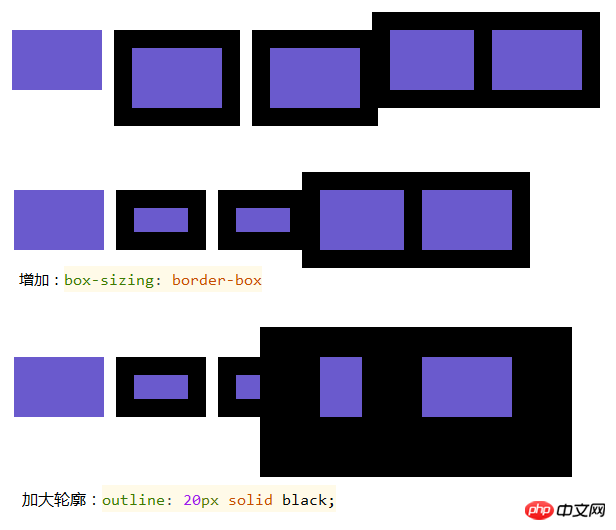
border는 box-sizing을 지원합니다: border-box. border가 있는 경우 이전 여백에 따라 테두리를 추가하고 처리합니다.
outline은 box-sizing을 지원하지 않습니다: border- 상자는 여백을 먼저 처리한 다음 윤곽선을 추가합니다. 이는 크기 조정(변환: scale(1.2);)과 유사하며 윤곽선의 크기에 관계없이 스타일은 레이아웃에 영향을 주지 않습니다.


개요 포함 border
Border는 거의 모든 유형의 HTML 요소에 적용할 수 있는 반면,Outline은 링크, 양식 컨트롤, ImageMap과 같은 요소에 적용할 수 있습니다. 따라서 또 다른 차이점도 추론할 수 있습니다. 즉, 윤곽선 효과는 요소의 초점에 따라 자동으로 나타나고 흐림과 함께 자동으로 사라집니다. 이는 브라우저의 기본 동작이며 JavaScript 또는 CSS를 제어할 필요가 없습니다.
위 내용은 테두리와 윤곽선의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!