CSS 클리어 플로트란 무엇인가요?
인터넷에서 인기 있는 말은 다음과 같습니다. IE가 아닌 브라우저(예: Firefox)에서 컨테이너 높이(높이)가 자동이고 컨테이너의 내용이 float(float는 왼쪽 또는 오른쪽) 요소입니다. 이 경우 컨테이너의 높이가 콘텐츠의 높이에 맞게 자동으로 확장될 수 없으므로 콘텐츠가 컨테이너 외부로 오버플로되어 레이아웃에 영향을 미치거나 심지어 파괴됩니다. 이러한 현상을 float Overflow라고 하며, 이러한 현상을 방지하기 위해 수행하는 CSS 처리를 CSS Clear Float라고 합니다.
clear 스타일을 사용하여 지우기
예:
.clear-float {clear:both;}Clear 속성은 플로팅 스타일을 지우기 위해 CSS 1에서 제공됩니다. Clear 속성이 설정된 요소의 경우 상단 테두리 위치는 margin-top 설정을 무시하고 플로팅 요소의 여백-하단 경계 위치에 가깝게 렌더링됩니다. 이런 방식으로 상위 컨테이너의 높이가 설정되지 않은 경우(값은 auto) 정의된 정리 플로팅 스타일 요소가 플로팅 요소 아래에 위치하므로 계산된 컨테이너의 실제 높이에는 플로팅 요소가 포함됩니다.
예
코드에 p4를 추가하고 너비와 높이를 300px, 배경색은 회색으로 설정합니다. 코드는 다음과 같습니다
HTML 코드:
<p class="p4">
p4
</p>CSS 코드:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
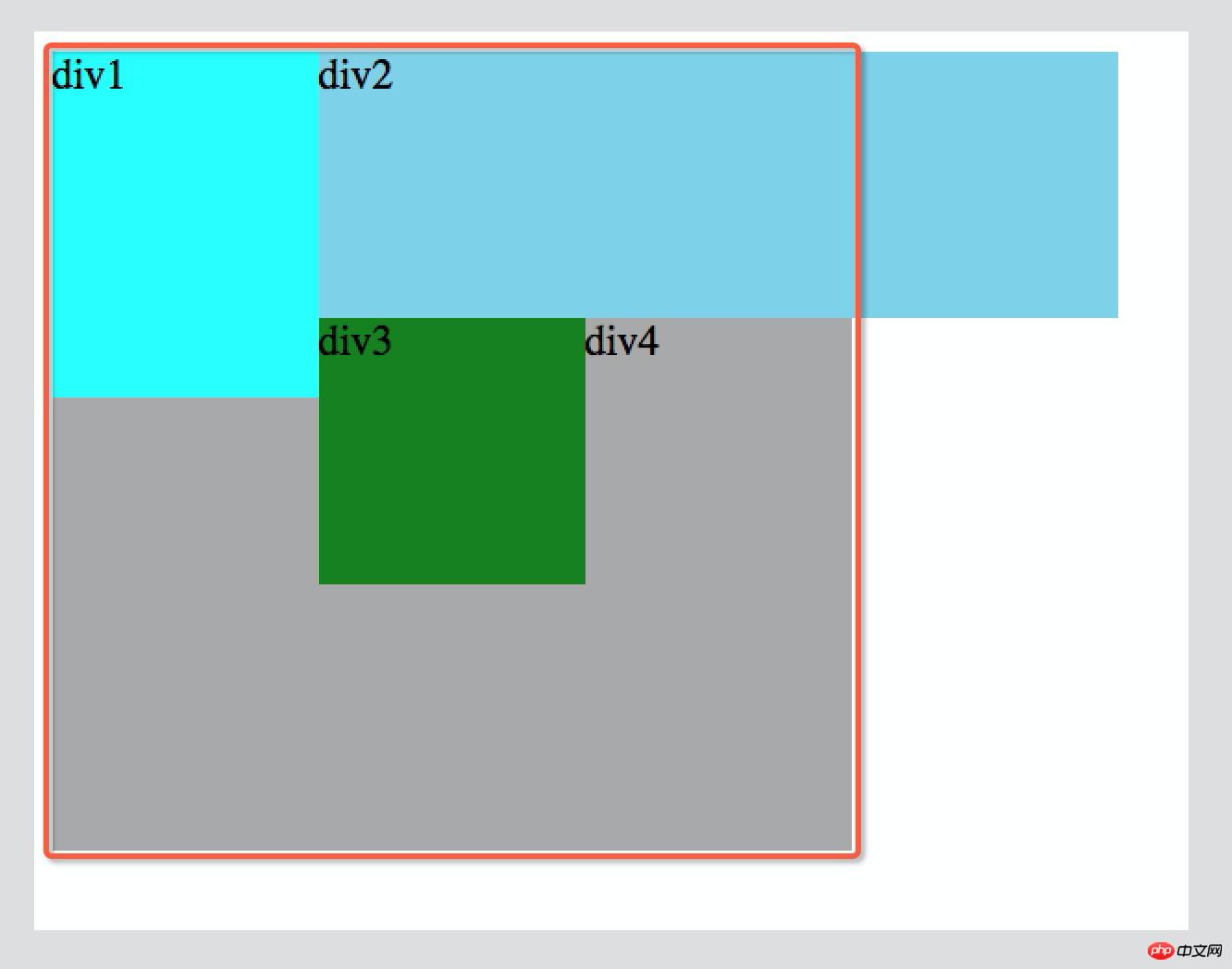
}효과는 다음과 같습니다.
1. 빨간색 선으로 동그라미 친 부분이 p4 입니다 여러분 문제가 발견됩니다. 즉, p4 는 여전히 왼쪽 상단부터 정렬되어 있는데 텍스트가 왼쪽 상단에 표시되지 않는 현상입니다.
2. p4가 p2 아래, p3 오른쪽에 연결되는 효과를 얻으려면 p4에 대한 float: left 속성 설명도 설정해야 합니다.
그러나 우리는 이 효과를 원하지 않습니다. 하지만 p1, p2, p3을 사용하여 플로팅하는 대신 아래에서 p4를 재배열하고 싶습니다. 이때 플로팅
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}를 삭제해야 합니다. 플로트를 클리어할 수 있습니다.
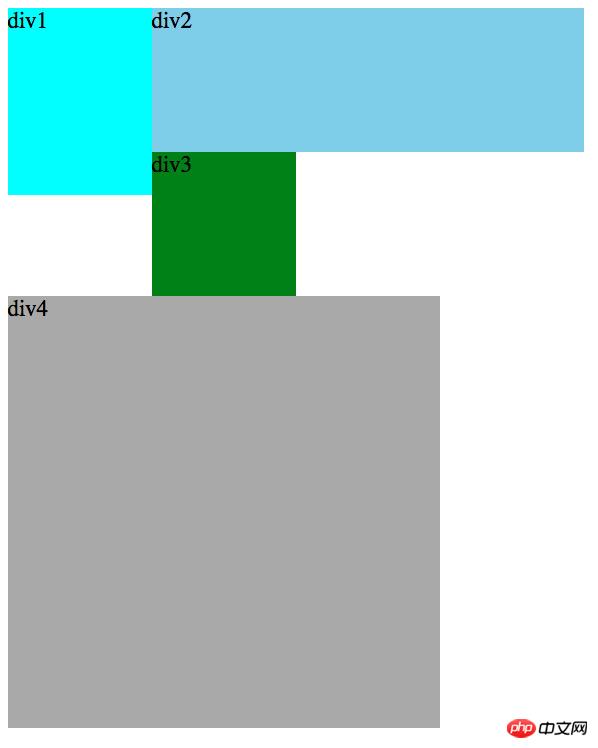
효과는 다음과 같습니다. 
플로트를 클리어한 후 p4는 아래에서 자체적으로 정렬될 수 있으며 더 이상 위 ps의 플로팅에 참여하지 않습니다. 이것을 플로트 클리어라고 합니다.
Clear Floats에 CSS Clear 속성을 사용하는 방법에 대한 자세한 소개는 PHP 중국어 웹사이트의 관련 기사를 참고하세요!