주제 바로가기!
1. 문서 흐름에서 요소 중심 맞추기
방법 1: margin:auto 방법
CSS 코드:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML 코드:
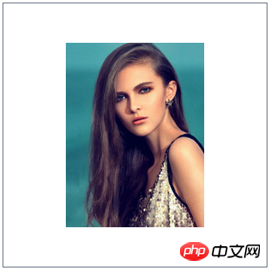
<p> <img src="mm.jpg" alt="CSS에서 수평 및 수직 센터링을 위한 여러 가지 방법" > </p>
렌더링:

요소가 절대 위치 지정되면 정적 위치가 아닌 첫 번째 조상 요소를 기준으로 위치가 지정되므로 여기 img가 위치합니다. 외부 레이어 p 위치를 기반으로 합니다.
방법 2: 음수 여백 방법
CSS 코드:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}HTML 코드:
<p class="container">
<p class="inner"></p>
</p>렌더링:

여기서는 먼저 top:50 %를 사용합니다. left:50% 내부 좌표 원점(왼쪽 위 모서리)을 컨테이너 중앙으로 이동한 다음 음수 여백을 사용하여 너비의 절반만큼 왼쪽으로 오프셋한 다음 높이의 절반만큼 위쪽으로 오프셋합니다. 내부 중심점이 컨테이너의 중심점과 정렬되도록 합니다. <… 🎜>
CSS 코드:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML 코드:
<p>
<img src="mm.jpg" alt="CSS에서 수평 및 수직 센터링을 위한 여러 가지 방법" >
</p>p 위의 Vertical-align: middle은 세로 방향의 가운데 맞춤을 제어하고, text-align: center는 가로 방향을 제어합니다. 흥미로운 사실은 img에서 수직 정렬: 중간을 제거하면 다음과 같이 보인다는 것입니다.
여전히 중앙에 있습니다! 정말 중심이 맞나요? 사진이 약간 위로 이동하여 더 이상 수직 방향의 중앙에 위치하지 않는 것을 볼 수 있습니다. 왜? 왜인지는 모르겠지만 알고 계시다면 알려주실 수 있나요? 그러나 이미지를 텍스트로 변경하면:
그러나 이미지를 텍스트로 변경하면:
CSS 코드:

p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>vertical-align: middle ofspan을 제거하면 이런 모습입니다. :
차이가 보이시나요? 텍스트의 줄 간격이 더 작습니다. 컴퓨터에서 코드를 실행하면 그림처럼 텍스트 줄이 가운데로 이동하고 위로 이동하지 않은 것을 확인할 수 있습니다. 저도 무슨 일인지 알아보려고 노력 중인데, 이유를 아시는 분은 알려주세요. 방법 2: 유연한 상자 방법
방법 2: 유연한 상자 방법
CSS 코드: 
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML 코드:
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>align-items는 수직 중앙 정렬을 제어하고, 양쪽 정렬을 제어합니다. 콘텐츠는 가로 가운데 맞춤을 제어합니다. CSS3의 새로운 방식입니다. 브라우저 지원 상태는 다음과 같습니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. , 모두가 PHP를 지원하기를 바랍니다. CSS 수평 및 수직 센터링의 여러 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!