Weiphp 프레임워크 기반의 Weiphp WeChat 개발 튜토리얼 메시지판 플러그인 개발에 대한 자세한 설명
1. 기능 분석
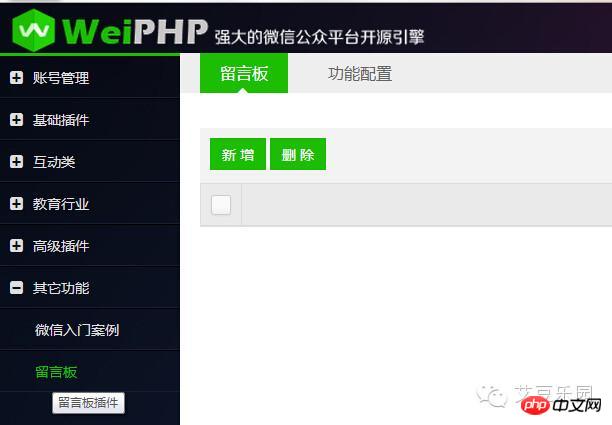
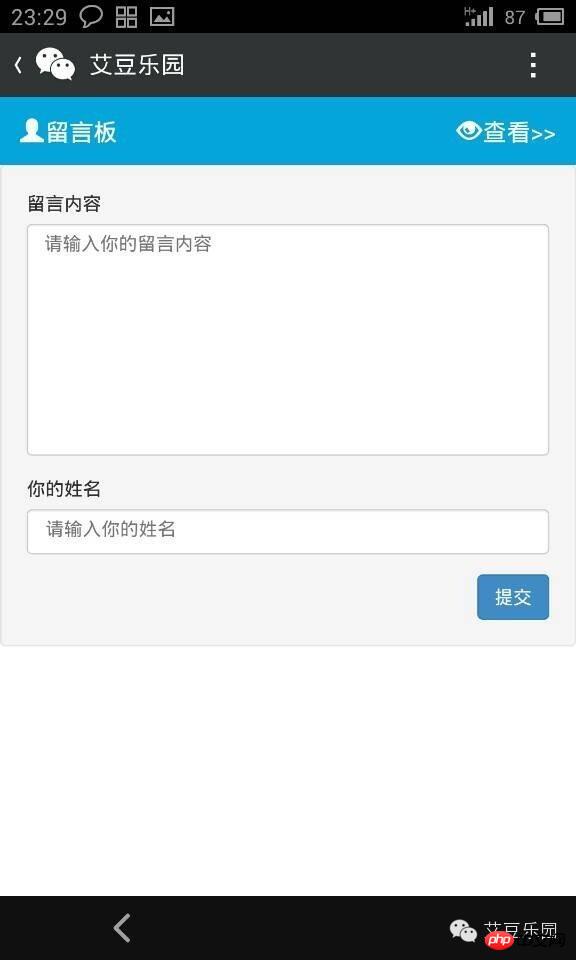
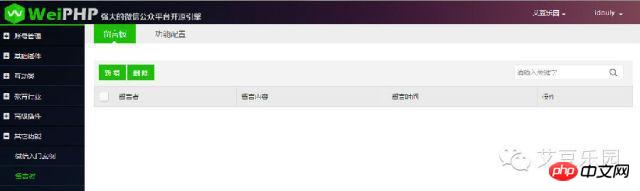
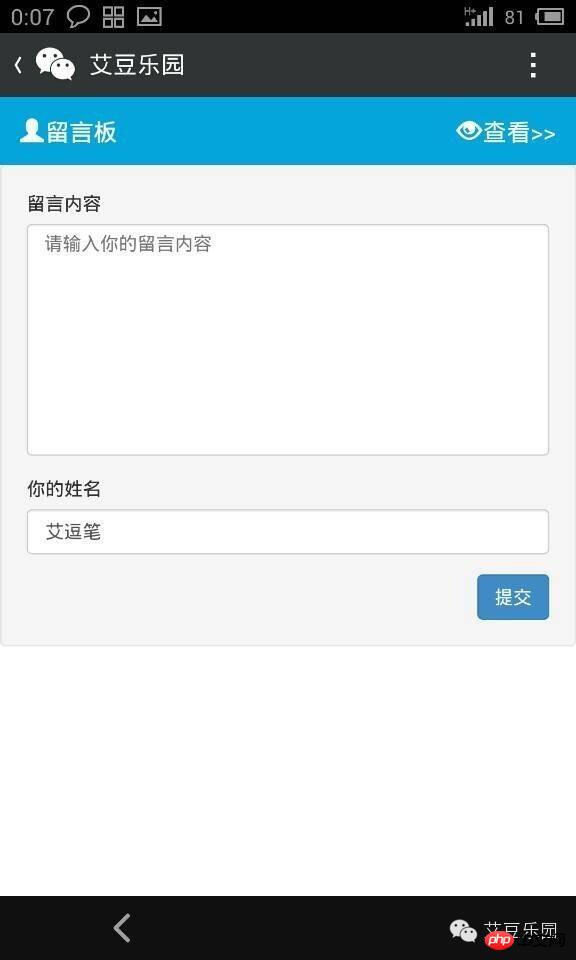
전통적인 게시판에는 메시지 게시, 메시지 보기, 메시지 답장, 메시지 관리 등의 기능이 있어야 합니다. 이 튜토리얼에서는 다음과 같은 기능만 포함하는 가장 기본적인 메시지판을 개발합니다. 메시지 게시 기능과 메시지 보기 기능 두 가지인데, 해당 기능에 따라 부트스트랩으로 만든 첫 페이지 스타일은 다음과 같습니다.


2. 새로운 weiphp 플러그인 생성
첫 번째 단계에서는 메시지의 기능 요구 사항에 따라 프런트 엔드 효과 페이지를 디자인했습니다. 다음 단계는 효과에 따라 weiphp 플러그인을 점진적으로 개발하는 것입니다
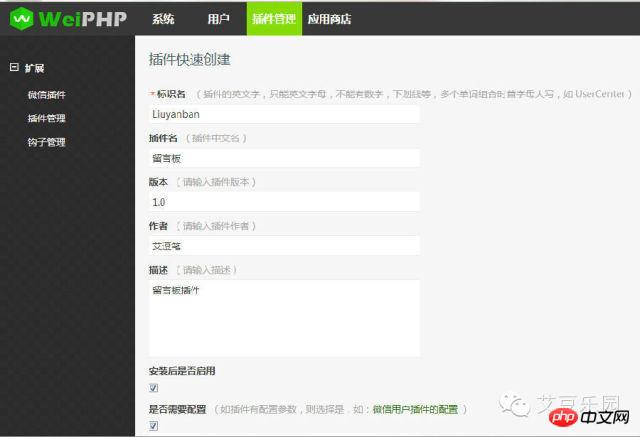
1단계, weiphp 백엔드 관리 페이지에서 두 옵션 모두에 대해 "예"를 선택하는 것을 잊지 마세요. 구성 항목 필요 여부 및 관리 목록 필요 여부

두 번째 단계, 생성된 플러그인을 설치하고, 플러그인 오른쪽의 설치 링크를 클릭하세요. 🎜>


3. 코드 구조 보기
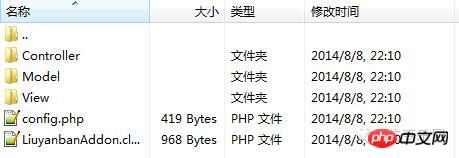
플러그인이 성공적으로 생성된 후 weiphp 프레임워크는 자동으로 Addons 디렉터리에 있습니다. liuyanban 디렉터리 아래에 플러그인 폴더를 생성합니다. 이 튜토리얼에서는 liuyanban 폴더를 생성하고 이를 liuyanban 디렉터리 아래에 패키지합니다. 여기에는 Controller, Model, View라는 세 개의 폴더와 config.php 및 LiuyanbanAddon.class.php라는 두 개의 파일이 포함되어 있습니다. 데이터 삽입, 데이터 쿼리 등의 기능 코드를 포함하여 로직 처리 코드는 일반적으로 Controller에 작성되며, WeChat과 상호 작용하기 위한 일부 코드는 주로 Model에 작성되며 프런트 엔드 템플릿은 View에 배치됩니다. config.php는 구성 파일이고 LiuyanbanAddon.class.php는 플러그인 정보 파일이며 일반적으로 수정할 필요가 없습니다.

4. 플러그인 사용 가능 여부 테스트
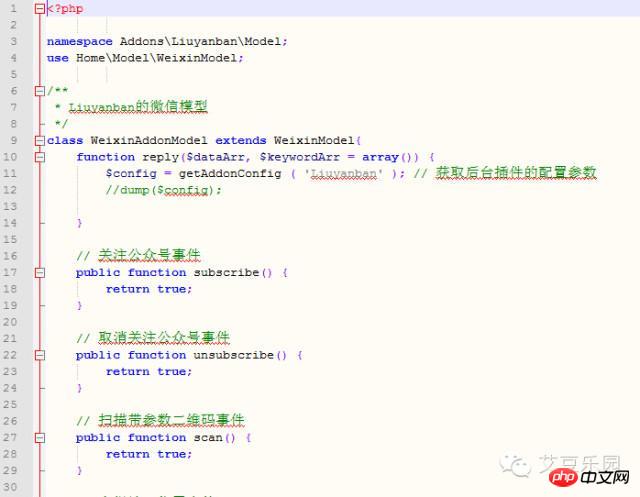
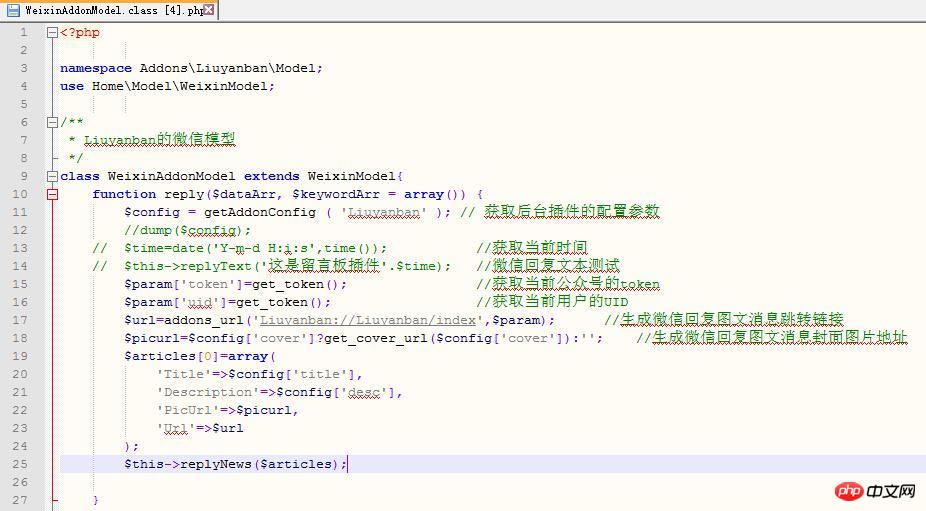
Open Model/WexinAddonModel .class.php


테스트 코드를 추가합니다. 가장 간단한 테스트 코드는 $this->replyTest('hello world');
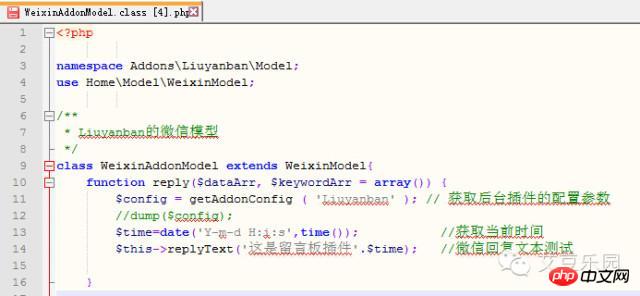
아래 코드의 13번째와 14번째 줄은 사용자가 "메시지를 남겨주세요"라고 답했을 때 직접 작성한 테스트 코드입니다. WeChat 보드"에서 시스템 시간 및 프롬프트 정보를 반환

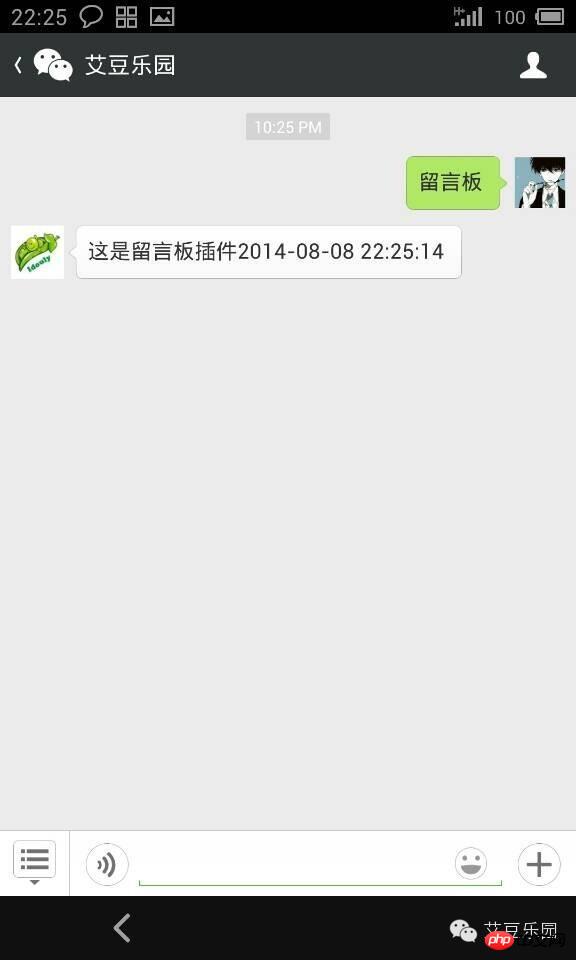
WeChat에서 플러그인을 사용할 수 있는지 테스트

빙고 플러그인은 정상적으로 사용 가능하니 아래로 가보겠습니다
5. 🎜>
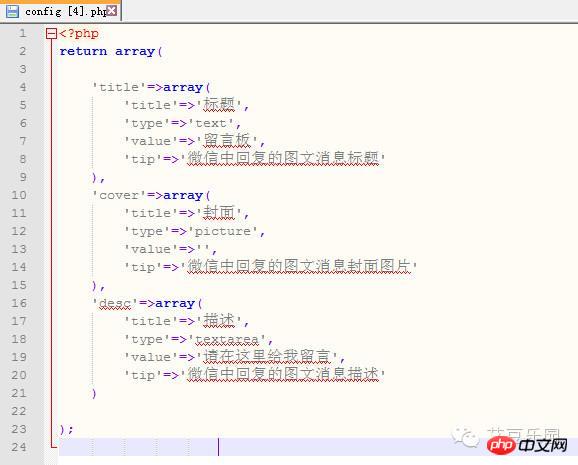
config.php를 열고 아래의 구성 코드를 작성하세요



6. 프런트엔드 템플릿 가져오기
첫 번째 단계는 프런트엔드 템플릿을 다운로드하는 것입니다. 처음 본 프런트 엔드 페이지를 내 Baidu 네트워크 디스크에 업로드했습니다. 여기에서 다운로드할 수 있습니다: //m.sbmmt.com/두 번째 단계는 다운로드한 프런트엔드 템플릿을 View/default/Liuyanban 폴더에 업로드하는 것입니다.

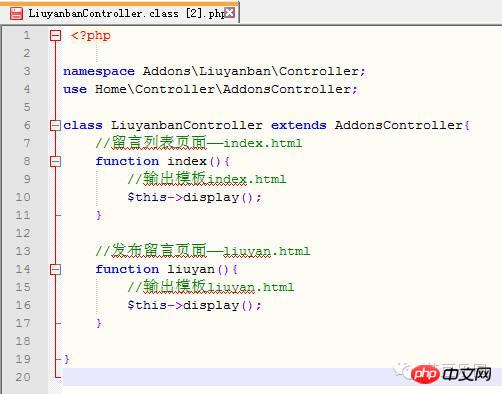
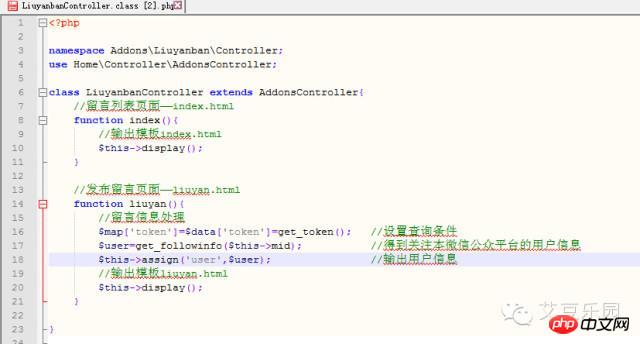
Controller/LiuyanbanController.class.php에 출력 프런트엔드를 작성합니다. 코드

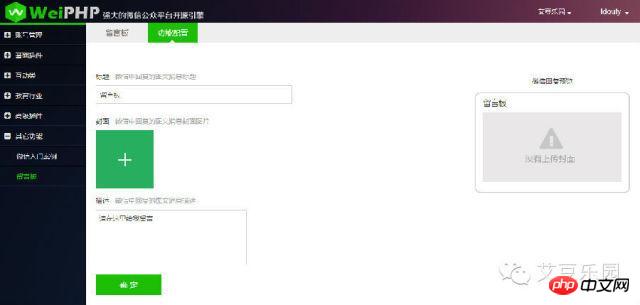
WeChat에서 답변한 그래픽 메시지를 클릭하면 첫 페이지로 들어갑니다.

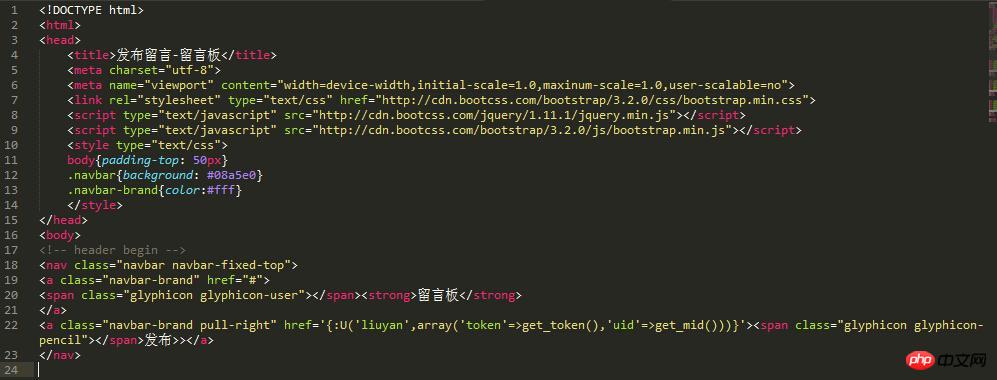
지금 보세요 도착하는 홈페이지 at은 정적 HTML 페이지입니다. "Publish>>"를 클릭해도 점프 링크
를 "Publish>>"에 추가해야 합니다. 22행에서 "Publish>>"의 href 링크를 아래 그림에 표시된 링크로 변경합니다. 이 링크는 현재 컨트롤러 아래의 liuyan() 메서드로 점프하고 두 매개변수 token과 uid를 전달합니다. 참고: {:U('','')}는 Thinphp용 URL을 생성하는 템플릿 방법입니다. 이해가 안 되시면 Baidu

앞 LiuyanController 작성 시 liuyan() 메소드를 작성했는데, 이 메소드는 어떠한 논리적 처리도 수행하지 않고 메시지 페이지만 표시합니다. liuyan.html. href 링크 주소를 변경한 후 index.html 오른쪽 상단의 "게시>>"를 클릭하면 아래 표시된 메시지 게시 페이지로 이동합니다

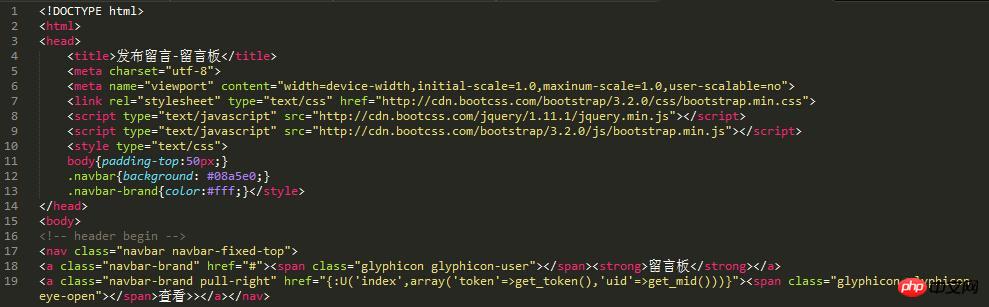
게시물 메시지의 오른쪽 상단에 있는 "보기>" 링크는 이동할 수 없습니다. 19번째 줄의 href를 아래와 같이 변경합니다.

7. 데이터 모델 분석 및 생성
IT 기술에서 가장 중요한 것은 단연 데이터베이스 설계입니다. 가장 중요한 것은 Baidu mysql 튜토리얼에서 데이터베이스 지식을 배우는 것입니다. Weiphp는 편리한 웹사이드 관리 데이터 테이블 모델을 제공합니다. 처음에 본 프런트 엔드 페이지의 경우 메시지 페이지의 입력 필드를 살펴보겠습니다. 
분석을 보면 이 메시지가 나타납니다. 보드 플러그인에만 표시되는 두 개의 필드가 필요합니다: 메시지를 남긴 사람의 이름(name)과 메시지 내용(content) 동시에 메시지 시간(cTime), 공개 계정. 메시지가 위치한 토큰(token), 메시지를 남긴 사람의 사용자 UID(uid). 이를 알고 우리는 데이터베이스 모델을 설계하기 시작했습니다.
weiphp 배경 관리 페이지를 열고 새로운 liuyanban 데이터 모델을 생성합니다. 아래 스크린샷에 표시된 모델 식별자는 liuyan_info로 변경하는 것이 좋습니다. 데이터 모델 이름이 liuyanban(플러그인 이름과 동일)인 경우에만 기본 Weiphp 프런트엔드 게시판 관리 목록에 데이터가 표시될 수 있습니다. 기본 데이터 표시 페이지를 변경하는 방법은 무엇입니까? 여러 개의 서로 다른 데이터 모델을 생성하는 것은 이 튜토리얼의 범위를 벗어나므로 아래 그림의 데이터 모델 식별자를 liuyanban으로 작성해야 합니다.

데이터 모델을 생성한 후 메시지 보드 플러그인에 필요한 필드 생성을 시작합니다. 필드 관리->새 필드를 클릭합니다. 데이터 모델 작업 인터페이스의 오른쪽이 전부입니다. 앞서 언급한 5개 필드(token, uid, cTime, name 및 content)를 생성합니다. 새 필드 페이지의 "고급" 옵션에 필드 자동 완성 규칙을 추가하는 데 주의하세요. uid 및 cTime의 시간. ()
이러한 필드는 메시지 보드 플러그인을 생성하는 데 필요한 모든 필드입니다.
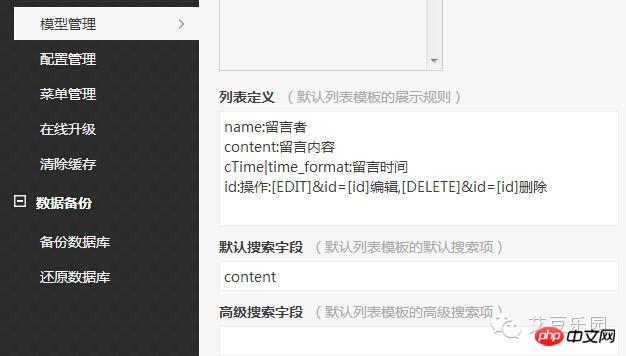
뒤로 모델 관리 페이지, liuyanban 모델에서 오른쪽의 편집을 클릭하고 liuyanban 모델의 목록 정의를 아래와 같이 변경합니다. 이는 메시지 보드의 프런트 엔드 관리 페이지에서 데이터를 표시하기 위한 것입니다

게시판 프론트엔드 관리 페이지로 돌아가면 데이터(메시지 수신자, 메시지 내용, 메시지 시간, 작업)를 표시하는 필드와 작업을 볼 수 있습니다

이제 전체 데이터베이스 설계 프로세스가 완료되었습니다. 다음 단계는 데이터를 작동하기 위한 논리적 처리 코드를 설정하는 것입니다
8. 사용자 정보 조회
Controller/LiuyanbanController.class.php를 열고 아래 그림과 같이 liuyan() 메소드에 16, 17, 18 세 줄을 작성합니다. 코드를 작성하고 사용자의 uid를 기반으로 사용자 정보를 쿼리한 후 메시지 게시 페이지의 댓글 작성자 이름 입력 상자에 해당 정보를 출력합니다. 그 목적은 개인 정보가 한 번 바인딩되는 한 사용자 작업을 용이하게 하는 것입니다. 댓글 작성 시 이름을 반복적으로 입력할 필요가 없습니다.

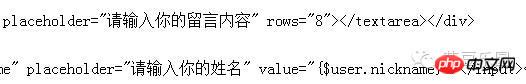
liuyan.html 페이지에서 댓글 작성자 이름 입력란의 값을 사용자 이름 {$user.nickname}은 출력 사용자의 닉네임입니다.

메시지 페이지에 들어갈 때 이전에 개인 정보를 바인딩한 경우에는 메시지 작성자 이름 입력란 바인딩된 닉네임을 자동으로 표시할 수 있습니다

9. 메시지 데이터 삽입
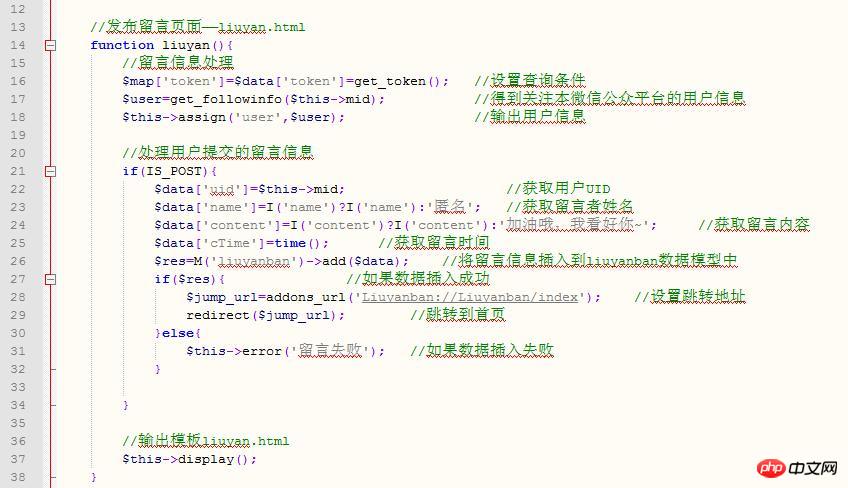
liuyan() 메소드에 데이터 처리 코드(21~34행)를 작성합니다. 사용자가 메시지 데이터를 제출하면 메시지 데이터를 liuyanban 데이터 테이블에 삽입합니다.

메시지 페이지에 테스트 데이터 몇 개를 삽입한 후 메시지판 플러그인 관리 페이지로 돌아가면 사용자가 제출한 메시지 데이터를 확인할 수 있습니다.

10. 메시지 정보 표시
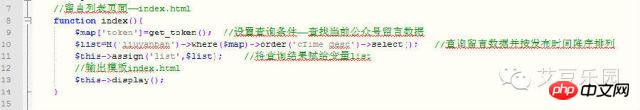
인덱스( ) 메소드 코드, liuyanban 데이터 테이블에서 데이터를 추출하여 index.html 프론트엔드 템플릿에 표시합니다.

인덱스에서 thinkphp 템플릿 태그

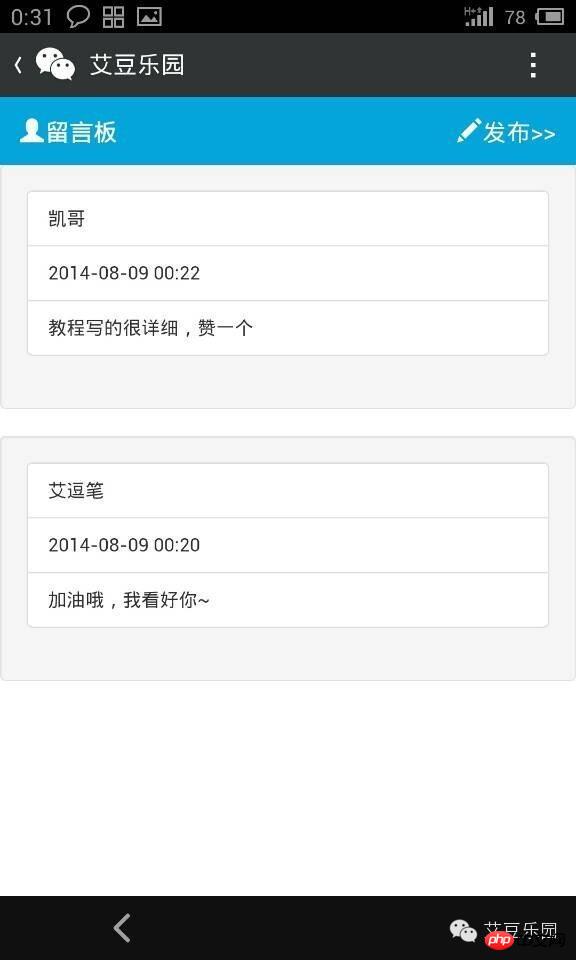
index.html을 열어보면 바로 알 수 있습니다 모든 메시지 데이터

이제 weiphp 메시지판 플러그인 개발이 모두 완료되었습니다. 이 플러그인의 효과를 보시려면 " Aidou Paradise" WeChat 공개 플랫폼 "메시지 보드"에 회신하세요. 플러그인 패키지 및 다운로드 방법, 새로운 weiphp 프레임워크에 업로드하거나 데이터 모델을 내보내는 방법은 weiphp 공식 문서를 확인하세요.
위 내용은 Weiphp WeChat 개발 튜토리얼 게시판 플러그인 개발 상세 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!