다음 편집기는 CSS의 가로 가운데 맞춤에 권장되는 방법을 요약한 것입니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 살펴보자
하지만 가끔 이렇게 써도 별 효과가 없을 때가 있다. 이유는 무엇입니까? 아래를 내려다보세요.
가로 센터링: 블록 수준 요소 센터링과 라인 요소 센터링으로 구분
인라인 요소:
인라인 요소는 연결된 요소 내에서. 예를 들어, , ,
"text-align:center" 스타일로 컨테이너를 직접 구축하면 컨테이너에 포함된 모든 인라인 요소가 중앙에 배치됩니다.
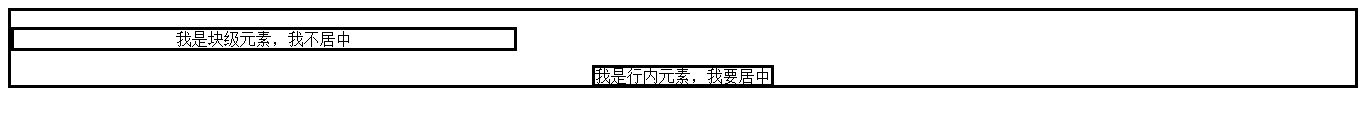
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>효과는 아래와 같습니다.

블록 수준 요소 "가 왜 잘못 보입니까? "중심?
에 너비를 추가한 후:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>효과는 아래와 같습니다:

그럼 블록 수준 요소가 중앙에 있는지 살펴보겠습니다. 블록레벨 요소는 높이와 너비를 설정할 수 있다는 것은 누구나 알고 있으므로
고정 너비와 가변 너비로 구분합니다.
고정 너비:
고정 너비는 실제로 매우 쉬운 솔루션입니다. 컨테이너를 중앙에 배치하려면 margin:0 auto를 사용하고, 텍스트를 중앙에 배치하려면 text-align:center를 추가하면 됩니다.
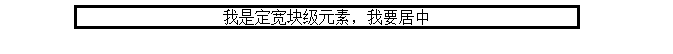
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定宽块级元素,我要居中</p>
효과는 아래와 같습니다.

가변 너비:
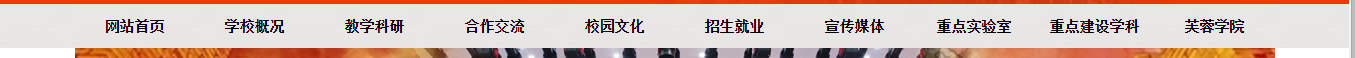
가변 너비는 실제로 다음 탐색 모음과 같이 가장 일반적으로 사용됩니다.

탐색 모음의 콘텐츠가 변경되므로 너비를 변경할 수 없습니다. 고정. 센터링 방법은 3가지가 있는데 그 중 하나가 테이블 태그의 특성을 활용하는 방법인데 활용성이 별로 좋지 않은 것 같아서 소개하지 않겠습니다.
1. 요소를 인라인 요소, 즉 display:inline으로 직접 변경한 후 text-align:center를 사용할 수 있습니다. 하지만 너비와 높이를 설정할 수 없습니다.
css:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}body:
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>효과:

2. 다음으로 상위 요소 부동 및 상대 위치 지정과 lelf:50%를 사용합니다. 하위 요소는 여전히 설정되어 있지만 왼쪽은 -50%입니다.
수정된 CSS 코드:
.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}효과는 동일합니다. 지도가 없습니다. (먼저 ul의 너비가 100%가 아니라 여러 li의 너비의 합이 되도록 ul을 왼쪽 부동으로 설정합니다. 그런 다음 ul의 상대 위치 지정은 left를 사용하여 ul을 극중 위치로 이동시킵니다. 상대 위치 지정은 원래 위치를 원점으로 하기 때문에 먼저 중앙을 전체적으로 이동하여 하위 요소의 왼쪽이 중심선이 되도록 한 다음 왼쪽:-50% 또는 오른쪽:50% 만큼, 중앙 정렬됩니다)
위 CSS 수평 중앙 정렬 이 방법 요약(추천)은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트를 지원합니다.
위 내용은 CSS의 수평 중앙 정렬에 권장되는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!