CSS3 border-radius, box-shadow, Transition, -moz-linear-gradient, -webkit-gradient 및 기타 스타일을 사용하여 세련된 진행률 표시줄을 완성할 수 있습니다. 여기에서는 다채로운 진행률 표시줄을 만드는 몇 가지 CSS3 스타일을 살펴보겠습니다. . 코드 샘플 공유:
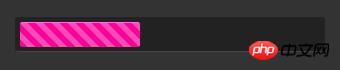
1. 정적 보라색 줄무늬 진행률 표시줄 만들기
html 코드:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
css 코드:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}최종 효과는 아래와 같습니다. 
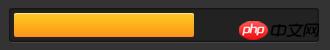
정적인 파란색 진행 표시줄을 만듭니다
html 코드. :
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
css 코드:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}최종 효과는 아래와 같습니다. 
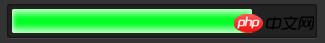
3. 정적 녹색 진행률 표시줄 만들기
html 코드:
<p> <span style="width:80%;"></span> </p>
css 코드:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
} 최종 효과는 다음과 같습니다. 그림과 같습니다: 
4. 보라색 줄무늬에 동적 효과를 추가합니다.
css 코드:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}마우스 착용 후 다이나믹한 효과가 나타납니다.
위 내용은 CSS3를 사용하여 색상이 지정된 진행률 표시줄 스타일을 만드는 코드 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!