

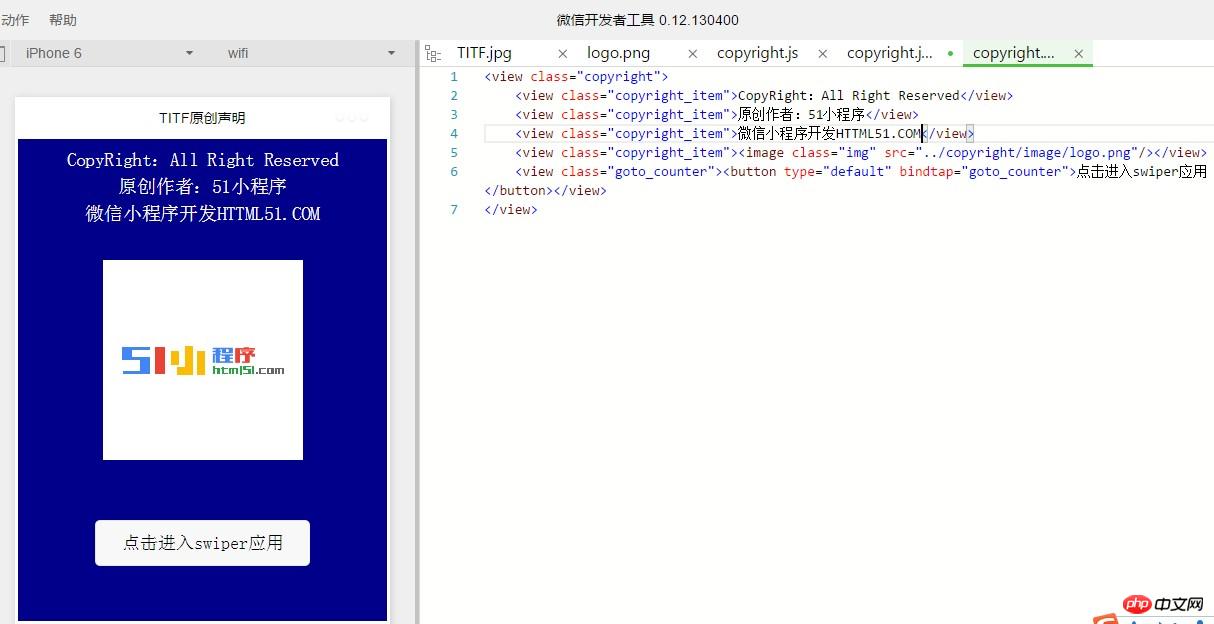
홈페이지 코드는 다음과 같습니다.
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
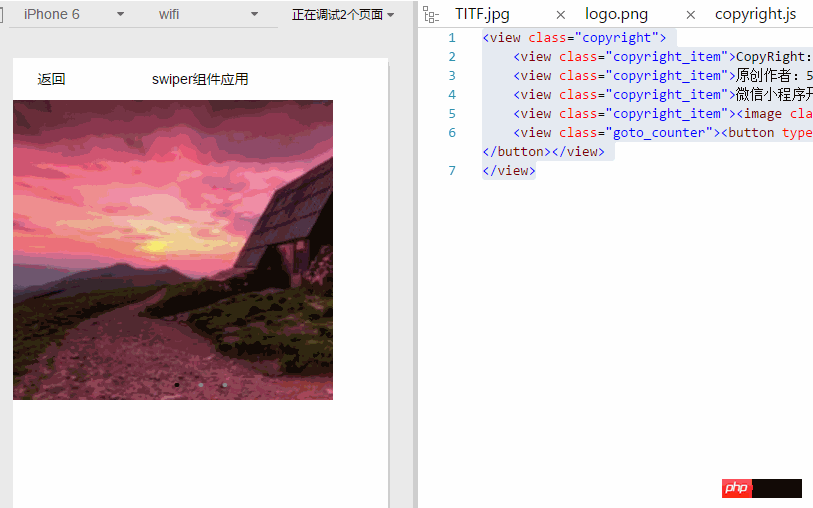
</view>홈페이지 렌더링은 다음과 같습니다.

더 작은 프로그램에서 스와이퍼를 사용하는 방법 이미지 전환의 구성요소 구현과 관련된 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!