
WeChat 미니 프로그램 소개에서는 미니 프로그램의 기능, 개발 도구, 미니 프로그램 프로젝트 생성 방법에 대해 배웠습니다. 오늘은 미니 프로그램의 기본 디렉토리 구조를 소개하기 위해 첫 번째 데모를 예로 들어 보겠습니다.
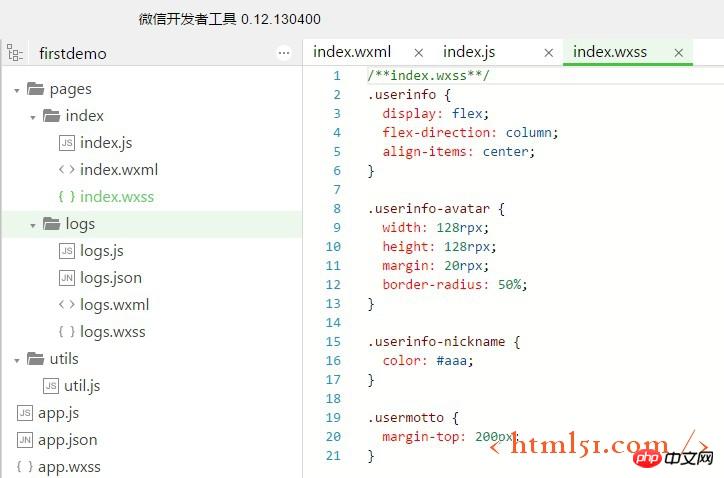
WeChat 애플릿 프로젝트를 열고 클릭하여 "편집" 메뉴에 들어가면 다음 5개의 파일/폴더를 볼 수 있습니다. 페이지 폴더, utils 폴더, 전역 파일 app.js 파일, 전역 파일 앱 .json 파일, 이미지 편집 파일 도구 app.wxss 파일.

애플릿 디렉토리 구조의 전체적인 구조는 다음과 같습니다.

애플릿 디렉토리에 있는 각 파일을 소개하겠습니다. 상세정보와 폴더 기능, 주의사항 등을 안내해 드립니다.
1. 페이지 디렉토리 소개
페이지: 주로 미니 프로그램의 페이지 파일을 저장합니다. 각 폴더는 페이지이며 각 페이지에는
4개의 파일이 포함되어 있습니다. 
index.js
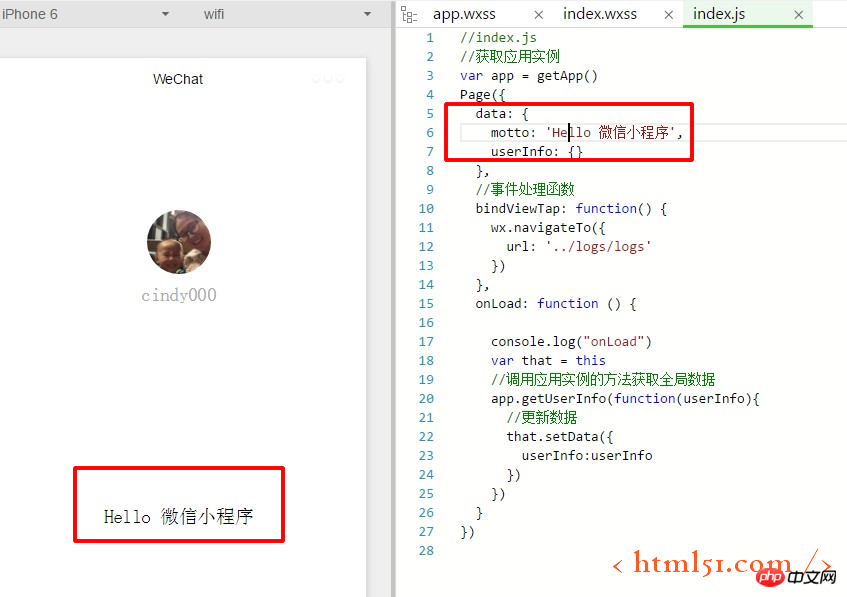
.js는 미니 프로그램의 로직 파일로 이벤트 상호작용 파일, 스크립트 파일로도 알려져 있습니다. 초기 데이터 설정, 이벤트 정의, 데이터 상호 작용, 논리 연산, 변수 선언, 배열, 객체, 함수, 주석 등과 같은 인터페이스. 구문은 JavaScript와 동일합니다. index.js의 코드를 열고 자세히 살펴볼 수 있습니다.
우선 모토의 hello 단어를 데이터의 hello WeChat 애플릿으로 변경할 수 있습니다. 아래 그림과 같이

두 번째로, 클릭하면 로그 페이지로 이동하는 binViewTap: function() 기능을 살펴보겠습니다. 아래와 같이 아바타를 클릭하면 데모 효과를 볼 수 있습니다.

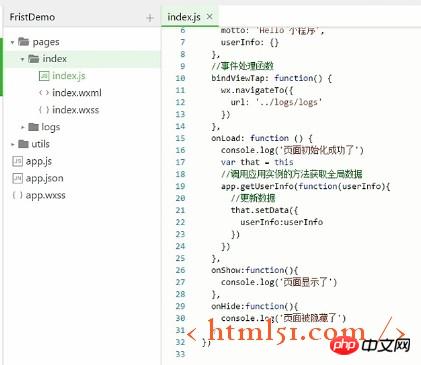
마지막으로 페이지가 시작될 때 작업을 설정하는 onLoad 함수를 살펴보겠습니다. . 페이지가 시작될 때 표시될 페이지를 수정하거나 아래 그림과 같이 새로운 기능을 추가할 수 있습니다.

일반적으로 사용되는 .js 기능은 다음과 같습니다.
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
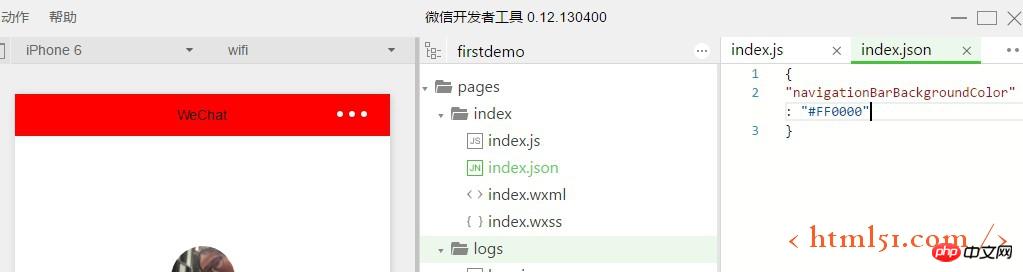
})index.json.json 접미사가 붙은 파일은 구성 파일로 주로 json 데이터 형식으로 저장되며 프로그램의 구성 효과를 설정하는 데 사용됩니다. 아래와 같이 index 디렉터리에 .json 구성 파일을 만들 수 있습니다.

index.json 이 구성 파일은 이 디렉터리의 페이지 구성 파일만 구성할 수 있습니다. 탐색 텍스트, 배경색, 텍스트 색상 등과 같은 탐색 표시줄 표시 스타일 수정과 같은 탐색 표시줄 관련 파일만 구성하고 수정할 수 있습니다. 구문은 json 구문과 동일합니다. 예를 들어, 아래 그림과 같이 네비게이션 바의 배경색을 빨간색으로 변경해 보겠습니다.

배경색이 빨간색으로 변경되는 것을 확인할 수 있습니다. . (이 색상 정말 끔찍해요!)
index.wxml
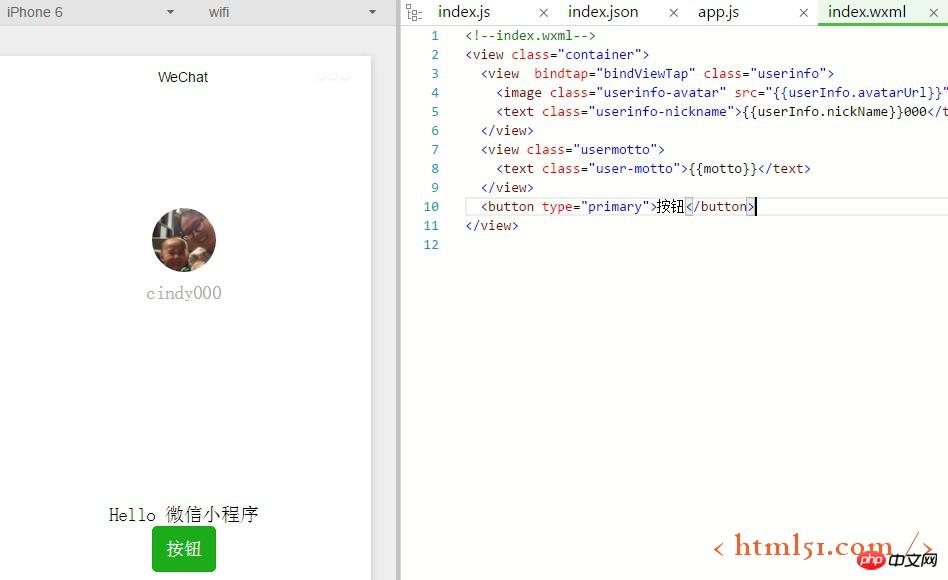
.wxml 파일은 페이지를 구성하고 페이지에 컨트롤을 추가하는 데 사용되는 인터페이스 파일이자 페이지 구조 파일입니다. 전체 이름은 weixin markup lanuage, WeChat 마크업 언어의 약어입니다. 다른 일반적인 마크업 언어와 마찬가지로 태그는 쌍으로 구성되고 태그 이름은 소문자로 표시됩니다. 클래스를 참조하여 모양을 제어할 수 있고, 이벤트를 바인딩하여 논리적 처리를 수행하고, 렌더링을 통해 필요한 목록을 완성할 수도 있습니다. 이는 사용자 작업과 백엔드 논리 간의 연결입니다. 페이지에 표시되는 모든 요소는 여기에서 편집할 수 있습니다. 예를 들어 아래와 같이 페이지에 버튼을 배치합니다.

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
index.wxss
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
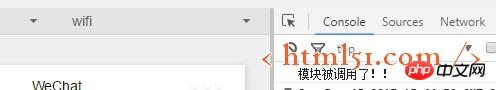
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
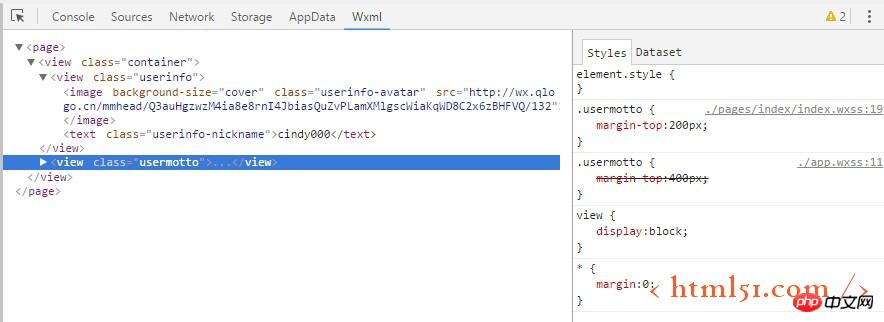
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多WeChat 미니 프로그램: 미니 프로그램의 기본 디렉토리 구조에 대한 설명相关文章请关注PHP中文网!