이 글에서는 주로 CSS3를 사용하여 머티리얼 디자인 효과를 구현하는 방법을 소개합니다. 이는 특정 참조 가치가 있는 태그 속성을 기반으로 한 기본 구성 요소를 미화한 것입니다. 관심 있는 사람은 이에 대해 알아볼 수 있습니다.
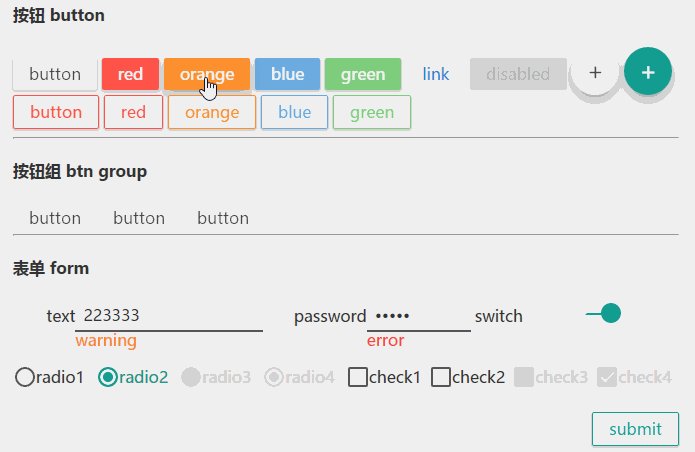
미리보기

라벨을 기반으로 네이티브 컴포넌트를 미화한 CSS 파일입니다. CSS로 구현할 수 없는 속성과 datepicker, select 등은 당분간 이 글에서는 다루지 않습니다.
버튼버튼
초기버튼
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>획 버튼
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>버튼 비활성화
<button disabled>disabled</button>
플로팅 버튼
<button class="circle">+</button>
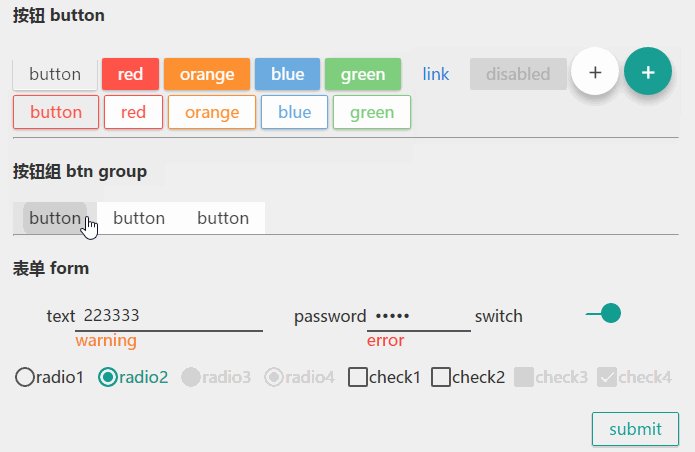
<button class="circle teal">+</button>버튼 그룹
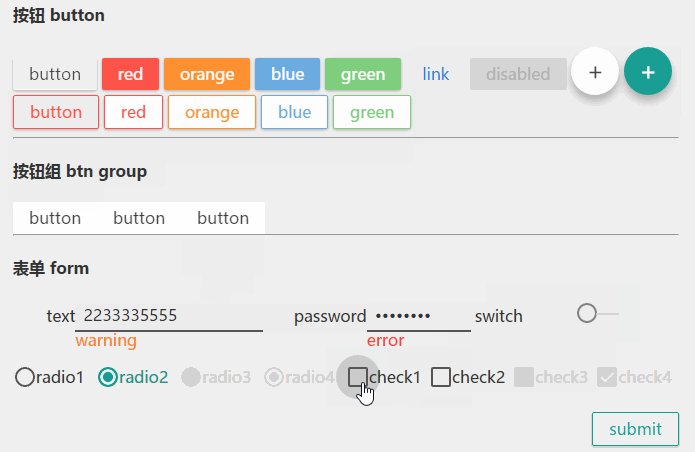
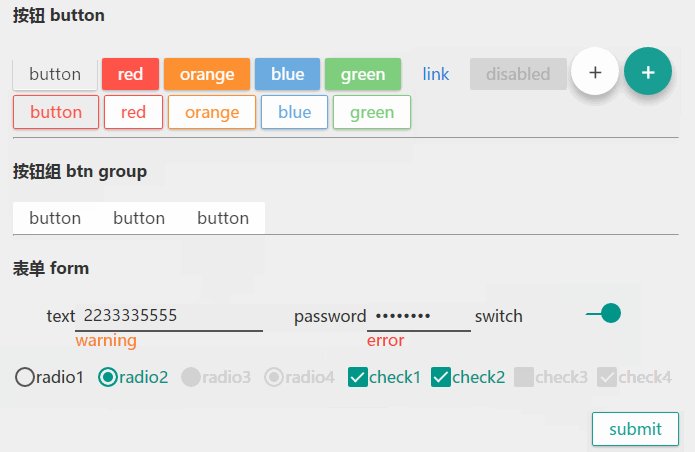
양식
텍스트 입력
<nav class="btn-group">
<button>button</button>
<button>button</button>
<button>button</button>
</nav>스위치
<input type="text"> <input type="password" >
단선
객관식
<input type="checkbox" id="switch1" class="switch"><label for="switch1"></label>
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바라며, 또한 PHP 중국어 홈페이지를 응원해주시기 바랍니다.
위 내용은 머티리얼 디자인 효과를 얻기 위해 CSS3를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!