
WeChat 개발자 도구에서 프로젝트를 추가하고 기본 애플릿 생성을 선택하세요. 시스템이 자동으로 작은 예제를 생성합니다. 첫 번째 페이지에는 아바타, 닉네임 및 Hello World 텍스트가 표시됩니다. 시작 로그의 효과는 다음과 같습니다. 
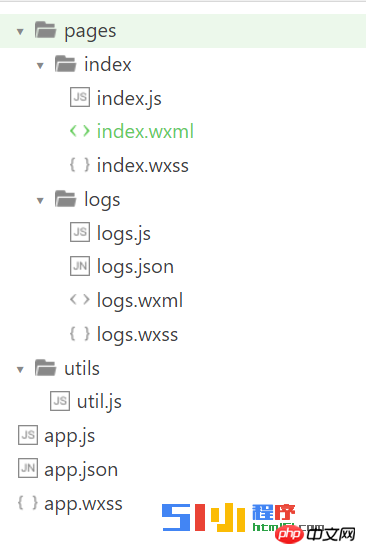
[편집] 옵션을 입력하면 다음 디렉터리 구조가 표시됩니다. 
그림 여러 파일 형식을 볼 수 있습니다: .wxml, .js, .json, .wxss,
그 중
.wxml—페이지 구조 파일
.js - 페이지/프로그램의 선언 주기 기능을 포함하는 스크립트 파일. 일부 wxml 페이지 수신 기능의 구현도 이 파일에 작성됩니다.
>.wxss
—스타일 시트;
일반적인 관점에서 루트 디렉터리에는 페이지, utils 디렉터리 및 app.js app.json, app.wxss가 포함됩니다. 등의 내용. 
1.pages 디렉토리
1.1 페이지 추가 및 구성
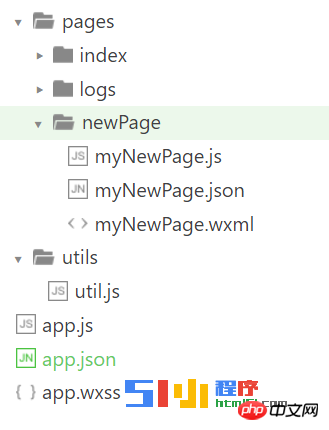
페이지 - 추가하려는 경우 페이지 파일이 포함되어 있습니다. 프로젝트 페이지의 경우 위의 인덱스 디렉터리에 표시된 대로 먼저 페이지 디렉터리에 새 하위 디렉터리를 만들어야 합니다. 이 디렉터리에는 .wxml 및 .js가 포함되어야 하며, .json 및 .wxss는 선택 사항입니다.
그리고 이 파일들의 파일명은 동일하지만 접미사가 다릅니다. 새 페이지 파일을 만든 후에는 app.json 파일에서 페이지 경로도 구성해야 합니다. 그렇지 않으면 프로그램이 이 페이지에 대한 관련 파일을 찾을 수 없습니다. 이미지가 포함된 myNewPage를 수행합니다.
새 페이지를 만든 후 app.json 파일의 페이지 배열 아래에 페이지를 구성하고 싶습니다.
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
} 페이지의 페이지 주소 구성 순서에 따라 전체 애플릿의 표시 순서가 결정됩니다. 예를 들어 myNewPage를 먼저 표시하려면 이를 다른 페이지에 배치해야 합니다. 점프하여 표시할 수 있습니다. 모든 프로그램 페이지는 app.json에서 구성되어야 합니다.
페이지의 페이지 주소 구성 순서에 따라 전체 애플릿의 표시 순서가 결정됩니다. 예를 들어 myNewPage를 먼저 표시하려면 이를 다른 페이지에 배치해야 합니다. 점프하여 표시할 수 있습니다. 모든 프로그램 페이지는 app.json에서 구성되어야 합니다. 1.2 개별 페이지 구성
각 미니 프로그램 페이지는 .json 파일을 사용하여 이 페이지의 창 성능을 구성할 수도 있습니다. app.json에서 창 구성 항목의 내용을 설정하기만 하면 페이지의 구성 항목이 app.json 창의 동일한 구성 항목을 덮어씁니다.
페이지의 .json은 이 페이지의 창 성능을 결정하기 위해 창 관련 구성 항목만 설정할 수 있으므로 다음과 같은 창 키를 작성할 필요가 없습니다.
[tr]속성 유형 기본값 설명[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 탐색 모음 배경색(예: "#000000"" |
| navigationBarTextStyle | String | white | 탐색 모음 제목 색상, 검정/흰색만 지원 |
| navigationBarTitleText | String | 탐색 모음 제목 텍스트 콘텐츠 | |
| 배경색 | HexColor | #ffffff | 배경 색상 창 |
| BackgroundTextStyle | String | dark | 드롭다운 배경 글꼴 스타일 및 이미지 로딩, 어두운/밝은 것만 지원 |
| enablePullDownRefresh | Boolean | false | 풀 활성화 여부 -다운 새로고침, 자세한 내용은 페이지 관련 이벤트 처리 기능을 참조하세요. |
| disableScroll | Boolean | false | true로 설정하면 페이지 전체를 스크롤할 수 없습니다. 위아래로 스크롤됨; page.json의 Valid에서만 이 항목은 app.json에서 설정할 수 없습니다. |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
2.utils目录
utils目录放的是我们工具脚本文件,我们在操作页面或者解析数据的时候常常需要写一些方法,通常是写在我们各自页面.js文件中或者是全局的app.js页面中,我们通常将一些复杂的逻辑代码抽取出来放在一个文件中封装成一个个函数,这样可以实现代码的模块化,也可以大量减少编写重复功能代码这类的工作。
把公共的方法封装起来,然后使用时需要先引入这个工具js文件,例如在系统给我们创建的小实例中,logs页面中的脚本文件logs.js需要引用utils目录下util.js中的formatTime()方法,使用前他需要使用var util = require('../../utils/util.js')引入util.js文件:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
引入之后直接使用
util.formatTime(new Date(log))
复制代码
来使用这个方法并传入参数即可。
3.app.js
app.js 是微信小程序全局逻辑脚本,小程序启动会执行该文件内的部分方法如onLaunch方法。所以一些全局初始化的工作可以在这个文件中相应的方法中执行。
4.app.wxss
app.wxss 是小程序全局样式文件,在此文件中定义的样式,整个程序都可以直接使用,所以可以把一些公共的样式放在这个文件中,以免编写重复的样式。
默认的,该文件就包含.container样式,
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该样式一边用于外部容器组件中,在所有页面中都可以直接使用。
如果在pages目录下的指定页面,重写了.container的样式,那么这个页面的样式将会覆盖全局的样式。
5.app.json
app.json是全局的配置文件,
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
[tr]属性类型必填描述[/tr]
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现,可以设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
其中:
window设置列表如下:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar设置列表如下:
[tr]属性类型必填默认值描述[/tr]
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
list가 배열을 허용하는 경우 배열의 각 항목은 객체이며 해당 속성 값은 다음과 같습니다.
[tr]속성 유형에 대한 필수 설명[/tr]
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
네트워크 시간 초과: 다양한 네트워크 요청에 대한 시간 초과를 설정합니다.
속성 설명:
[tr]속성 유형 필수 설명[/tr]
| request | Number | 否 | wx.request的超时时间,单位毫秒,默认为:60000 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒,默认为:60000 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒,默认为:60000 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒,默认为:60000 |
모든 미니 프로그램에서도 사용 가능 page.json 파일을 사용하여 이 페이지의 창 성능을 구성합니다. 페이지 구성은 app.json의 전역 구성보다 훨씬 간단합니다. app.json에서 창 구성 항목의 내용을 설정하면 페이지의 구성 항목이 앱 창의 동일한 구성 항목을 덮어씁니다. json.
페이지의 .json은 이 페이지의 창 성능을 결정하기 위해 창 관련 구성 항목만 설정할 수 있으므로 다음과 같은 창 키를 작성할 필요가 없습니다.
[tr]속성 유형 기본값 설명[/tr]
| navigationBarBackgroundColor | HexColor | #000000 td> | 탐색 모음 배경색(예: "#000000"" | ||||||||||||||||||||||||||||
| navigationBarTextStyle | String | white | ) >탐색 모음 제목 색상, 검정/흰색만 지원 | ||||||||||||||||||||||||||||
| navigationBarTitleText | String |
|
탐색 모음 제목 텍스트 콘텐츠 | ||||||||||||||||||||||||||||
| 배경색 | HexColor | #ffffff | 배경 색상 창 | tr>||||||||||||||||||||||||||||
| BackgroundTextStyle | String | dark | 드롭다운 배경 글꼴 스타일 및 이미지 로딩, 어두운/밝은 것만 지원 | ||||||||||||||||||||||||||||
| enablePullDownRefresh | Boolean | false | 풀 활성화 여부 -다운 새로고침, 자세한 내용은 페이지 관련 이벤트 처리 기능을 참조하세요. | ||||||||||||||||||||||||||||
| disableScroll | Boolean | false | true로 설정하면 페이지 전체를 비활성화할 수 없습니다. 위아래로 스크롤됨; page.json에서만 유효하며 app.json에서는 이 항목을 설정할 수 없습니다. |
위 내용은 WeChat 애플릿의 파일 구조 디렉토리 분석 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!