
이 글은 WeChat 미니 프로그램 개발 시리즈(3)에서 APP의 라이프사이클에 대한 자세한 설명을 설명합니다.
이 시리즈는 처음부터 저자가 자세히 설명하는 내용이므로 초보자에게 적합합니다. 시리즈에 따라 단계별로 시청하고 학습하세요.
1: WeChat Mini 프로그램 앱의 라이프 사이클 방법:
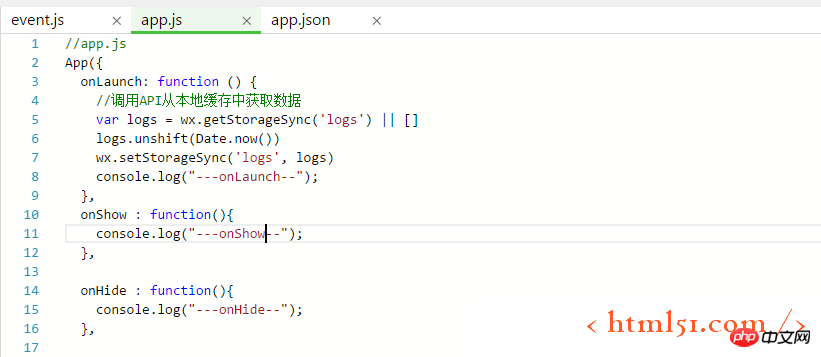
그림 1의 방법을 WeChat Mini의 app.js에 추가하세요. 프로그램 프로젝트

그림 1
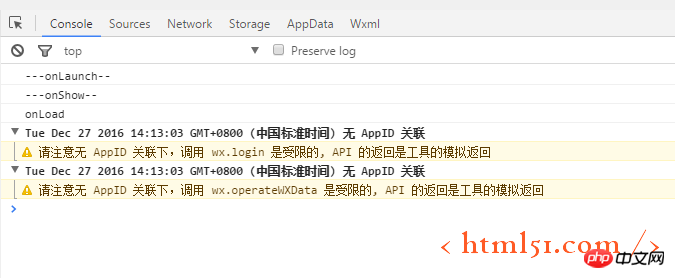
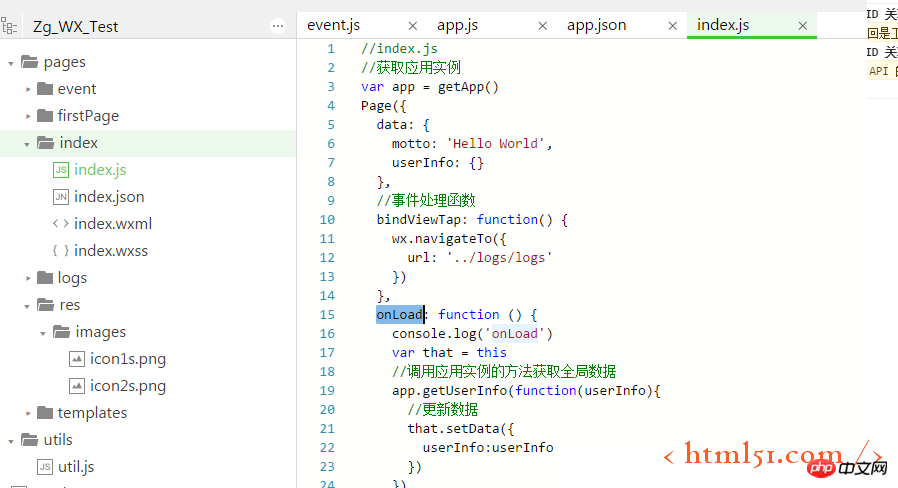
컴파일하고 실행하면 그림 2 및 그림 3과 같이 로그를 볼 수 있습니다. WeChat 애플릿이 시작되면 라이프 사이클 호출되는 메소드는 다음과 같습니다: onLaunch 메소드(app.js) ---onShow 메소드(app.js) --- onLoad 메소드(홈페이지: index.js의 onLoad 메소드)

그림 2

그림 3
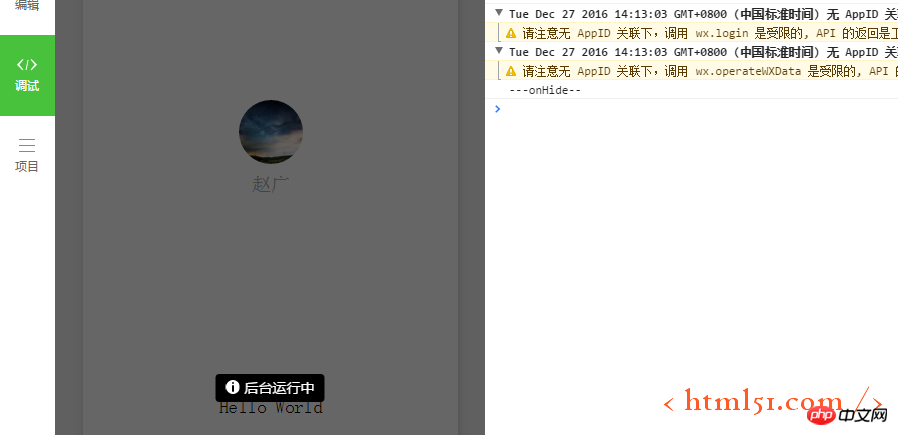
애플릿이 백그라운드에 배치된 경우(개발 왼쪽 하단에 시뮬레이션된 배경 버튼이 있음) 도구), 시스템 콜백 수명 주기 메서드: onHide

그림 4
2: 전역 메서드 및 변수 호출 미니 프로그램의 APP 수준에서
전역 변수는 app.js에서 사용자 정의할 수 있습니다. 예를 들어 다음 코드를 추가합니다
myData:{
사용자 이름: "abc123"
},
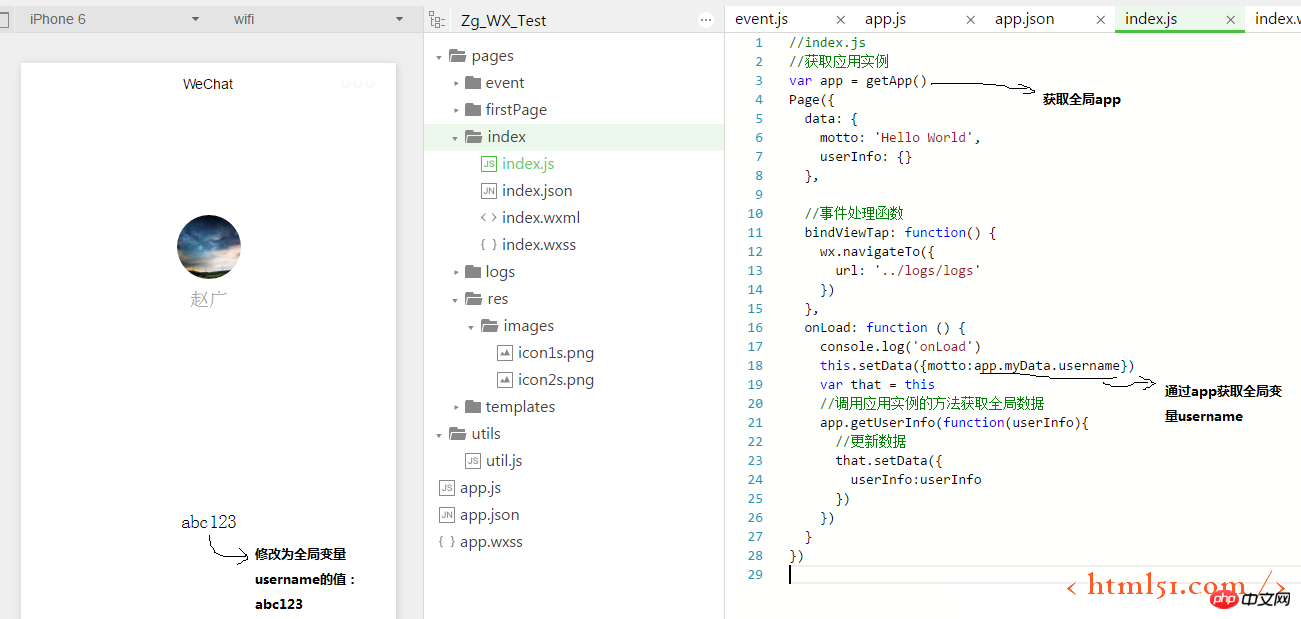
전역 변수를 호출하려는 경우: 그림 5와 같이 index.js의 사용자 이름 표시: 먼저 전역 앱을 가져온 다음 앱을 통해 myData를 가져옵니다. 그런 다음 사용자 이름을 가져옵니다.

그림 5
위 내용은 WeChat Mini 프로그램 개발 시리즈(3) APP의 수명주기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!