저는 여백 속성이 매우 단순한 속성이라고 항상 생각했지만, 최근 프로젝트를 진행하면서 몇 가지 문제에 부딪혔고, 여백 속성에 여전히 "피트"가 있다는 것을 발견했습니다. 아래에서는 기본 지식을 소개하겠습니다. 여백과 그 "구덩이" ". 이번 블로그 포스팅은 크게
마진--기본 지식
마진--같은 수준으로 나누어져 있습니다. 요소(비상위-하위 관계)
여백 적용--상위 요소와 하위 요소 사이에 적용(강조)
여백-- margin 값의 단위가 %인 여러 상황
1부: 마진--기본 지식
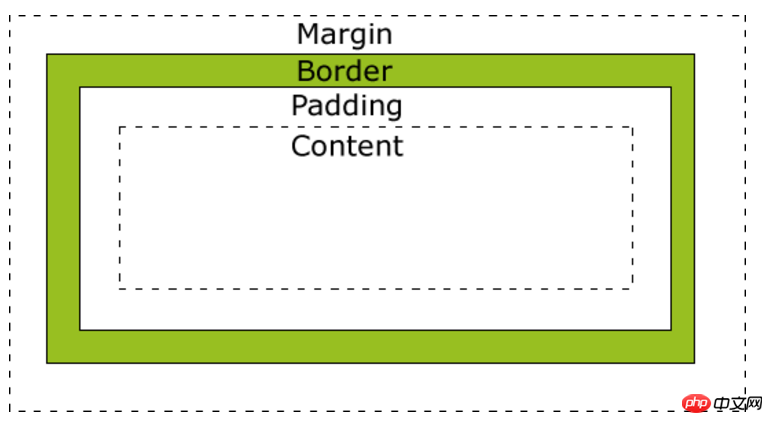
마진에 대한 기본 지식을 소개하려면, 우리 CSS 박스 모델(Box Model)에 대해 이야기하는 것은 불가피합니다. 일반적으로 CSS 박스 모델은 디자인과 레이아웃에 사용됩니다. 여백, 테두리, 패딩 및 중간 내용을 포함하는 기본적으로 상자입니다. 아래 그림은 박스 모델입니다(여기서는 IE5 및 IE6의 이상한 모드에서 사용되는 비표준 박스 모델이 아니라 W3C 사양의 표준 박스 모델에 대해서만 설명합니다):

소개할 여백은 가장 바깥쪽 레이어에 있습니다. 여백(여백)은 투명해야 하므로 상자 사이에 일정한 간격을 두어 아름다운 레이아웃과 기타 기능을 구현할 수 있습니다. 효과. 위의 박스 모델을 보면 모든 면에 마진이 존재하는 것을 알 수 있습니다. margin-top, margin-right, margin-bottom, margin-left를 사용하여 이 네 방향에 각각 마진 값을 설정할 수 있습니다. (참고: 이 부분의 지식은 상대적으로 기초적이므로 이 부분에서는 더 자세히 소개하지 않겠습니다.)
Part 2: 마진--같은 수준의 요소 간(비부모-자식 관계) ) 적용
이 부분에서는 주로 가로 및 세로 여백 병합 문제를 소개합니다.
(1) 가로 여백 병합
두 개의 가로 상자가 만나고, 그 사이의 최종 거리는 왼쪽 상자의 오른쪽 여백이 됩니다. 권리.
예시 1:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
body{
font-size: 0;
}
.left{
width: 100px;
height: 100px;
background: red;
display: inline-block;
margin-right: 50px;
font-size: 20px;
}
.right{
width: 100px;
height: 100px;
background: yellow;
display: inline-block;
margin-left: 50px;
font-size: 20px;
}
</style>
</head>
<body>
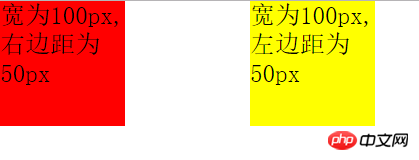
<p class="left">宽为100px,右边距为50px</p>
<p class="right">宽为100px,左边距为50px</p>
</body>
</html>효과는 다음과 같습니다.

이때 둘 사이의 거리는 정확히 100px입니다.
추가 설명: 보시다시피 두 개의 p(블록 요소)를 일반적인 문서 흐름에서 분리하기 위해 display:inline-block을 사용했습니다. ; 또한 속성에서는 본문의 글꼴 크기를 0으로 설정하여 인라인 블록 자체의 문제를 해결할 수 있습니다. 그렇지 않으면 두 p 예제가 100px보다 커집니다. 물론, float를 사용하여 두 개의 p가 같은 줄에 나타나도록 할 수도 있습니다.
(2) 세로 여백 병합
두 개의 세로 상자가 만날 때 세로 거리는 위쪽 상자의 아래쪽 바깥쪽 가장자리와 동일합니다. 여백이 클수록 아래 상자의 상단 여백.
예 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
.top{
width: 100px;
height: 100px;
margin-bottom: 100px;
background: red;
}
.bottom{
width: 100px;
height: 100px;
margin-top: 50px;
background: green;
}
</style>
</head>
<body>
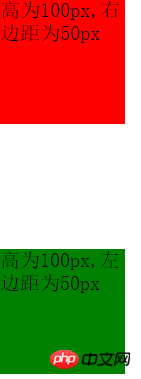
<p class="top">高为100px,下边距为100px</p>
<p class="bottom">高为100px,上边距为50px</p>
</body>
</html>효과는 다음과 같습니다.

이때 두 상자의 세로 방향이 100+50=150px이 아닌 약 100px(실제로는 100px)임을 육안으로 확인할 수 있습니다. 수직 수직 거리는 위쪽 상자의 아래쪽 여백과 아래쪽 상자의 위쪽 여백 중 더 큰 값과 같습니다.
또 다른 흥미로운 예는 다음과 같습니다. margin-top과 margin-bottom이 동시에 설정된 요소가 있지만 내용이 비어 있으면 두 여백 값도 겹쳐지고 값은 둘 중 가장 큰 값이 되며 이는 두 상자의 세로 방향 마진 값이 중첩되는 것과 유사합니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
}
.top{
width: 500px;
height: 100px;
background: red;
}
.middle{
margin-top: 100px;
margin-bottom:50px;
}
.footer{
width: 500px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<p class="top">上面的p,高100px</p>
<p class="middle"></p>
<p class="footer">下面的p,高100px</p>
</body>
</html>최종 효과는 다음과 같습니다.

이때 발견한 것은 위쪽 p와 아래쪽 p 사이의 예가 100+50=150px이 아니고, 둘 중 가장 큰 것, 즉 100px입니다.
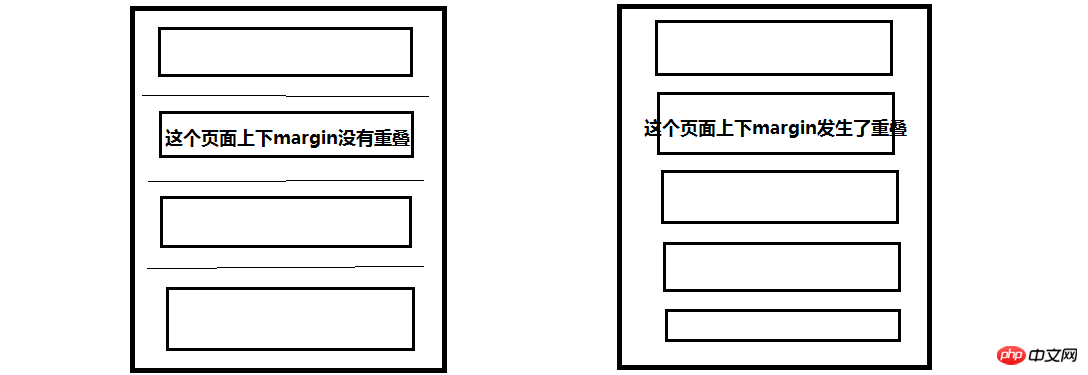
그러면 W3C는 왜 이런 기준을 정하고 수평방향과 같은 기준을 정하지 않는 걸까요? 즉, 마진 값의 중첩이 실제로 의미가 있습니다. 예를 들어, 여러 단락으로 구성된 페이지를 디자인해야 합니다. 첫 번째 문단과 페이지 상단 사이, 마지막 문단과 하단 사이에 거리가 있도록 margin-top과 margin-bottom을 설정해야 합니다. 아래는 오버레이가 없는 렌더링과 오버레이가 있는 렌더링입니다.

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
第三部分:margin--在父元素和子元素之间应用(重点)
第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。
(1)在子元素中设置水平方向的margin值
我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。
例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
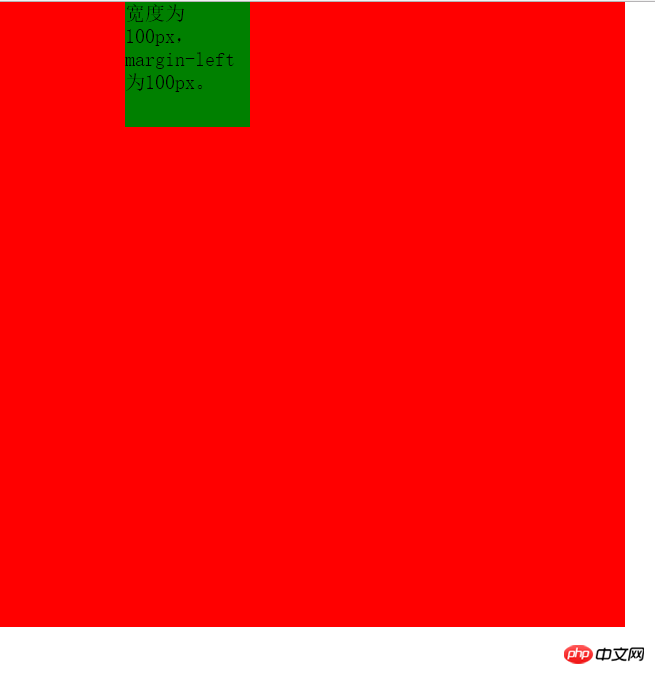
</html>我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
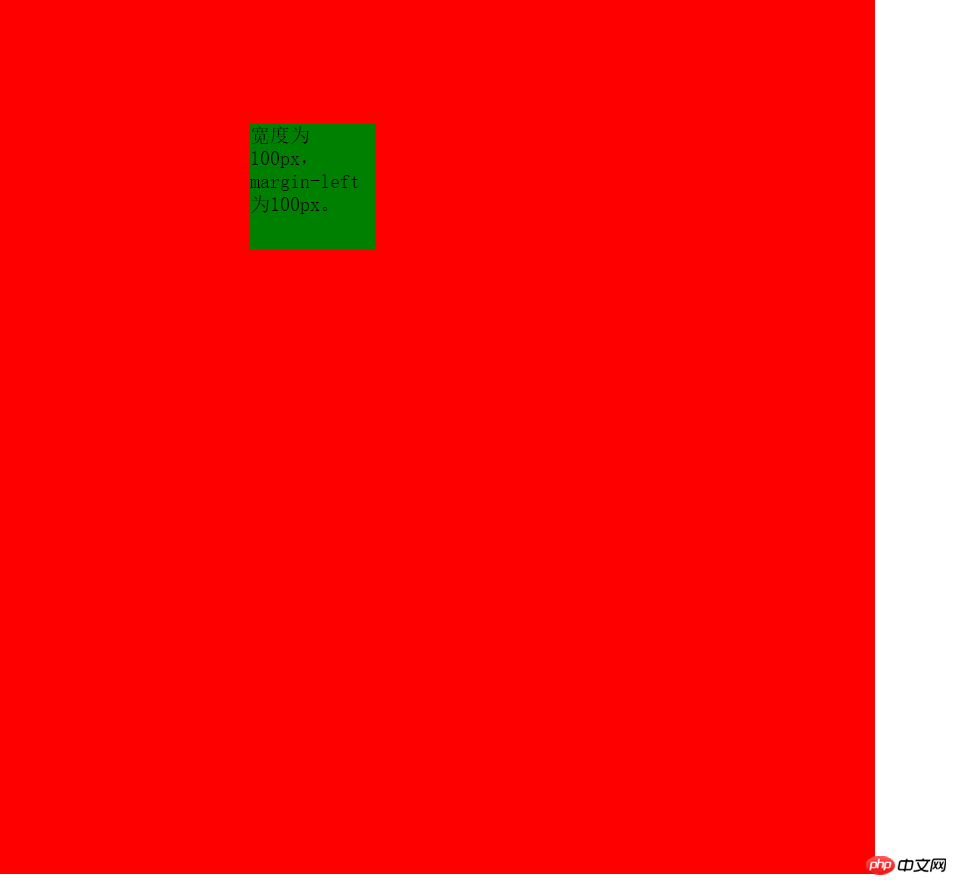
</html>上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。
这个例子在子元素中设置了margin-right值,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
float: right;
width: 100px;
height: 100px;
background: green;
margin-right: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-right为100px。</p>
</p>
</body>
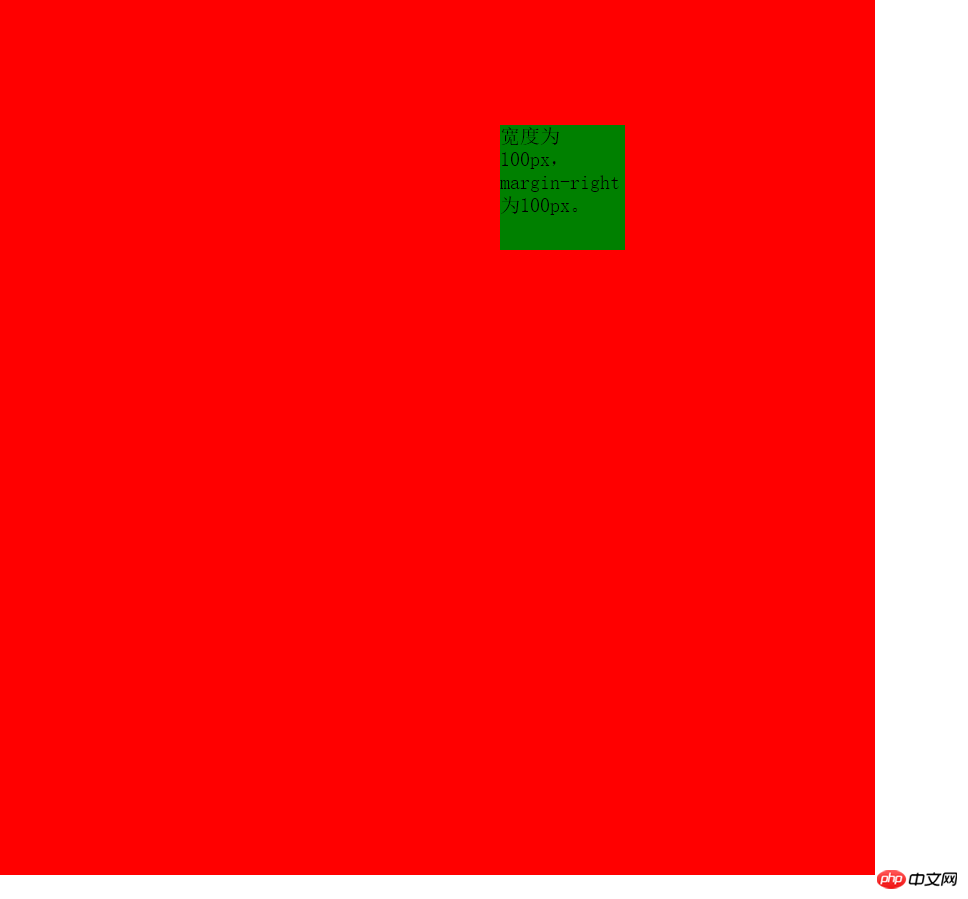
</html>这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
(2)在子元素中设置竖直方向的margin值
按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得子元素的上边框和父元素的上padding的内侧留有一定的距离。那么我们就试试吧!
例6:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">高度为100px,margin-top为100px。</p>
</p>
</body>
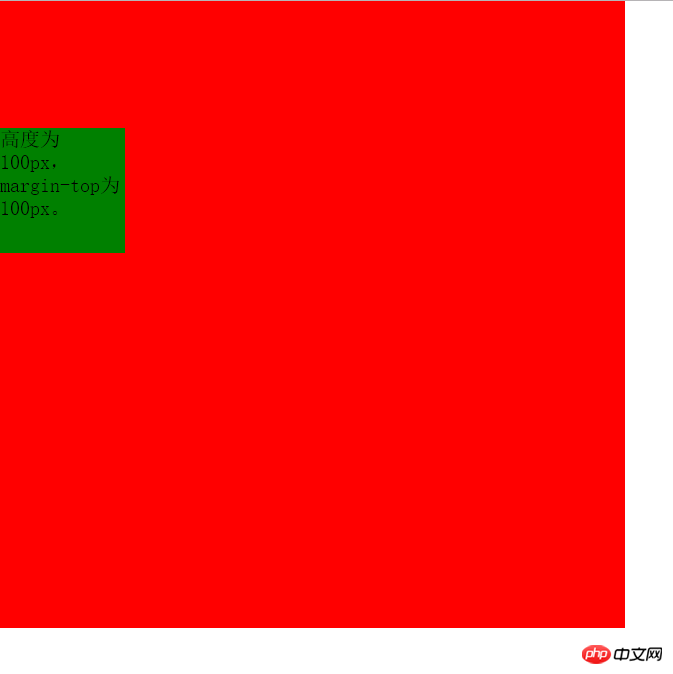
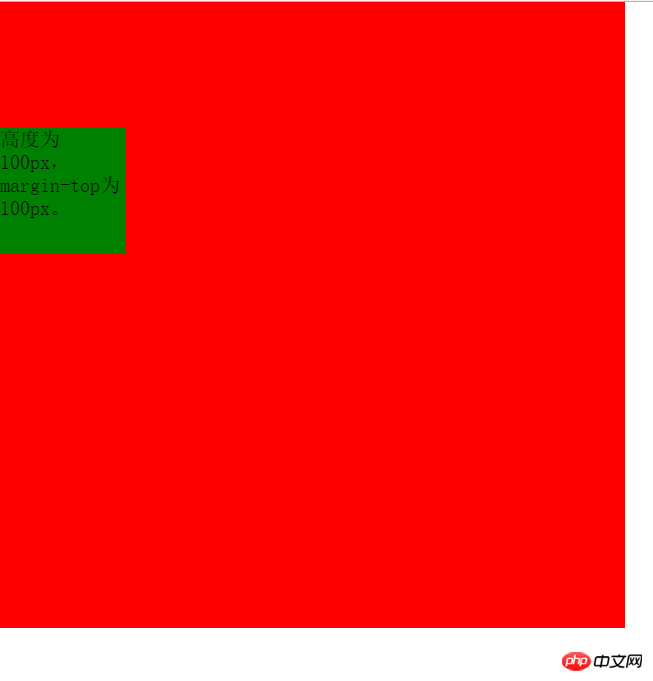
</html>这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug--父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
方法一:给父元素添加padding-top值
方法二:给父元素添加border值
方法三:给父元素添加属性overflow:hidden;
方法四:给父元素或者子元素声明浮动float
方法五:使父元素或子元素声明为绝对定位:position:absolute;
方法六:给父元素添加属性 overflow:auto; positon:relative;(注:此方法为后续添加,感谢博友@小精灵Pawn提供此方法)
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

方法的唯一缺点就是增加了1px的误差。
方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:

同样达到了效果, 缺点同方法一。
方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:

同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!
方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。
优点:没有像素的误差。 缺点:float有时是不必要的。
方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。
优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。
方法六:给父元素添加overflow:auto;和position:relative;同样达到效果。
第四部分:margin值的单位为%时的几种情况
之前我举例子时使用margin,它的值都是以px为单位的,这个理解起来没有问题。但是如果margin值是以%为单位呢?实际上这时候百分比(%)是相对于该元素的父元素(容器),对于同级元素和父子元素都是如此。(再次感谢 博友@小精灵Pawn 提供的建议!!基于此建议补充这部分内容) 但是在同级元素中使用竖直方向的margin时会出现意想不到的结果,下面举例说明。
(1)同级元素在水平方向使用值为%的margin
例7:
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
float: left;
width: 200px;
height: 200px;
background: green;
}
.second{
float: left;
width: 200px;
height: 200px;
background: red;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="first">宽为200,无margin</p>
<p class="second">宽为200,margin-left为20%;</p>
</body>
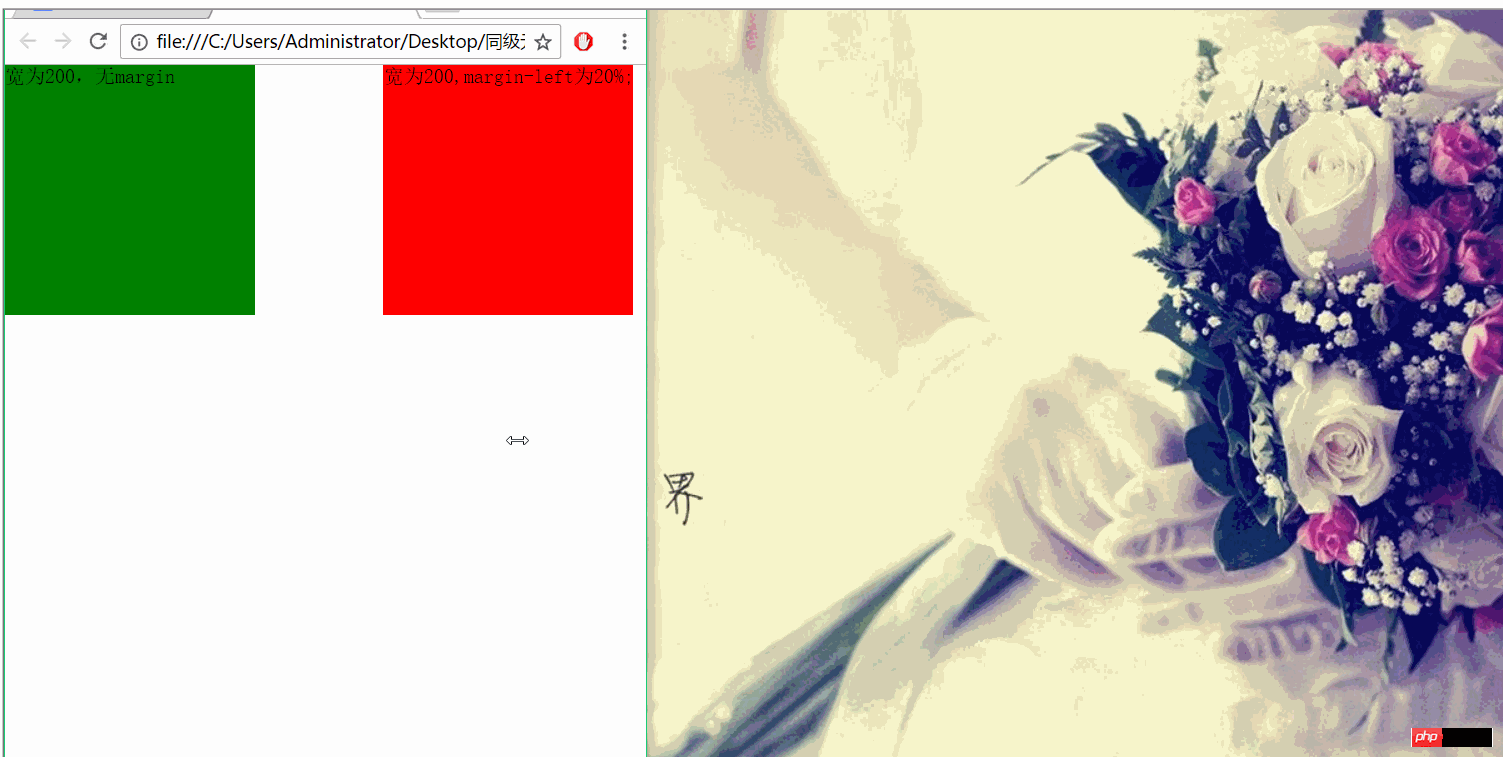
</html>这个例子中,设置两个元素向左浮动,以便于观察两者水平方向的margin。其中左边p无margin,右边p的margin-left为20%,效果如下:

从效果图可以看出两个p之间的间距始终为父元素(这里右边p的父元素即为body,其宽度为浏览器宽度)的20%。
(2)同级元素在竖直方向使用值为%的margin
根据例7的启发,我们可以猜想,如果在竖直方向上使用margin,且值的单位为%,那么最终两者之间的距离将是父元素(上例中为body)的百分数。那么究竟是不是这样呢?看下面的例子。
例8
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
width: 200px;
height: 200px;
background: green;
}
.second{
width: 200px;
height: 200px;
background: red;
margin-top: 10%;
}
</style>
</head>
<body>
<p class="first">高为200,无margin</p>
<p class="second">高为200,margin-top为20%;</p>
</body>
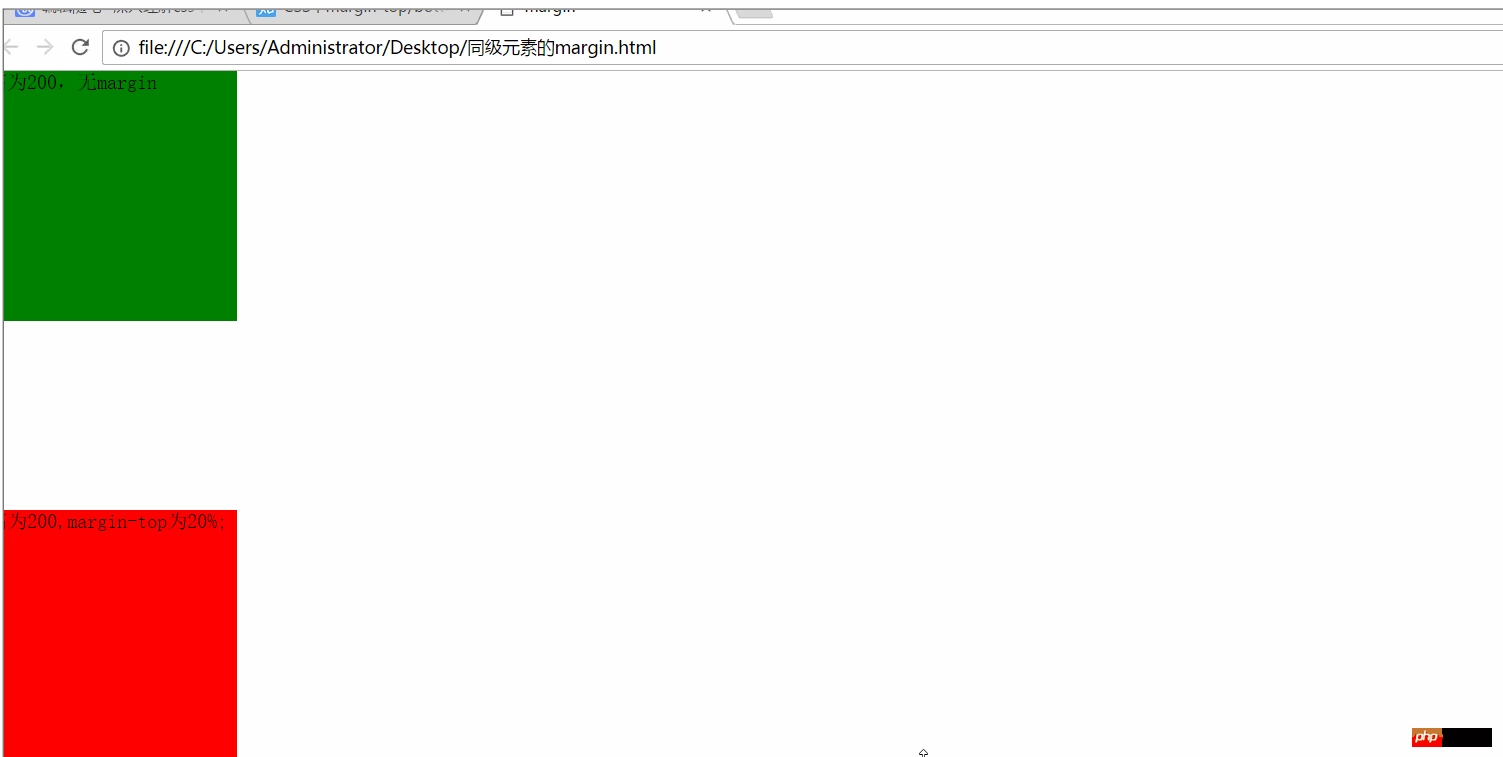
</html>这里设置上面的p无margin,下面的p的margin-top为10。效果如下:

我们发现,当我在缩小浏览器的高度时,竖直方向上的间距并没有缩小!!! 而当我缩小浏览器的宽度时,竖直方向上的距离缩小了!!!
这就说明:统计元素之间在竖直方向上使用margin,当值的单位为%时,它是相对于父元素的宽度。
那么这里为什么不是如我们所希望的那样相对于浏览器的高度呢?知乎上有大神是这样解释的:

(3)父子元素使用值为%的margin
对于父子元素,如果在子元素中使用单位为%margin,那么这个margin值是相对于父元素的宽度和高度(注意:这时的确是相对于父元素的高度!)的。
例9
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.father{
width: 500px;
height: 300px;
background: red;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 20%;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="father">
<p class="son"></p>
</p>
</body>
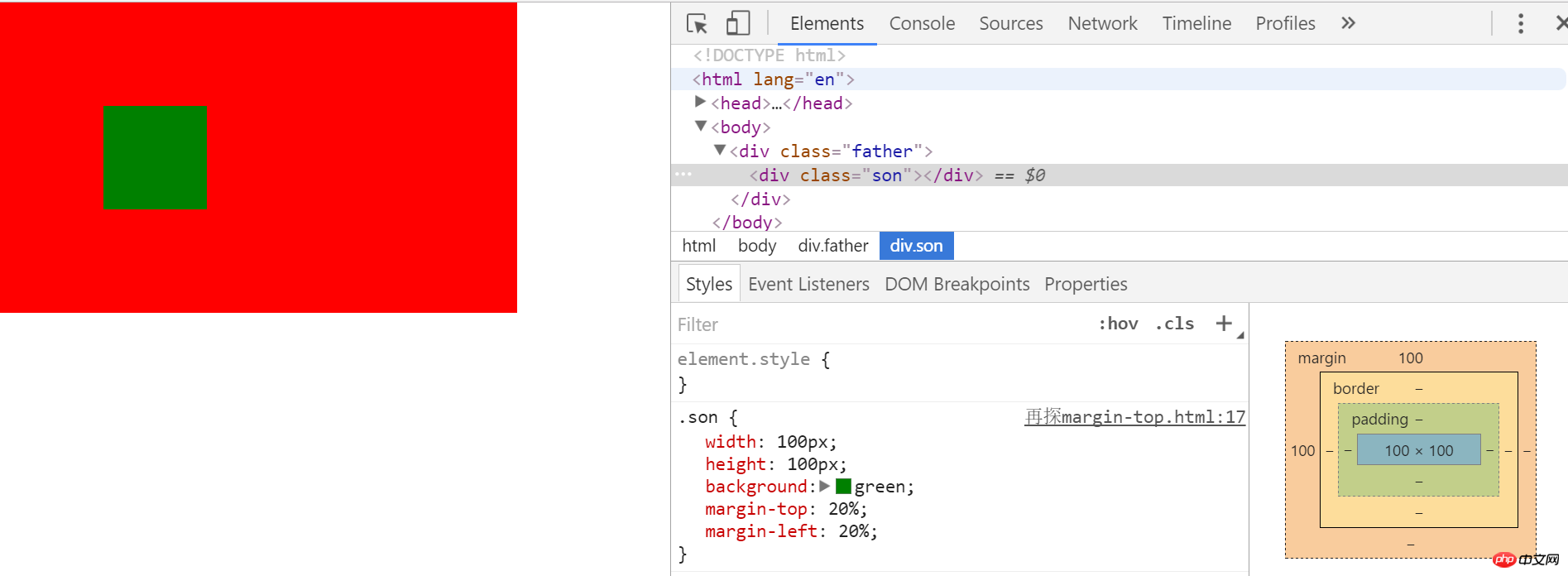
</html>이 예시에서는 margin-left 값을 20%, margin-top 값을 20%, 상위 요소의 너비를 500px, 상위 요소의 높이를 300px로 설정했습니다. 아래에서 효과를 살펴보겠습니다.

위 그림에서 볼 수 있듯이 하위 요소의 margin-top 값은 궁극적으로 높이가 아닌 상위 요소의 너비에 상대적입니다.
요약:
본 블로그 포스팅은 마진의 지식 포인트 중 일부만을 소개하고 있지만, 읽고 나면 뭔가 얻을 수 있으면 좋겠습니다. 성급한 요약과 지식부족으로 인해 실수가 불가피할 수 있으니 잘못된 점을 발견하셨을 때 의견 주시면 정말 감사하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
CSS의 여백 속성과 관련된 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!