

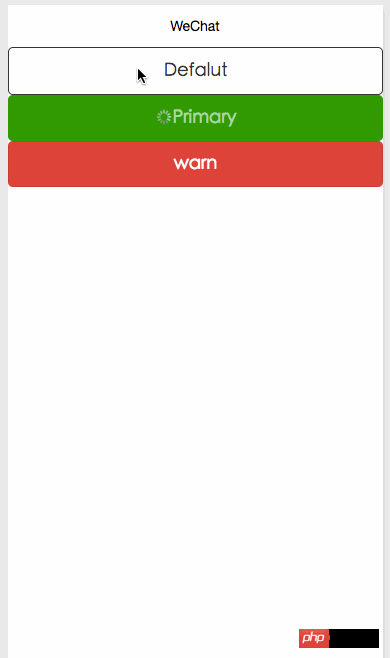
버튼 버튼은 가장 일반적인 구성 요소 중 하나입니다.
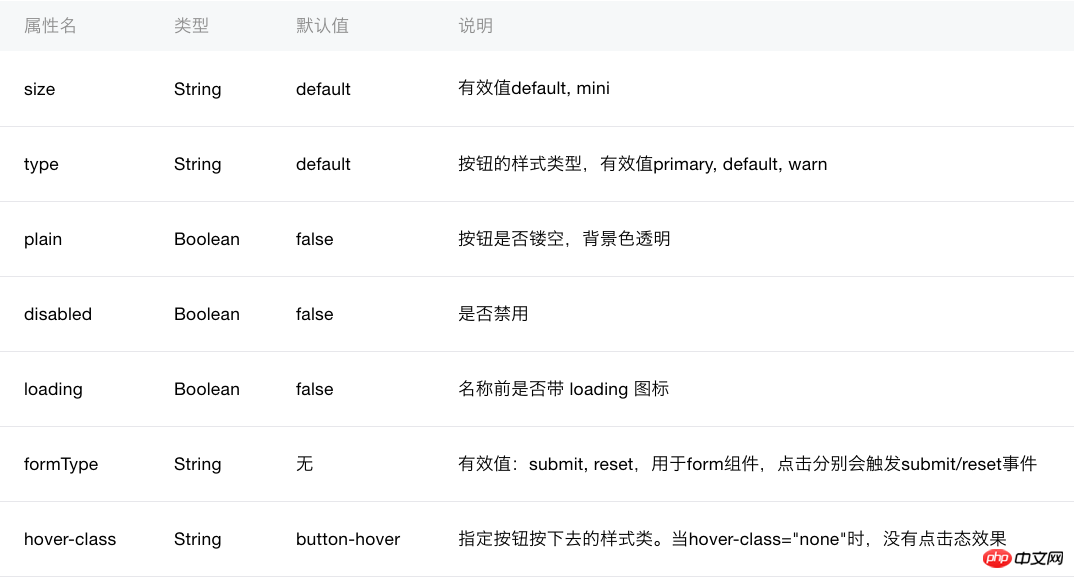
주요 속성:

wxml
<!--按钮默认样式,点击事件--> <button type="defaule" bindtap="clickButton">Defalut</button> <!--原始颜色,不可点击状态, 正在加载状态--> <button type="primary" disabled="true" loading="true">Primary</button> <button type="warn">warn</button>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})WeChat 애플릿 버튼 구성 요소에 대한 자세한 소개 관련 기사는 PHP 중국어 웹사이트를 주목해주세요!