최근 vue를 사용하고 있는데 정말 사용하기 쉬운 것 같아요.
먼저 양방향 데이터 바인딩을 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>
vue의 모든 데이터는 데이터에 정의되어 있고,
el은 마운트된 요소를 나타내며,
watch는 데이터의 특정 변화를 감지할 수 있는 곳입니다.
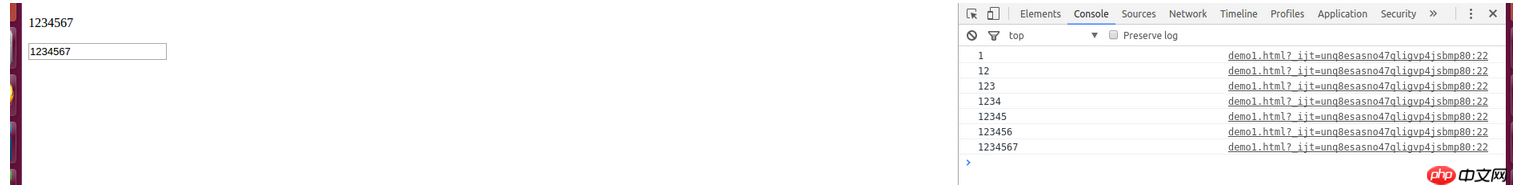
v-model=“name” 은 데이터의 이름 데이터에 바인딩됩니다. 입력 상자의 값이 변경되면 데이터의 이름도 변경됩니다. 즉, {{name }} 변경사항이 보이면 물론 저처럼 로그인하셔도 됩니다. 모두 가능합니다.
물론 별로 실용성이 없을 수도 있고, 공식 홈페이지에도 소개되어 있으니 직장에서 어떻게 활용하는지 이야기 나눠보겠습니다

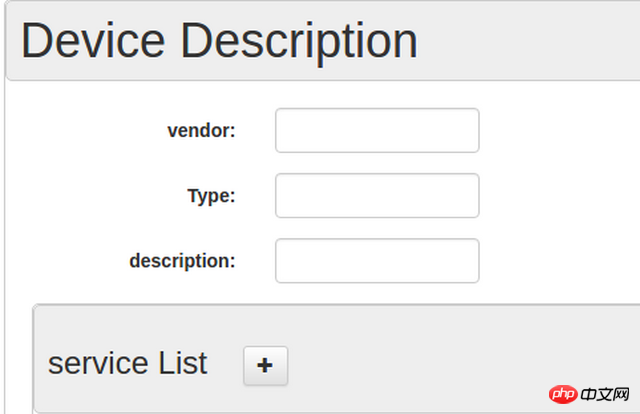
이제 요구사항은 내 양식에 있는 모든 값을 얻는 것입니다. 그러면 우리는 vue 양방향 바인딩의 이점을 얻을 수 있습니다. 우리는? <… 🎜>
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};