이 글에서는 CSS3 스트라이프 배경 제작 공유에 대한 실무 튜토리얼을 주로 소개하며, Forefox 브라우저와 Webkit 커널 브라우저를 기준으로 별도로 설명하겠습니다.
Mozilla 커널 브라우저에서 배경 배경 그라데이션 만들기
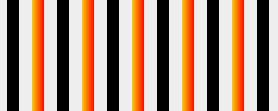
1. 간단한 가로 줄무늬 그라데이션 배경 만들기
-mozilla 커널 브라우저 장치 CSS 스타일:
body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
}Firefox로 표현되는 표시 효과는 다음과 같습니다. 
background-size 값을 변경하면 배경을 제어할 수 있습니다. 줄무늬의 높이. 위의 예에서 -moz-linear-gradient 값은 시작 값과 끝 값의 두 그룹으로 나뉘며 동시에 시작 값의 시작 위치와 끝 값의 끝 위치가 설정됩니다. . 위치가 다른 부분이 그라데이션을 형성합니다. 시작 위치 앞 부분은 시작 색상 값으로 채워지고, 종료 값 뒤 부분은 끝 색상 값으로 채워집니다.
2. 줄무늬 방향 변경
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
}위에 

3. 🎜>
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}
아아아아

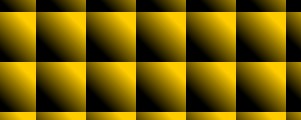
4. 능직물 배경의 프로토타입
이제 원래 0도를 45도로 바꾸면 어떤 모습일까요?
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
}
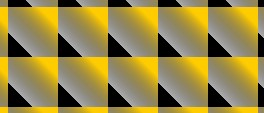
5. 최종 효과
위의 능직 배경은 나왔지만 아직 원하는 최종 효과를 얻지 못했습니다. 다시 내부의 color 값을 수정하여 흰색으로 변경해 보겠습니다. 현재 색상 값은 #fff이며 rgba(255,255,255,1) 형식으로 rgba로 변경합니다. 처음 세 숫자는 rgb이고 네 번째 숫자는 alpha입니다. 이제 이 알파를 반투명 코드로 변경합니다. 다음:body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}webkit 커널
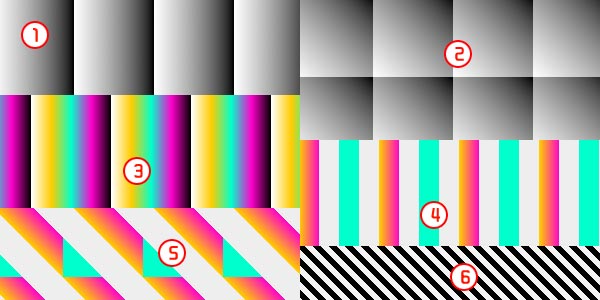
1. 간단한 세로 줄무늬 배경을 만듭니다
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}2. 줄무늬의 방향을 변경합니다.
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
}3. 풍부한 색상 그라데이션 추가
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
}4. 색상 조정 투명 색상을 추가합니다.
코드는 다음과 같습니다.body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}
5. 2단계에 따라 방향을 조정합니다
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
6、调整颜色,调整background-size大小
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
7、调整颜色值的透明度,最终效果如下:
虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下:
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。
위 내용은 CSS3 줄무늬 배경 만들기에 대한 실용적인 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!