1. 맞춤 메뉴 규칙
맞춤 메뉴는 1차 메뉴와 2차 메뉴로 구분됩니다.
1차 메뉴 수는 1~3개, 즉 공개 계정 개설 시 하단에 배열된 버튼을 최대 3개까지 바로 볼 수 있습니다. 1단계 메뉴의 텍스트는 16바이트(한자 8자에 해당)를 초과할 수 없습니다.
2차 메뉴는 1차 메뉴의 하위 메뉴이며, 숫자는 1~5이다. 보조 메뉴의 텍스트는 40바이트(한자 20자에 해당)를 초과할 수 없습니다.
1차 메뉴 또는 2차 메뉴에 관계없이 선택할 수 있는 트리거 이벤트는 두 가지입니다. 즉, 클릭(클릭, 값은 128바이트를 초과할 수 없음) 및 URL 열기(보기, URL 256자를 초과할 수 없음) 축제).
1차 메뉴 아래에 2차 메뉴가 있는 경우, 1차 메뉴 버튼을 클릭해도 이벤트가 발생하지 않습니다.
2. 메뉴 생성
Senparc.Weixin.MP SDK를 사용하여 사용자 정의 메뉴를 생성하는 것은 매우 간단합니다. 세 단계만 거치면 됩니다.
1단계: AccessToken 가져오기
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS: 세 번째 단계에서 AccessToken 대신 AppId를 사용하는 경우 이 단계를 생략할 수 있습니다.
2단계: 메뉴 내용 정리
ButtonGroup bg = new ButtonGroup();
//单击
bg.button.Add(new SingleClickButton()
{
name = "单击测试",
key = "OneClick",
type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示
});
//二级菜单
var subButton = new SubButton()
{
name = "二级菜单"
};
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Text",
name = "返回文本"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_News",
name = "返回图文"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Music",
name = "返回音乐"
});
subButton.sub_button.Add(new SingleViewButton()
{
url = "http://weixin.senparc.com",
name = "Url跳转"
});
bg.button.Add(subButton);3단계: WeChat 서버에 제출
var result = CommonApi.CreateMenu(accessToken, bg);
위의 SingleClickButton과 SingleViewButton은 각각 클릭과 보기의 두 가지 메뉴 응답 방식에 해당합니다. .
3. 메뉴 쿼리
메뉴를 쿼리하려면 위의 방법으로 AccessToken도 얻어야 하며, 코드 한 줄만 있으면 됩니다:
var result = CommonApi.GetMenu(accessToken);
얻은 result.menu의 구조는 메뉴 생성 시 ButtonGroup bg 변수와 유사합니다.
4. 메뉴 삭제
AccessToken을 얻은 후 메뉴를 삭제하려면 코드 한 줄만 필요합니다:
var result = CommonApi.DeleteMenu(accessToken);
5. 메뉴 응답 이벤트
클릭이든 보기이든 서버는 서로 다른 이벤트 응답을 수신합니다(각각 OnEvent_ClickRequest() 및 OnEvent_ViewRequest()를 트리거하는 "WeChat 공개 플랫폼 개발: MessageHandler 이해" 참조).
차이점은 클라이언트가 다음을 수행할 수 있다는 것입니다. 을 클릭한 후 반환 정보를 가져오며, 요청을 받은 후에는 어떤 정보가 반환되어도 클라이언트는 이를 받을 수 없습니다(URL이 직접 열립니다)
6. 사용자 정의 메뉴 비주얼 편집기
현재 Shengpai는 두 곳에서 무료 사용자 정의 메뉴 시각적 편집기를 제공하므로 메뉴를 작동하기 위해 코드를 실행해야 하는 딜레마가 없습니다.
1세대: http://sdk.weixin.senparc.com / 메뉴

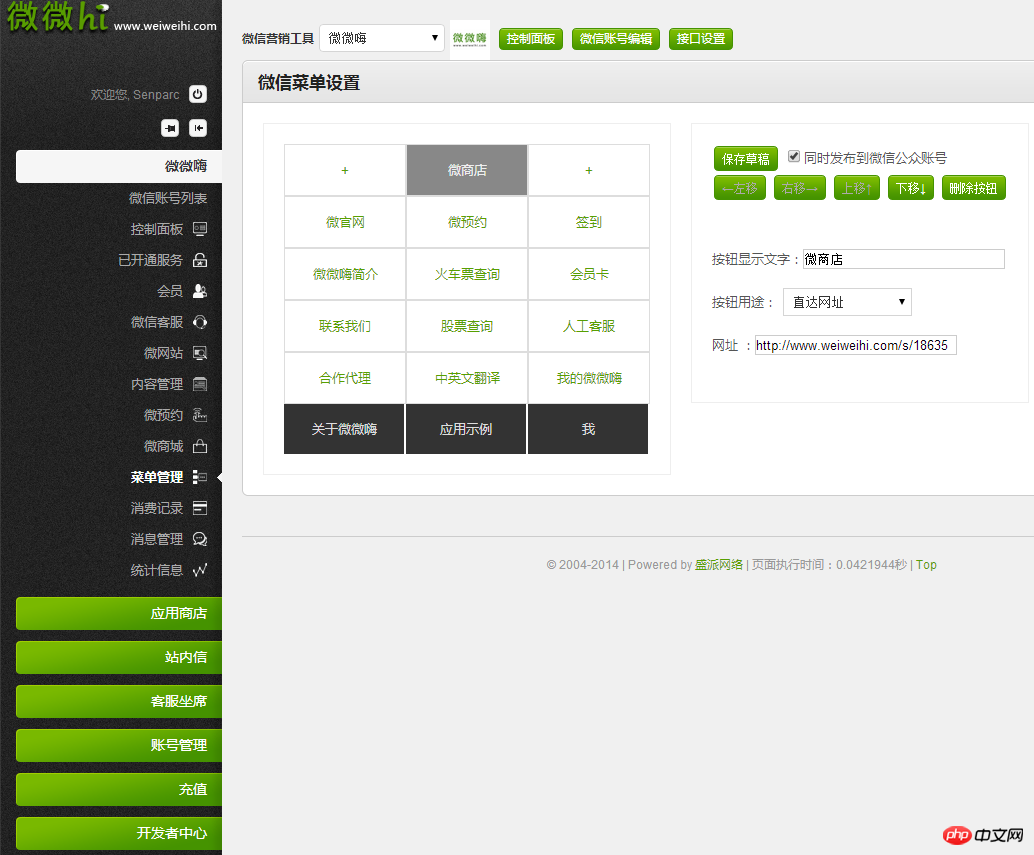
2세대: 웨이웨이히(http://www.weiweihi.com) 위챗 공개계정을 등록하고 추가하시면 강력한 관리를 받으실 수 있습니다. 기능(아래 사진은 업데이트된 WeiweiHi의 첫 번째 버전을 보여주며 배경의 왼쪽 메뉴에서도 찾을 수 있습니다.)

추가 WeChat 공개 플랫폼 개발: 사용자 정의 메뉴 인터페이스 설명 관련 기사는 PHP 중국어 웹사이트를 참고하세요