
이 글은 주로 WeChat Mini 프로그램의 기본 구성 요소와 탐색 구성 요소에 대한 관련 정보를 소개합니다. 도움이 필요한 친구는
WeChat Mini 프로그램의 기본 구성 요소 및 탐색 구성 요소에 대한 자세한 설명을 참조할 수 있습니다.
1. 기본 구성 요소
1.1 아이콘 아이콘
1.2 텍스트 텍스트
1.3 진행률 표시줄 진행
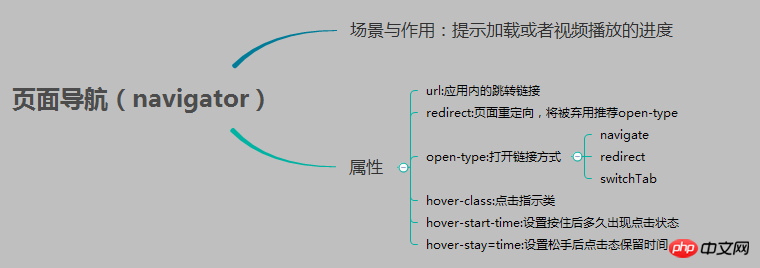
2. 네비게이션 컴포넌트(네비게이터)
1. 기본 컴포넌트
1.1 아이콘 아이콘
(1) 요약

(2) 사례
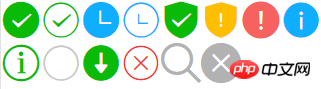
효과 스크린샷

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})1.2 텍스트 텍스트
(1) 케이스
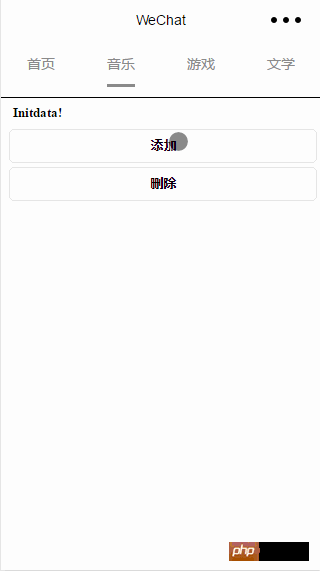
렌더링

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}
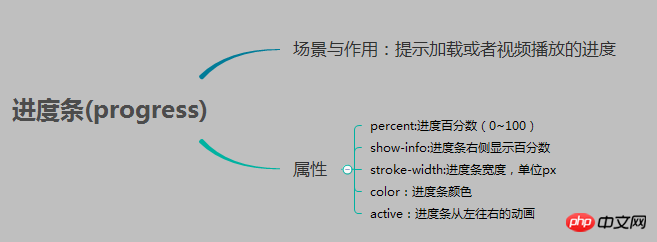
1.3 진행률 표시줄 진행
(1) 요약

(2) 사례
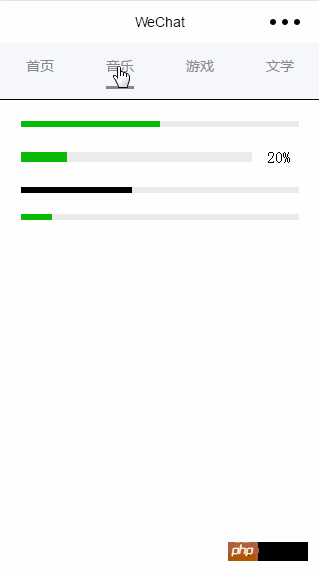
렌더링

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
}2. 네비게이션 컴포넌트(네비게이터)
(1) 요약

(2) 사례
렌더링

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
} navigator.wxml
<view class="info">导航到的新页面</view>
읽어주셔서 감사합니다. 모두에게 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
WeChat 애플릿 기본 구성요소 및 탐색 구성요소에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!