ruby-position은 스타일 내 텍스트 주위의 음성 표기 위치를 사용자 정의할 수 있습니다. 페이지 인코딩을 설정한 후 다양한 언어 간 주석 번역 효과를 만드는 데 사용할 수 있습니다. CSS3 사용 위치 사용 예:
ruby-position은 주의 위치를 지정할 때 사용됩니다.
속성값
1.before 기본 텍스트 위에 발음 기호가 표시됩니다. (기본값)
2.after 기본 텍스트 아래에 발음 기호가 표시됩니다.
3.right 기본 텍스트 오른쪽에 발음 기호가 표시됩니다.
예제 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
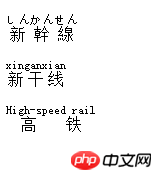
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>예시 다이어그램
위 내용은 CSS3의 Ruby 위치를 사용하여 발음 위치를 수정하는 사용 예 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!