float를 사용하여 부동 요소를 설정할 때 p 중단 상황이 자주 발생합니다. 해결책 중 하나는 Overflow:hidden을 사용하는 것입니다. 여기서는 float가 중단되는 것을 방지하기 위해 CSS의 오버플로 속성을 사용하는 방법을 살펴보겠습니다. .p의 방법:
프런트엔드 엔지니어에 지원하는 많은 사람들이 면접 시 이런 유형의 질문을 받습니다.
예를 들어, p 요소 내의 두 하위 요소 p는 모두 float:left이고 외부 p에는 높이가 없습니다. 이제 어떻게 해야 할까요?
일반적인 해결 방법은 레이아웃 흐름의 요소에 이후 의사 요소를 추가하고 이를 표시: 차단 및 지우기: 둘 다로 설정하는 것입니다.
p:after {content: "";display: block;clear: both;}그런데 오늘 뜻밖에도 Overflow: Hidden도 p를 열 수 있다는 사실을 발견했습니다!
더 많은 지식을 얻었습니다.
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style>더 자세히
더 깊이 들어가 다음 예를 살펴보겠습니다.
다음 코드를 작성하세요. 효과 보기
HTML 코드:
<p class="content">
<p class="p1">
</p>
</p>CSS 코드:
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
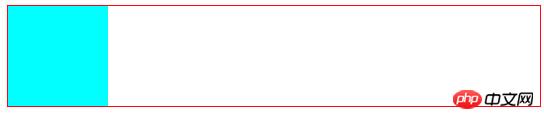
}효과는 다음과 같습니다: 
콘텐츠에 p1을 추가하고 콘텐츠 태그의 테두리와 p1 태그의 크기와 색상을 설정하면 콘텐츠 태그가 p1 태그를 감싸는 것을 볼 수 있습니다. 그리고 콘텐츠 태그의 크기도 지원합니다
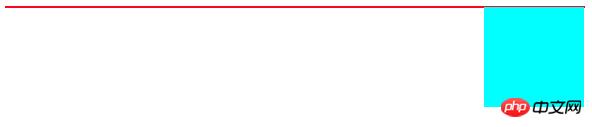
그러나 p1의 속성을 오른쪽으로 부동 소수점으로 설정하면
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
}는 다음과 같이 됩니다. 🎜 >
걱정하지 마세요. 콘텐츠 태그에 오버플로 속성을 추가하는 속성을 설정해야 합니다.
.content {
border: 1px solid red;
overflow: hidden;
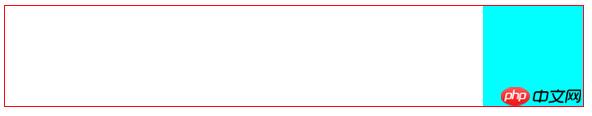
}추가하고 나면 효과는 이렇습니다

위 내용은 float가 div를 열지 못하도록 CSS 오버플로 속성을 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!