display는 요소의 표시 모드를 설정하는 데 사용됩니다
display: block | none | inline | inline-block
inline: 객체를 인라인 요소로 지정합니다
block: 객체를 블록 요소로 지정
inline-block: 객체를 인라인 블록 요소로 지정
none: 객체 숨기기
float 컨트롤 요소가 부동으로 표시되는지 여부
float : 없음 | 왼쪽 | 오른쪽
none: 개체가 부동되지 않도록 설정
왼쪽: 개체가 왼쪽에 부동되도록 설정
오른쪽: 개체가 오른쪽에 떠 있도록 설정
플로팅의 목적:
문서 흐름의 기본 표시 규칙을 깨는 것입니다. 레이아웃 요구 사항에 따라 요소를 표시하려는 경우. 이때 float 속성을 사용해야 합니다
1. float로 선언된 요소는 자동으로 "블록 수준 요소"로 설정됩니다
2. 표준 브라우저에서는 플로팅 요소 뒤의 요소가 플로팅 요소가 있어야 할 위치를 차지하게 됩니다
3. 플로팅 요소를 수용할 가로 방향 공간이 충분하지 않은 경우 다음으로 이동합니다. line
4. 텍스트 콘텐츠는 플로팅 요소를 둘러쌉니다
5. 플로팅 요소는 왼쪽이나 오른쪽으로만 플로팅할 수 있습니다
clear clean float
지우기: 없음 | 왼쪽 | 오른쪽 | 둘 다
없음: 기본값입니다. 플로팅 개체는 양쪽에 허용됩니다.
왼쪽: 왼쪽에는 플로팅 개체가 허용되지 않습니다.
오른쪽: 오른쪽에는 플로팅 개체가 허용되지 않습니다.
둘 다: 플로팅 개체는 오른쪽에 허용되지 않습니다. 허용되지 않음
위치 개체의 위치 지정 방법
위치: 정적 | 절대 | 상대
정적: 기본값입니다. 위치 지정이 없으면 객체는 정상적인 흐름을 따릅니다. 이때 4개의 위치 오프셋 속성은 적용되지 않습니다.
relative: 상대 위치 지정, 개체는 일반 흐름을 따르며 위쪽, 오른쪽, 오른쪽의 4가지 위치 지정 오프셋을 통해 일반 흐름에서 자신의 위치를 참조합니다. 하단, 왼쪽 Shift 속성이 오프셋되면 일반 흐름의 모든 요소에 영향을 주지 않습니다.
절대: 절대 위치 지정, 이때 개체가 일반 흐름을 벗어납니다. 자신에게 가장 가까운 위치 지정 조상 요소입니다. 의 조상 요소 위치 지정이 없으면 본문 요소로 돌아갑니다. 상자의 오프셋 위치는 일반 흐름의 어떤 요소에도 영향을 주지 않으며 해당 여백은 다른 여백과 함께 축소되지 않습니다.
고정: 고정 위치, 절대값과 일치하지만 오프셋 위치는 창을 기반으로 합니다. . 스크롤 막대가 나타나면 개체가 함께 스크롤되지 않습니다
절대 지침:
1. 문서 흐름에서 벗어나
2. 왼쪽, 오른쪽
3. 부모 요소의 위치가 정적인 경우 몸체 좌표의 원점을 기준으로 위치 지정
4. , 위치는 상위 요소
를 기준으로 합니다. 예: p { position:absolute; left:100px;}
relative 설명:
1. 상대 위치 지정(원래 위치 기준)
2. 문서 흐름에서 벗어나지 마세요
3. 자체 정적 위치를 기준으로 상하좌우로 배치
예: p { position:relative; left:100px; top:100px; }
fixed 참고:
고정 위치 지정은 실제로는 고정 위치 지정의 특별한 형태입니다. 위치가 지정된 요소는 포함된 요소가 아닌 브라우저 창을 기준으로 고정됩니다. 페이지가 스크롤된 후에도 브라우저 창에서 이전과 정확히 동일한 위치에 있게 됩니다.
예: p { 위치: 고정; 오른쪽:0; 아래쪽:0;}
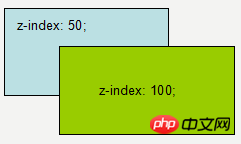
z-index 개체의 스택 순서
z-index: 자동 | 숫자
z-index 속성을 통해 스택 순서를 설정할 수 있습니다.
은 더 큰 숫자 값을 가진 객체는 더 작은 숫자 값을 가진 객체 위에 겹쳐집니다.

위 글은 편집자님이 공유해주신 CSS(display, float, position)에 대한 심도 있는 이해를 담고 있으며, 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트를 지원합니다.
CSS(display, float, position) 관련 글을 좀 더 깊이있게 이해하시려면 PHP 중국어 홈페이지를 주목해주세요!