
이 문서에서는 WeChat 애플릿 WebSocket 프로토콜 설명과 사용 예를 설명하고 예를 사용하여 빠르게 익숙해지고 사용할 수 있도록 도와줍니다.
WebSocket이란(간단한 설명)
WeChat의 WebSocket 인터페이스는 기본적으로 HTML5의 WebSocket과 동일하며 새로운 Socket으로 사용됩니다. in B/S 인터넷에서 사용되며, 브라우저와 서버 간의 전이중 통신을 구현합니다.
작은 프로그램이기 때문에 WebSocket의 기본 레이어와 프로토콜에 대해 너무 많이 설명하지 않고 간략하게 소개하겠습니다. WebSocket에 대해 더 알고 싶다면 다음을 참고하세요.
WebSocket 프로토콜
WebSocket과 Ajax의 선택
WebSocket이 나오기 전 현재 인스턴트 메시징이 많이 사용되는데, Ajax는 폴링을 통해 실시간 데이터를 얻는데, 폴링은 지정된 시간 간격 내에 데이터를 얻기 위해 HTTP 요청을 수행하는 것입니다. 너무 많은 HTTP 요청이 생성되면 대역폭을 차지하고 서버 응답이 증가하며 리소스가 낭비됩니다. 반면에 모든 요청에 데이터가 변경되는 것은 아니기 때문에(채팅룸처럼) 요청 활용도가 낮아집니다.
WebSocket은 위와 같은 단점을 해결할 수 있습니다. WebSocket은 클라이언트와 서버 사이에 채널을 설정하고, 요청은 한 번만 요청되며, 동일한 채널에서 서버의 데이터를 실시간으로 얻을 수 있으므로 실시간으로 적용할 수 있습니다. 애플리케이션 WebSocket을 사용할 때 WebSocket은 매우 좋은 선택입니다.
WebSocket 프로토콜 이름
WebSocket 링크는 http 또는 https로 시작하지 않고 ws 및 wss로 시작합니다. 여기서 주의할 점은 다음과 같습니다.
예: 거래 정보 실시간 표시
여기서는 주식 정보를 실시간으로 보는 것과 유사합니다. 차트 플러그인 wxchart를 사용합니다.
wxchart 플러그인 주소:
기본적으로는 여기까지입니다. 본격적으로 시작하겠습니다.
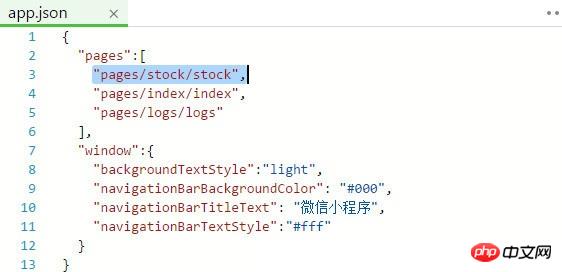
스톡 페이지 추가:
wxchart.js를 페이지/stock/에 넣습니다.
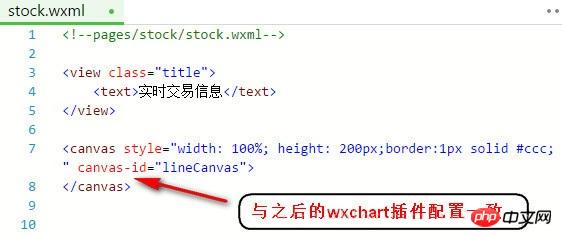
stock.wxml 수정:
stock.js 코드:
// pages/stock/stock.js //加载插件 var wxCharts = require('wxcharts.js'); Page({ data: {}, onLoad: function (options) { //建立连接 wx.connectSocket({ url: "ws://localhost:12345", }) //连接成功 wx.onSocketOpen(function() { wx.sendSocketMessage({ data: 'stock', }) }) //接收数据 wx.onSocketMessage(function(data) { var objData = JSON.parse(data.data); console.log(data); new wxCharts({ canvasId: 'lineCanvas',//指定canvas的id animation: false, type: 'line',//类型是线形图 categories: ['2012', '2013', '2014', '2015', '2016', '2017'], series: [{ name: '交易量', data: objData,//websocket接收到的数据 format: function (val) { if (typeof val == "string") { val = parseFloat(val); } return val.toFixed(2) + '万元'; } }, ], yAxis: { title: '交易金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: 320, height: 200 }); }) //连接失败 wx.onSocketError(function() { console.log('websocket连接失败!'); }) }, })
여기서 WebSocket의 주소는 ws://localhost입니다. 포트는 12345입니다. 연결이 성공한 후 재고가 서버로 전송되고 서버는 미니 프로그램에 데이터 정보를 제공합니다.
WebSocket의 서버측을 PHP로 작성했습니다. 참고용으로 여기에 게시했습니다.
sockets; $write = NULL; $except = NULL; socket_select($socketArr, $write, $except, NULL); foreach ($socketArr as $socket){ if ($socket == $this->master){ $client = socket_accept($this->master); if ($client < 0){ $this->log("socket_accept() failed"); continue; }else{ $this->connect($client); } } else{ $this->log("----------New Frame Start-------"); $bytes = @socket_recv($socket,$buffer,2048,0); if ($bytes == 0){ $this->disconnect($socket); }else{ $user = $this->getUserBySocket($socket); if (!$user->handshake){ $this->doHandShake($user, $buffer); }else{ $buffer = $this->unwrap($user->socket, $buffer); //请求为stock时,向通道内推送数据 if ($buffer == 'stock') { $arr = array(); //模拟数据 for ($i=0; $i < 6; $i++) { $arr[] = rand(1, 100) / 100; } $this->send($user->socket, json_encode($arr)); } } } } } } } } $s = new WebSocket2('localhost', 12345); $s -> run();
PHP에서 WebSocket을 작성하는 것은 약간 번거롭습니다. Node.js를 알고 있으면 Node에서 작성할 수 있습니다. .js. Node.js는 백엔드 WebSocket을 작성하는 데 매우 편리합니다.
효과 예:

WeChat WebSocketAPI 매개변수 설명
wx.connectSocket(OBJECT)
[tr] 매개변수 유형 필수 설명[/tr]
| url | String | 是 | 开发者服务器接口地址,必须是 wss 协议,且域名必须是后台配置的合法域名 |
| data | Object | 否 | 请求的数据 |
| header | Object | 否 | HTTP Header , header 中不能设置 Referer |
| method | String | 否 | 默认是GET,有效值为: OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.onSocketOpen(CALLBACK)
WebSocket 연결 오픈 이벤트를 수신합니다.
wx.onSocketError(CALLBACK)
WebSocket 오류를 수신합니다.
wx.sendSocketMessage(OBJECT)
WebSocket 연결을 통해 데이터를 전송하려면 먼저 wx.connectSocket을 수행한 다음 wx.onSocketOpen 콜백 후에 전송해야 합니다.
[tr] 매개변수 유형 필수 설명[/tr]
| data | String/ArrayBuffer | 是 | 需要发送的内容 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.onSocketMessage(CALLBACK)
WebSocket에서 수신한 메시지 이벤트 수신 서버에서.
[tr] 매개변수 유형 설명[/tr]
| data | String/ArrayBuffer | 服务器返回的消息 |
wx.closeSocket()
WebSocket 연결을 닫습니다.
wx.onSocketClose(CALLBACK)
WebSocket 종료를 수신합니다.
localhost에 대하여
위 코드에서는 localhost의 로컬 요청을 사용했습니다. 이는 단지 프로그래밍에서 지원되지 않는 부분입니다. 주의 깊은.
위 내용은 WeChat Mini 프로그램 WebSocket 프로토콜 설명 및 사용 예 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!