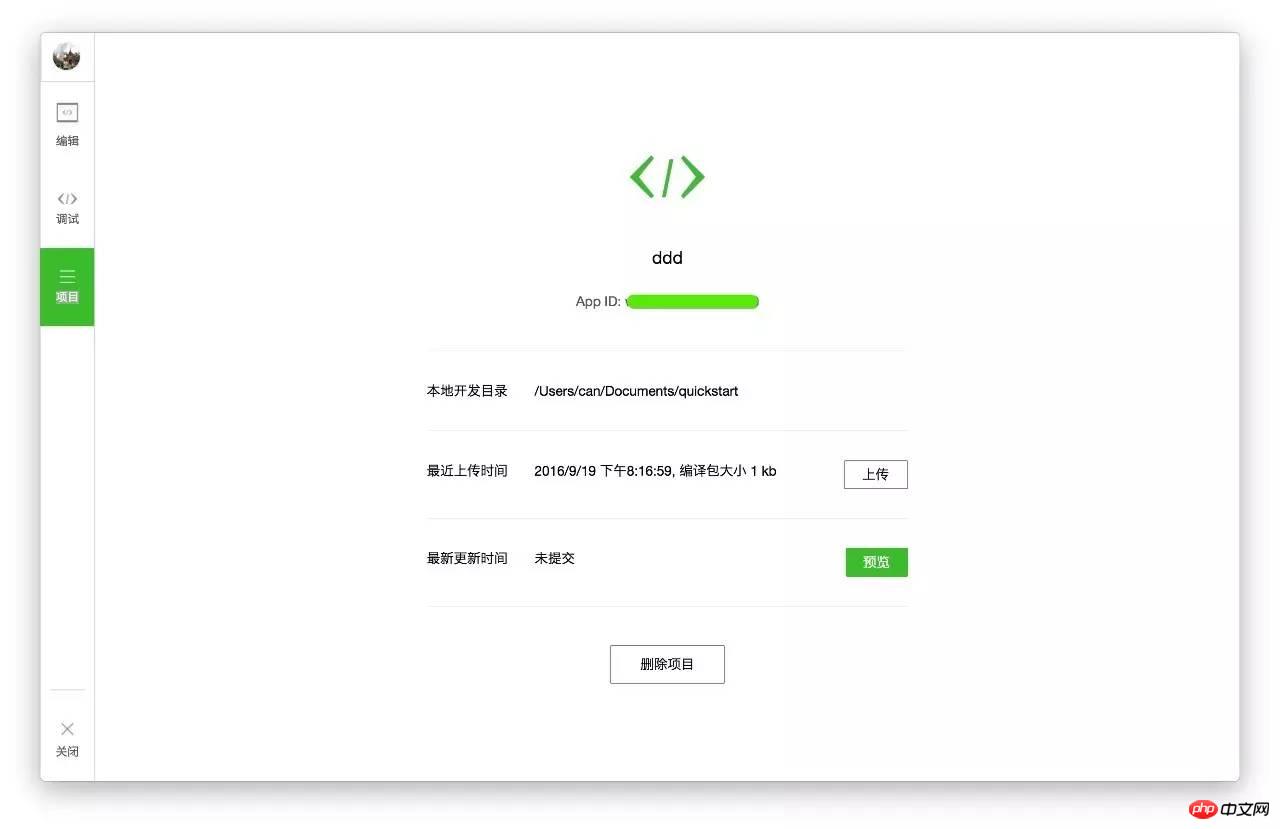
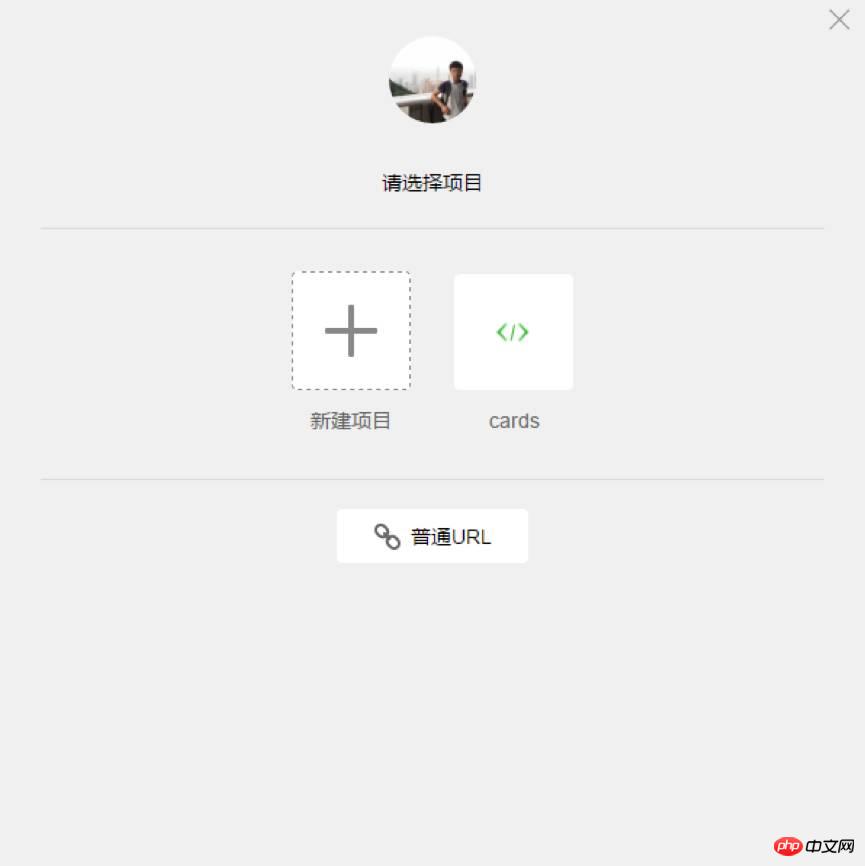
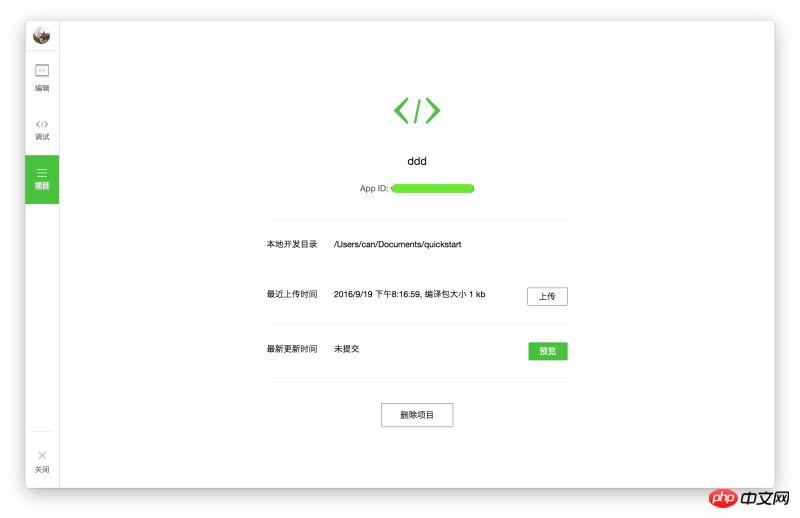
프로젝트가 성공적으로 생성된 후 프로젝트를 클릭하여 들어가서 전체 개발자 도구 인터페이스를 볼 수 있습니다. 왼쪽 탐색에서 "편집"에서는 코드를 보고 편집할 수 있습니다. "디버그"에서는 코드를 테스트하고 WeChat 클라이언트에서 미니 프로그램의 효과를 시뮬레이션할 수 있으며 "프로젝트"에서는 이를 휴대폰으로 보낼 수 있습니다. 실제 효과를 미리 봅니다.
3. 코드 작성
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되었으며 몇 가지 간단한 코드가 포함되어 있는 것을 볼 수 있습니다. 문서. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss 접미사는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다.
수정을 용이하게 하고 자신만의 WeChat 애플릿을 처음부터 개발할 수 있도록 이 세 파일의 기능을 간략하게 이해해 보겠습니다.
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 동기 저장, 로컬 데이터 동기 읽기 등 MINA가 제공하는 풍부한 API를 호출합니다.
//app.js
App({
onLaunch: function () {
//로컬 캐시에서 데이터를 가져오기 위해 API 호출
var 로그 = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', 로그 )
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//로그인 인터페이스 호출
wx.login( {
성공: 함수() {
wx.getUserInfo({
성공: 함수(res) {
that.globalData.userInfo = res . userInfo;
cb 유형 == "함수" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json은 전체 애플릿의 전역 구성입니다. 이 파일에서는 미니 프로그램이 구성되는 페이지를 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 모음 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다.
{
"페이지":[
"페이지/인덱스/인덱스",
"페이지/로그/로그"
],
"창":{
"BackgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
" NavigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss는 전체의 공개 스타일입니다. 애플릿 표면. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
/**app.wxss**/
.container {
높이: 100%;
디스플레이: flex;
플렉스 방향: 열;
정렬 항목: p;
정렬-내용: 공백 사이;
패딩: 200rpx 0;
상자 -sizing: border-box;
}
3. 페이지 만들기
이 튜토리얼에는 인덱스 페이지와 로그 페이지라는 두 개의 페이지가 있습니다. 환영 페이지와 미니 프로그램 시작 로그의 표시 페이지는 모두 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.
각 미니 프로그램 페이지는 index.js, index.wxml, index.wxss, index.json과 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일이며, .wxss 접미사가 있는 파일은 스타일 시트 파일이고, .wxml 접미사가 있는 파일은 페이지 구조 파일입니다.
index.wxml은 페이지의 구조 파일입니다:
{{userInfo.nickName}}
{{motto}}
이 예에서는 페이지 구조 구축, 데이터 바인딩 및 대화형 처리 기능에 사용됩니다.
index.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답하고, 등.
//index.js
//애플리케이션 인스턴스 가져오기
var app = getApp()
페이지({
data : {
모토: 'Hello World',
userInfo: {}
},
//이벤트 핸들러 기능
binViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//애플리케이션 인스턴스의 메소드 호출 전역 데이터 가져오기
app.getUserInfo(function(userInfo){
//데이터 업데이트
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss는 페이지의 스타일 시트입니다.
/* *index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align -items: p;
}
.userinfo-avatar {
너비: 128rpx;
높이: 128rpx;
여백 : 20rpx;
경계 반경: 50%;
}
.userinfo-nickname {
색상: #aaa;
}
.usermotto {
margin-top: 200px;
}
페이지 스타일 시트는 선택 사항입니다. 페이지 스타일 시트가 있는 경우 페이지 스타일 시트의 스타일 규칙은 app.wxss의 스타일 규칙 위에 적용됩니다. 페이지의 스타일 시트를 지정하지 않으면 페이지의 구조 파일에서 app.wxss에 지정된 스타일 규칙을 직접 사용할 수도 있습니다.
index.json은 페이지의 구성 파일입니다.
페이지의 구성 파일은 필요하지 않습니다. 페이지 구성 파일이 있으면 페이지의 구성 항목이 app.json 창의 동일한 구성 항목을 덮어씁니다. 지정된 페이지 구성 파일이 없으면 app.json의 기본 구성이 페이지에서 직접 사용됩니다.
로그 페이지 구조
{{index + 1}}. {{log}}
로그 페이지 사용 제어 태그를 사용하여 코드를 구성하고, wx:for-items를 사용하여 로그 데이터를 바인딩하고, 로그 데이터를 노드
//logs.js
var util = require('. ./. ./utils/util.js')
페이지({
데이터: {
로그: []
},
onLoad: 함수 () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(함수 (로그) {
return util.formatTime(new Date(log))
})
})
}
})
실행 결과는 다음과 같습니다.

모바일 미리보기
개발자 도구 왼쪽 메뉴바에서 '프로젝트'를 선택하고 '미리보기'를 클릭한 뒤 QR 코드를 스캔해 위챗 클라이언트에서 체험해 보세요.

현재 미리보기 및 업로드 기능은 아직 사용할 수 없으며 위챗의 다음 공식 업데이트를 기다려야 합니다.
보시다시피 WeChat에서 제공하는 공식 개발 가이드는 매우 간단합니다. 많은 세부 사항, 코드 및 기능이 명확하게 표시되지 않으므로 이제 Bokajun의 개발 튜토리얼이 공식적으로 시작됩니다!
1장: 준비
준비하는 것이 중요합니다. 위챗 애플리케이션 계정을 개발하려면 위챗 공식 홈페이지(weixin.qq.com)에서 개발자 도구를 미리 다운로드해야 합니다.
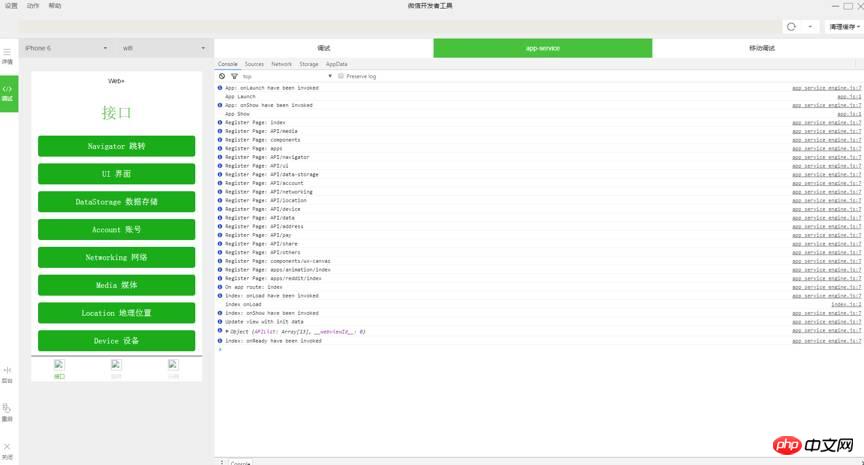
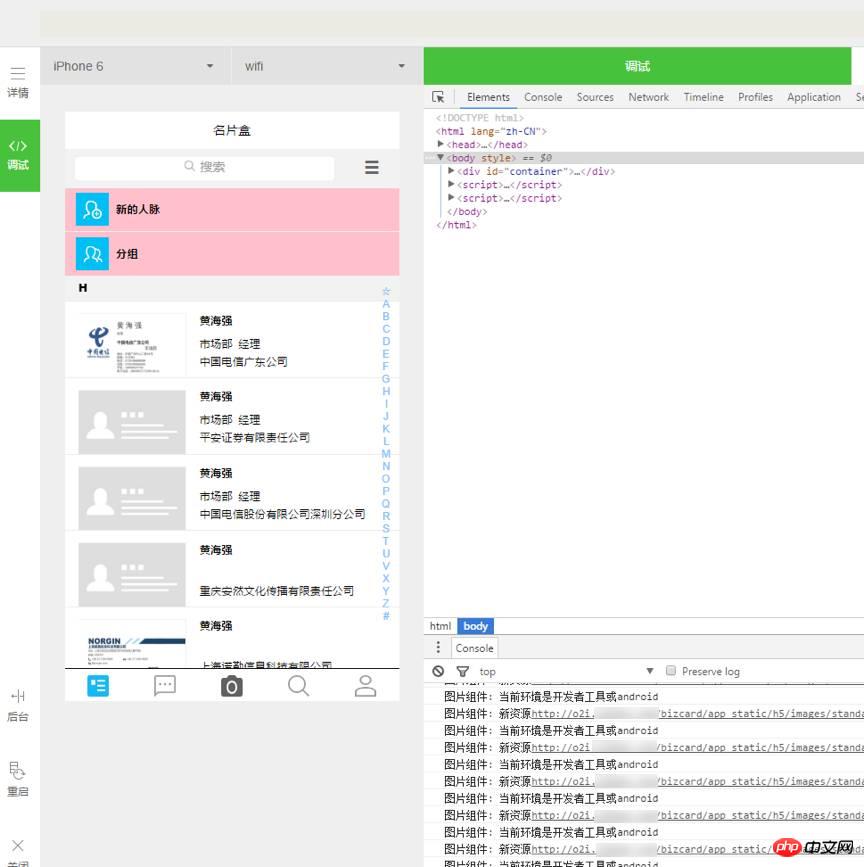
1. 최신 WeChat 개발자 도구를 다운로드하면 다음 인터페이스가 표시됩니다.






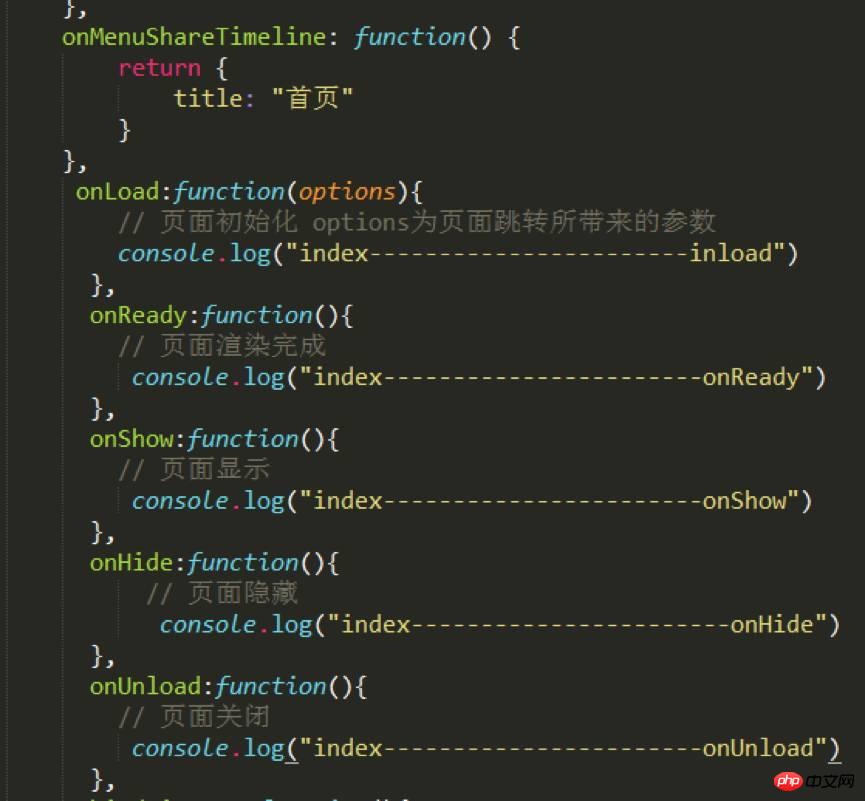
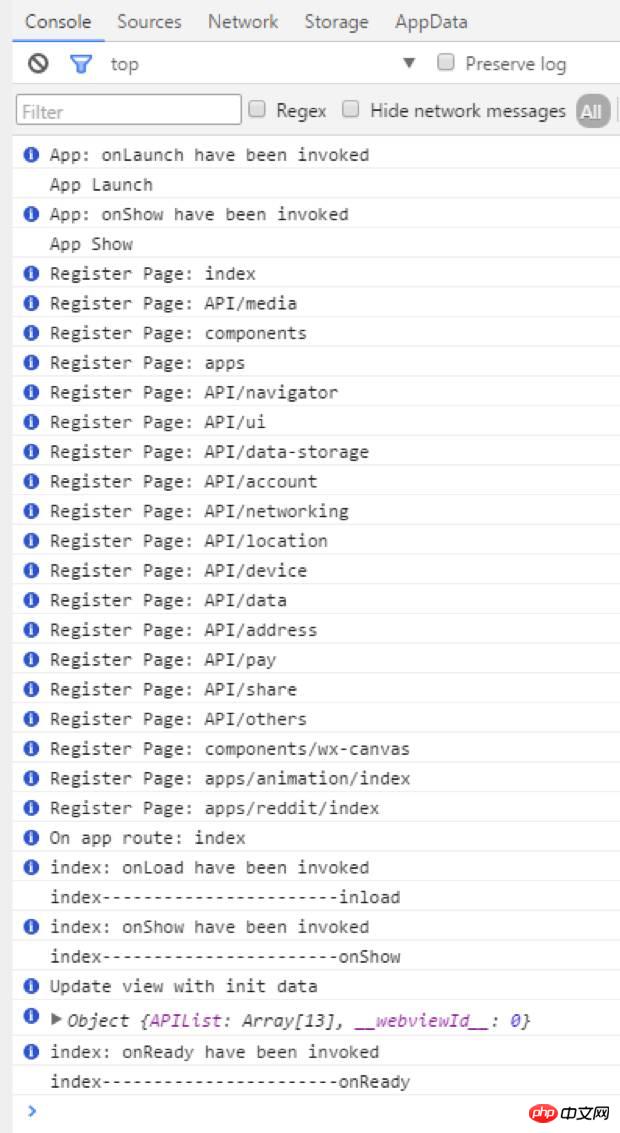
홈 콘솔에서 순서가 App Launch-->App Show-->onLoad-->onShow-->onReady인 것을 확인할 수 있습니다.
첫 번째는 전체 앱의 시작 및 표시입니다. 앱의 시작은 app.js에서 구성할 수 있으며 그 다음에는 각 페이지의 로딩 및 표시 등으로 진행됩니다.
상상하시겠지만 여기서는 상자 적재 등 많은 일을 처리할 수 있습니다.
라우팅:
라우팅은 항상 프로젝트 개발의 핵심 포인트였습니다. 실제로 WeChat에는 라우팅에 대한 소개가 거의 없습니다. 세 가지 점프 방법을 제공합니다.
wx.navigateTo(OBJECT): 현재 페이지를 유지하고 애플리케이션의 페이지로 이동합니다. 원래 페이지로 돌아가려면 wx.navigateBack을 사용합니다.
wx.redirectTo(OBJECT): 현재 페이지를 닫고 애플리케이션 내 페이지로 이동합니다.
wx.navigateBack(): 현재 페이지를 닫고 이전 페이지로 돌아갑니다.
기본적으로 이 세 가지로 충분합니다. WeChat은 라우팅 측면에서 잘 패키지되어 있습니다. 개발자는 라우팅 구성을 전혀 할 필요가 없습니다.
컴포넌트:
이번 WeChat은 컴포넌트 제공 측면에서도 매우 포괄적이어서 기본적으로 프로젝트 요구 사항을 충족하므로 개발 속도가 매우 빠르기 때문에 이전에 여러 번 주의 깊게 살펴볼 수 있습니다. 개발 및 개발 효율성이 매우 좋을 것입니다.
기타:
기본적으로 어떤 외부 프레임워크나 플러그인도 사용이 불가능합니다. 네이티브 js 플러그인이라도 이전 js 플러그인은 기본적으로 모두 다음과 같은 형태로 존재하기 때문입니다. 단일 작업 dom. 이며, 이번에 WeChat 애플리케이션 계정의 아키텍처는 어떤 DOM 작업도 허용하지 않으며, 과거에 개발자가 익숙하게 사용했던 동적으로 설정된 rem.js도 지원하지 않습니다.
이번 WeChat에서는 채팅에 바로 사용할 수 있는 WebSocket도 제공합니다.
공개 계정에 비해 보카준은 애플리케이션 계정의 개발이 구성요소화, 구조화, 다양화되어 있음을 발견했습니다. 신세계는 항상 놀라움으로 가득 차 있으며, 더 많은 부활절 달걀이 모두가 발견하기를 기다리고 있습니다.
이제 간단한 코드부터 시작해 보겠습니다.
1. 프로젝트 폴더를 찾아 편집기로 가져옵니다. 여기서 Bokajun은 Sublime Text 편집기를 사용합니다. 개발 습관에 따라 선호하는 편집기를 선택할 수 있습니다.

2. 다음으로 프로젝트 내용에 맞게 프로젝트 구조를 조정해야 합니다. 샘플 프로젝트에서 "card_course" 디렉터리에는 주로 "tabBar" 페이지와 애플리케이션의 일부 구성 파일이 포함되어 있습니다.
3. 예제 프로젝트의 "tabBar"는 5개의 메뉴 버튼입니다:

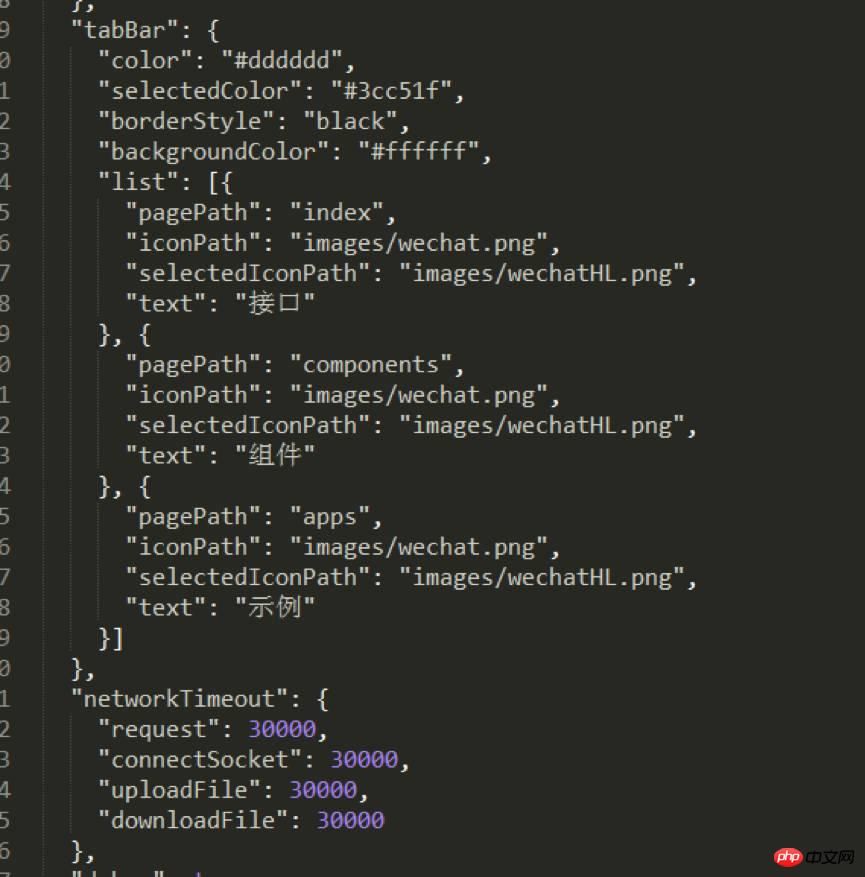
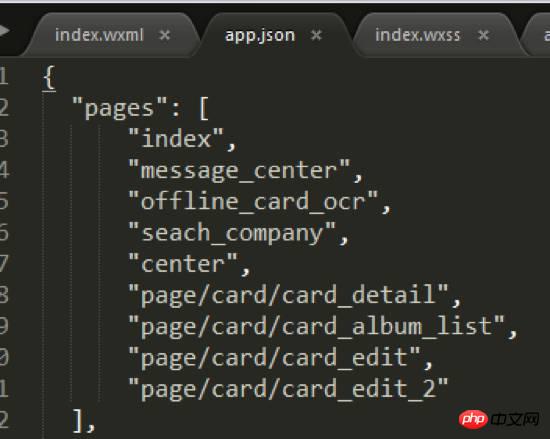
4. .json' 파일을 사용하여 이 5가지 메뉴를 구성합니다. 코드 줄에서 "tabBar"를 찾으세요:

실제 프로젝트 요구에 따라 변경할 수 있습니다. 여기서:
" Color"는 하단 글꼴 색상, "selectedColor"는 페이지 전환 시 강조 표시 색상, "borderStyle"은 전환 메뉴 위 선 색상, "BackgroundColor"는 배경 색상입니다. 하단 메뉴바의 텍스트 설명은 비교적 추상적입니다. 하나씩 디버깅하여 효과를 확인하면 인상이 깊어지는 것이 좋습니다.
'목록' 아래의 코드 순서는 순서대로 이루어져야 하며 임의로 변경할 수 없습니다.
"pagePath" 다음의 파일 이름에는 ".wxml" 접미사가 숨겨져 있습니다. 이는 WeChat 개발 코드의 인도적인 측면입니다. 이는 코드 작성 시간을 절약하는 데 도움이 되며 자주 선언할 필요가 없습니다. 파일 접미사.
"iconPath"는 표시되지 않은 페이지의 아이콘 경로입니다. 이 두 경로는 바로 네트워크 아이콘일 수 있습니다.
"selectedIconPath"는 현재 표시된 페이지에서 강조 표시된 아이콘의 경로입니다. 제거 후 아이콘은 기본적으로 "iconPath"로 표시됩니다.
"텍스트"는 제거할 수도 있는 페이지 제목입니다. 제거한 후 아이콘이 표시됩니다. 하나만 제거하면 해당 위치가 차지됩니다.
참고: WeChat의 하단 메뉴는 최대 5개의 열(5개의 아이콘)을 지원하므로 WeChat 애플리케이션의 UI 및 기본 구조를 디자인할 때 메뉴 표시줄의 레이아웃을 미리 고려해야 합니다.
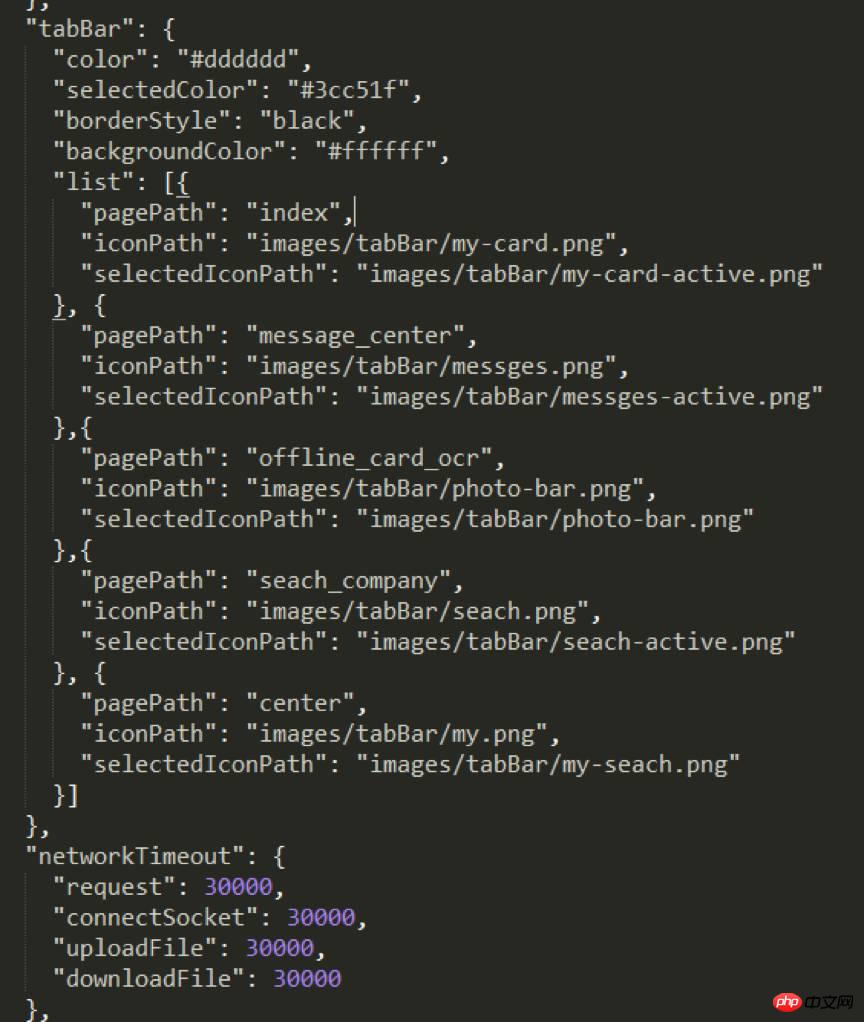
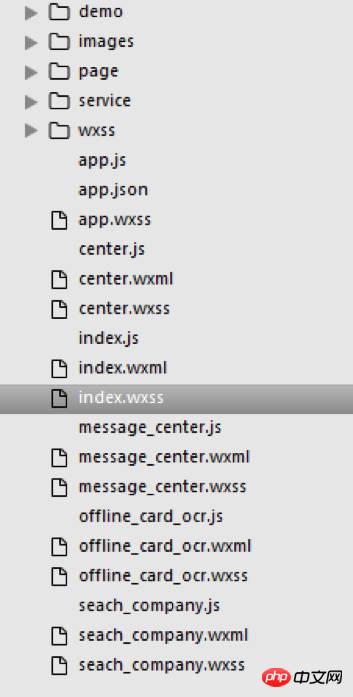
5. 위의 코드 규칙에 따라 Bokajun은 참고할 수 있도록 샘플 프로젝트의 기본 구조를 준비했습니다.


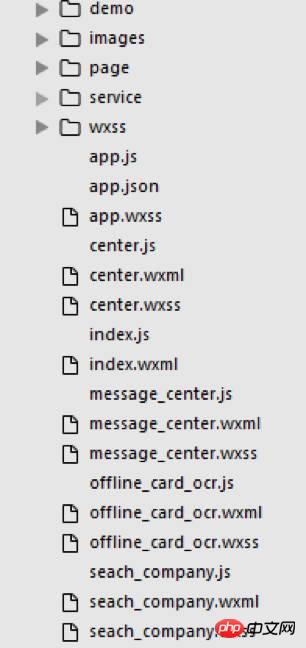
6. "Json" 파일이 구성되면 "card_course"의 기본 구조는 위 그림과 같습니다. 사용할 수 있습니다. 누락된 하위 집합을 일시적으로 삭제하고 적극적으로 생성해야 합니다. 하위 집합을 삭제할 때 "app.json"의 해당 콘텐츠도 삭제되었는지 확인하세요.
참고: Boka Jun은 새 "wxml" 파일을 생성할 때 해당 "js" 및 "wxss" 파일도 함께 생성할 것을 개인적으로 권장합니다. WeChat 애플리케이션 계정의 구성 기능은 구문 분석을 수행하는 것이기 때문입니다. "wxml" 파일에 추가하면 동일한 파일 이름을 가진 "js" 및 "wxss" 파일이 동시에 동일한 디렉터리에 있으므로 "js" 파일은 "app.json"에 미리 구성되어 있어야 합니다. 시간.
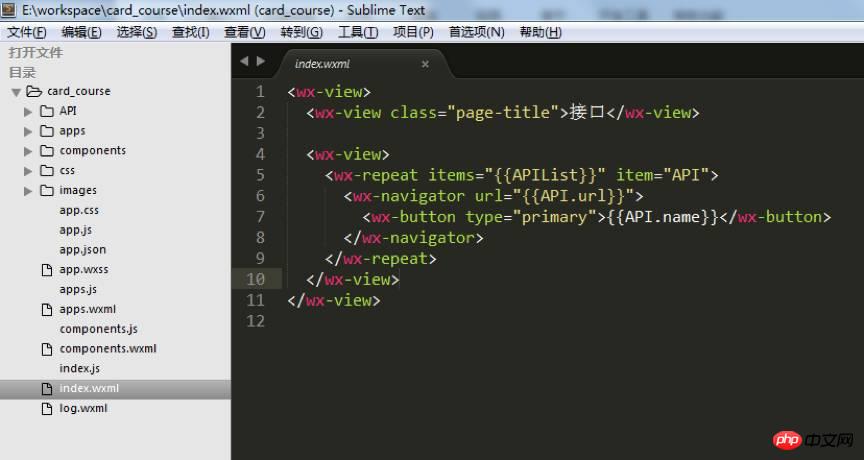
"wxml"을 작성할 때 위챗 애플리케이션 계정에서 제공하는 인터페이스에 따라 코딩하면 됩니다. 대부분 이전의 "p"이지만 지금은 "view"만 사용합니다. 다른 하위 집합을 사용해야 하는 경우 WeChat에서 제공하는 인터페이스에 따라 선택할 수 있습니다.
스타일을 설정하려면 "class" 이름을 사용하세요. 여기서 "id" 이름은 기본적으로 쓸모가 없습니다. "dom"이 아닌 주로 데이터를 운영합니다.

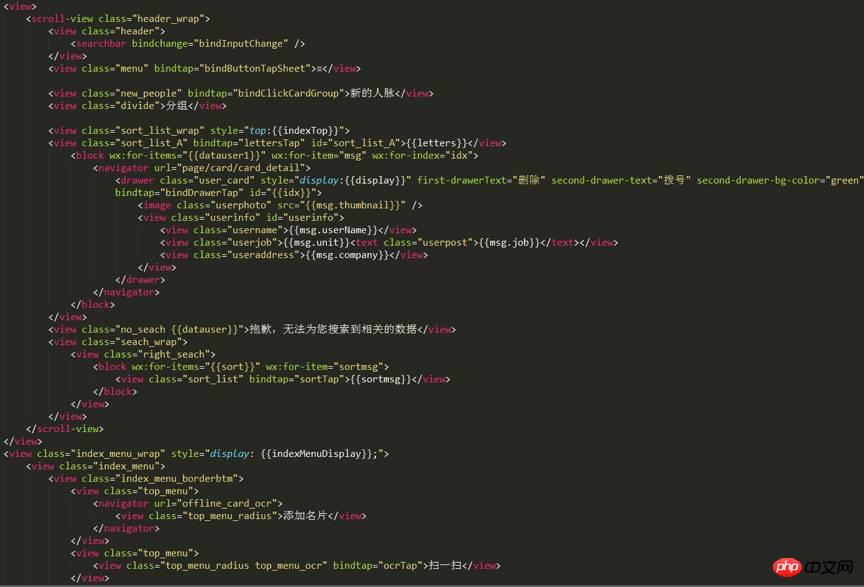
7. 위는 샘플 프로젝트 홈페이지의 "wxml" 인코딩입니다. 그림에서 볼 수 있듯이 페이지를 구현하기 위한 코드의 양은 매우 적습니다.
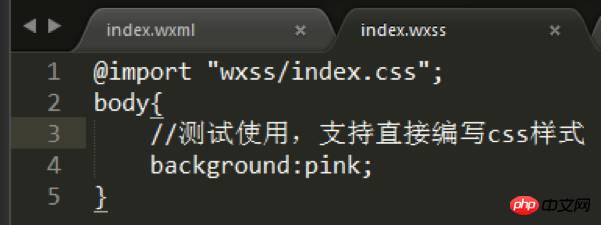
8. "Wxss" 파일은 가져온 스타일 파일입니다. 이 예에서는

을 사용합니다. 
9. 코드를 수정하고 새로고침하면 배경이 없는 "view" 라벨이 바로 분홍색으로 변하는 것을 볼 수 있습니다.
참고: "wxml" 및 "wxss" 아래의 내용을 수정한 후 F5로 직접 새로고침하여 "js"를 수정한 경우 효과를 보려면 다시 시작 버튼을 클릭해야 합니다. .
10. 또한, public 스타일은 "app.wxss"에서 직접 참조할 수 있습니다.

11. "app.json" 파일의 "페이지"에 "Js" 파일이 미리 구성되어 있어야 합니다. 프로젝트 구조를 명확히 하기 위해 Bokajun은 예제 프로젝트의 "index" 홈페이지와 동일한 레벨 디렉토리에 다음과 같이 4개의 다른 페이지 파일을 생성했습니다.


위 단계를 거쳐 케이스에 들어있는 하단 메뉴 5개가 모두 구성되었습니다.

위 내용은 WeChat 애플릿 다운로드 주소 공유 및 WeChat 애플릿 개발을 위한 크랙 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!