1. html 제출 및 하단 버튼의 기본 구문 구조
1. html 제출 버튼
이 양식 컨트롤을 설정하려면 입력 태그에 type="submit"을 설정하세요. 단추.
제출 버튼 코드:
코드는 다음과 같습니다:
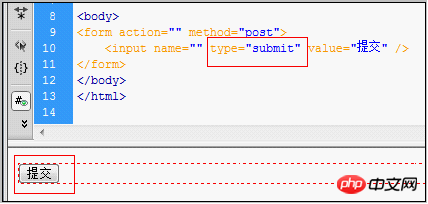
<input name="" type="submit" value="提交" />
제출 버튼 효과 스크린샷

html 제출 버튼 효과 스크린샷
2. HTML 하단 버튼
입력 태그에 type="bottom"을 설정하면 이 양식 컨트롤을 버튼으로 설정할 수도 있습니다.
하단 버튼 코드:
코드는 다음과 같습니다:
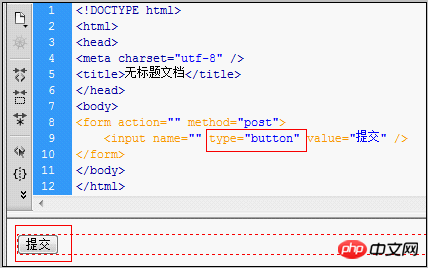
<input name="" type="button" value="提交" />
하단 버튼 스크린샷:

html botton 버튼 효과 스크린샷
2. html submit과 하단 버튼의 차이점
type=button은 단순히 버튼 기능이다
=submit은 양식을 보내는 것입니다
그러나 WEB UI에 종사하는 사람들은 submit을 사용하면 페이지의 사용성이 향상된다는 점에 유의해야 합니다.
submit을 사용한 후 페이지는 키보드 Enter 키를 지원합니다. 많은 WEB 소프트웨어 디자이너들은 submit이 통일된 것을 눈치 채지 못했을 것입니다.
버튼을 사용한 후 페이지에서 Enter 키를 지원하지 않는 경우가 많습니다. 따라서 Enter 키를 지원해야 하는 경우 제출을 설정해야 합니다. 기본적으로 Enter 키는 페이지의 첫 번째 제출에서 작동합니다.
코드는 다음과 같습니다.
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
onClick을 실행한 후 action으로 이동합니다. onClick 없이 자동으로 제출할 수 있습니다. 따라서 여기서는 onclick이 필요하지 않습니다.
코드는 다음과 같습니다.
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
onClick이 실행된 후 점프 파일은 js 파일에서 제어됩니다. 제출하려면 onClick이 필요합니다.
예:
1, onclick="form1.action='a.jsp';form1.submit();" 이는 제출 기능을 구현합니다.
2, 버튼 코드
코드는 다음과 같습니다.
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

버튼 스크린샷
3, 버튼 HTML code
코드는 다음과 같습니다.
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. HTML 제출 및 하단 버튼 CSS p 레이아웃 미화
먼저 버튼 미화를 위한 버튼 이미지를 준비하고 추가합니다. 입력 제출 또는 하단 버튼 컨트롤에 클래스 스타일을 추가하고 버튼 배경을 설정하여 그림을 아름답게 설정하고 테두리를 0, 너비 및 높이로 설정하세요.
1. html 하단 버튼을 아름답게
1) 그림자료
이미지를 저장하여 사용할 수 있습니다

사진 버튼 소재 꾸미기
2) 해당 전체 HTML 소스 코드:
코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
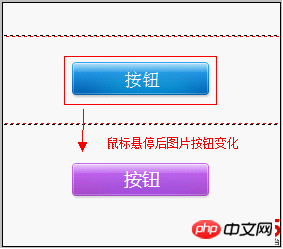
3) 하단 효과 스크린샷

하단 미화 효과 스크린샷
2. html 제출 버튼 미화
1), 그림 자료

버튼 이미지 자료를 사용하여 다른 이름으로 저장 가능
2)을 사용하여 다른 이름으로 저장, 해당 전체 HTML 소스 코드:
코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
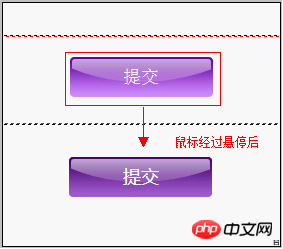
</html>3) 제출 버튼 효과 스크린샷

미화 후 html 제출 효과 스크린샷
HTML 양식 컨트롤을 아름답게 하기 위해 CSS를 더 많이 사용합니다. ( 양식 미화) 자세한 예제와 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!