이 장의 내용:
지식 포인트 1:
박스 모델: 박스 모델, 요소 콘텐츠로 구성, 채우기( 있음 패딩, 테두리 및 여백의 네 가지 구성 요소에는 위쪽/오른쪽/아래쪽/왼쪽이 포함됩니다.
w3school에서 다운로드한 사진, 상자 모델의 4가지 구성 요소를 살펴보겠습니다

설명: 사진의 요소 상자의 가장 안쪽 부분 이는 실제 콘텐츠(요소)입니다. 콘텐츠를 직접 둘러싸는 것은 요소의 배경을 나타내는 패딩입니다. 테두리 외부는 여백입니다. 따라서 여백은 기본적으로 투명합니다. 뒤에 있는 요소를 차단하지 않습니다. 실제로 요소의 여백은 상위 요소의 패딩입니다.
페이지에 요소를 배치할 때 필요한 크기를 정할 때 선언된 패딩, 테두리, 여백 값을 콘텐츠 영역에 추가합니다. 물론 요소에 패딩, 테두리 또는 여백이 없으면 해당 요소의 크기는 내용에 의해서만 결정됩니다. 먼저 외부 여백의 중첩 효과를 무시하고 계산 공식은 다음과 같습니다.
전체 너비 = 왼쪽 여백 + 왼쪽 테두리 + 왼쪽 패딩 + 너비 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 여백
총 높이 = 상단 여백 + 상단 테두리 + 상단 패딩 + 높이 + 하단 패딩 + 하단 테두리 + 하단 여백
예제 중 하나를 선택하세요:
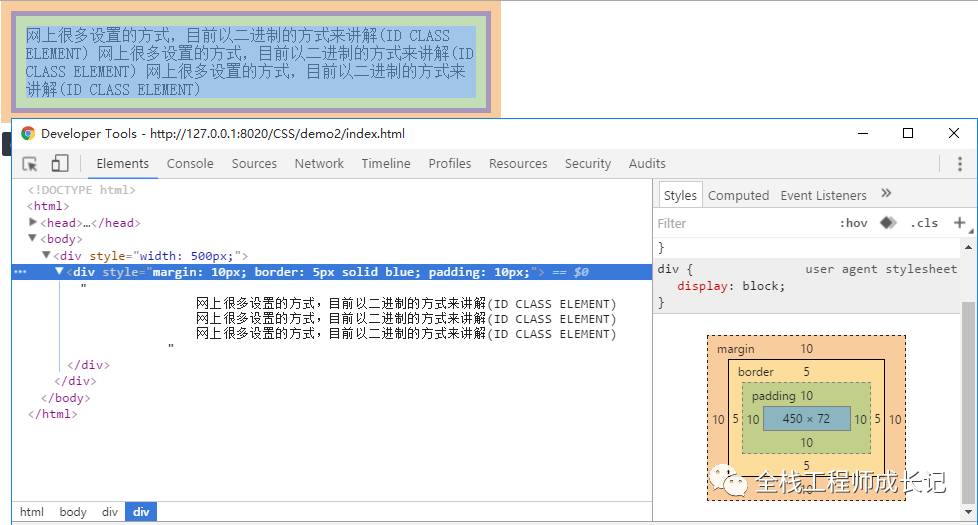
소개 코드:
현재 인터넷상의 많은 설정 방법은 바이너리 형식으로 설명되어 있습니다(ID CLASS ELEMENT)
인터넷상의 많은 설정 방법 현재 바이너리 형식으로 설명되어 있습니다. (ID CLASS ELEMENT)
현재 인터넷의 많은 설정이 바이너리 방식으로 설명되어 있습니다. (ID CLASS ELEMENT)

위의 요소는 총합으로 계산됩니다. 크기는 다음과 같습니다.
총 너비 = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
총 높이 = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
지식 포인트 2:
박스 모델에 대한 사전 이해를 마친 후 다음을 고려했습니다. 시나리오:
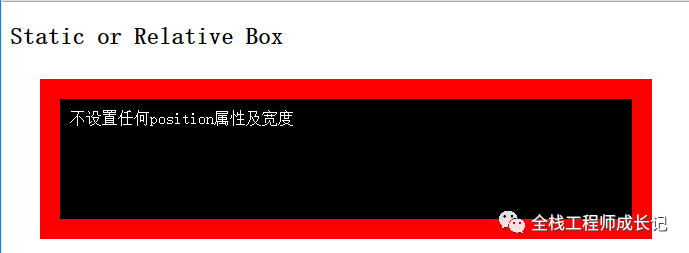
1. 상대 위치 지정 또는 위치 지정 없음(기본 위치는 정적)
소개 코드:
.box {
배경:검정색;
색상: 흰색;
높이:100px;
패딩:10px;
테두리:20px 단색 빨간색;
여백:30px; >
위치 속성과 너비를 설정하지 마세요
> ;

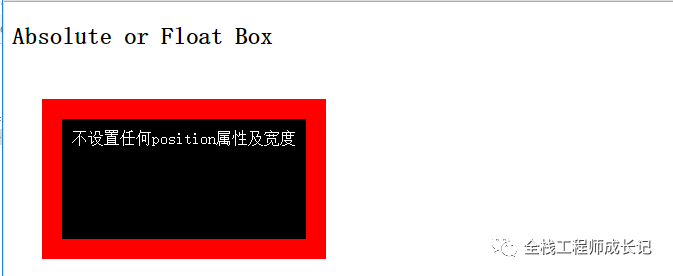
2. 부동 부동 요소 및 절대 위치 요소(래핑 속성을 사용하면 디스플레이: 테이블을 설정하여 래핑 효과를 얻을 수도 있습니다. 직접 설정하여 효과를 확인할 수도 있습니다)
소개 코드:
.box {
배경: 검정색;
색상: 흰색;
높이: 100px;
위치: 절대;
위치 속성과 너비를 설정하지 마세요

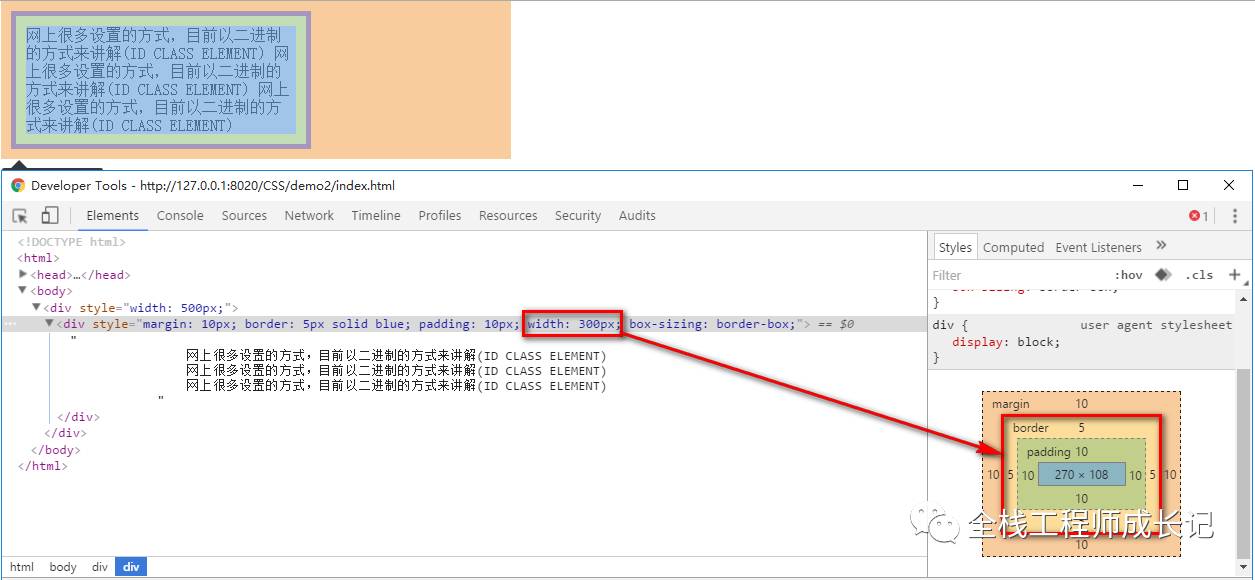
3. 특이사항: p의 스타일을 box-sizing: border-box로 설정합니다.
소개 코드:
현재 인터넷의 많은 설정은 바이너리 형식입니다. ID CLASS ELEMENT)
인터넷에는 많은 설정 방법이 있는데, 현재는 바이너리 형태로 설명되어 있습니다. (ID CLASS ELEMENT)
많이 있습니다 인터넷상의 메소드 설정방법은 현재 바이너리 형태(ID CLASS ELEMENT)로 설명되어 있습니다


더보기CSS Summary-Box Model관련 글은 PHP 중국어 홈페이지를 주목해주세요!